vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题。
vite官方文档的解释:
https://vitejs.bootcss.com/guide/assets.html
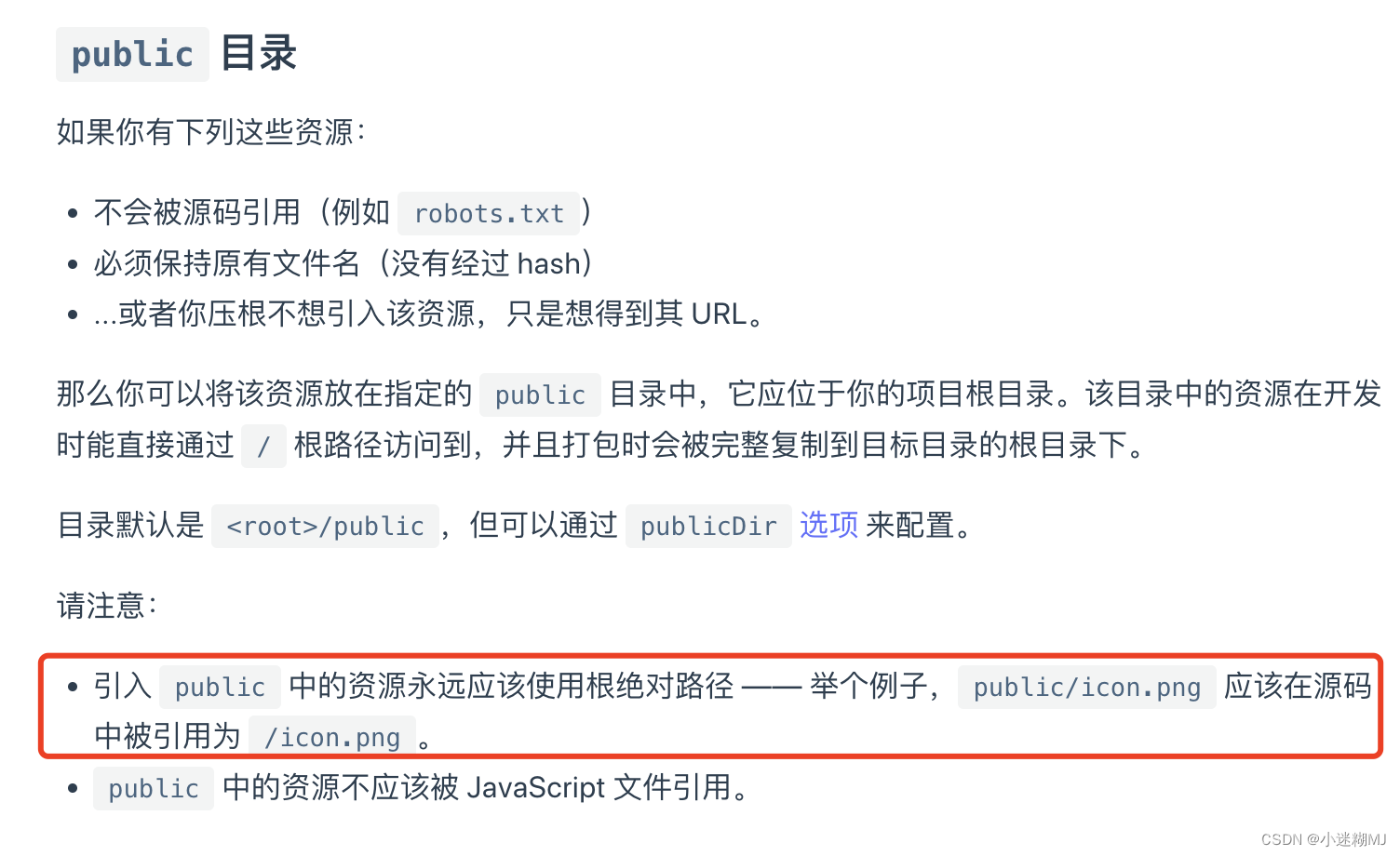
这里我采用的是将静态资源放在public文件中,如下下是官方文档介绍

要注意的是路径中要去掉public

这样打包后就解决了图片不显示的问题
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题。
vite官方文档的解释:
https://vitejs.bootcss.com/guide/assets.html
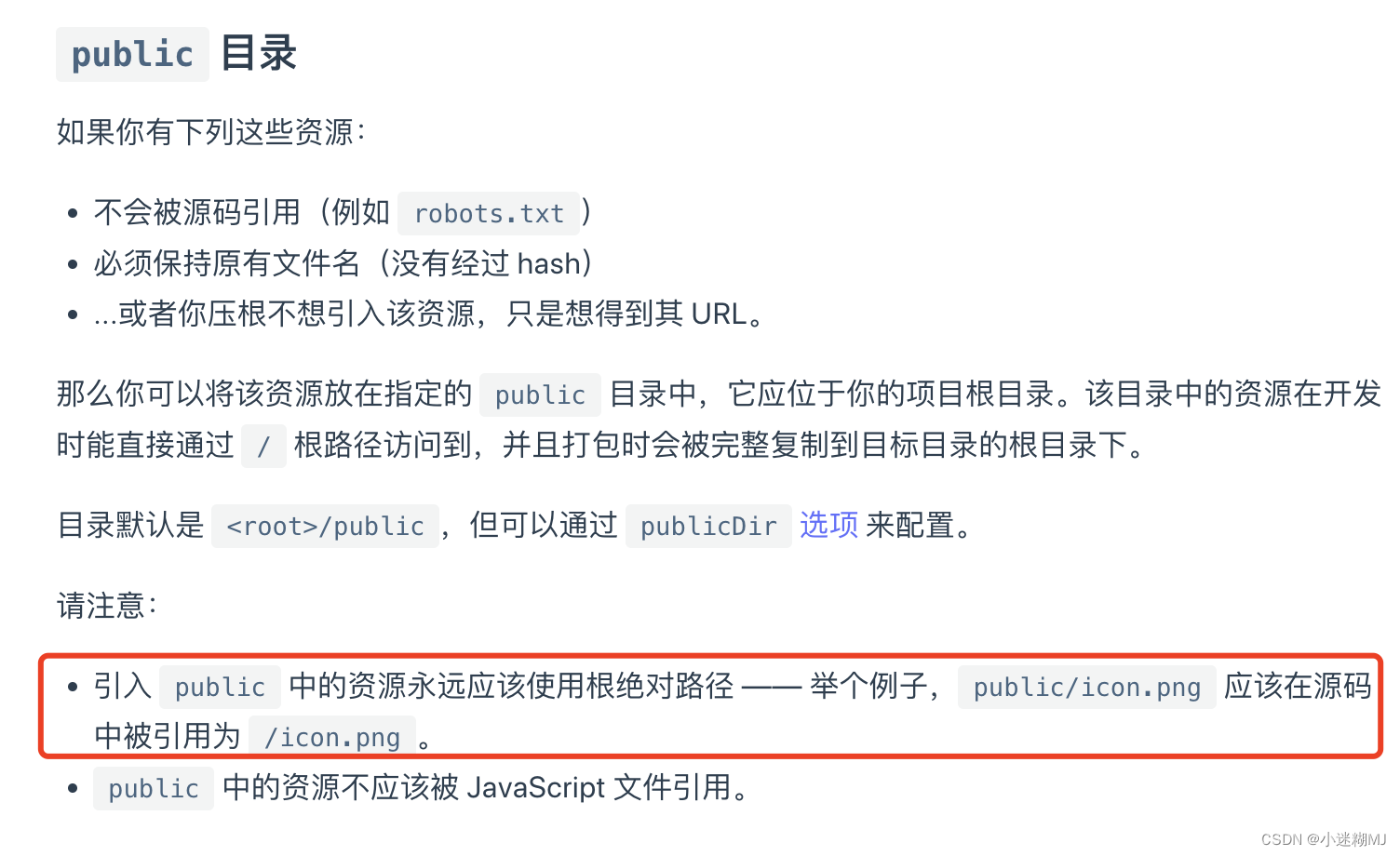
这里我采用的是将静态资源放在public文件中,如下下是官方文档介绍

要注意的是路径中要去掉public

这样打包后就解决了图片不显示的问题