安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的:

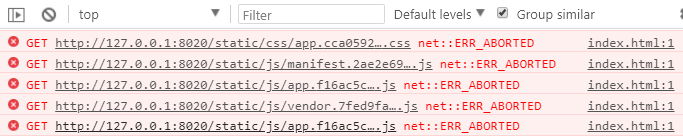
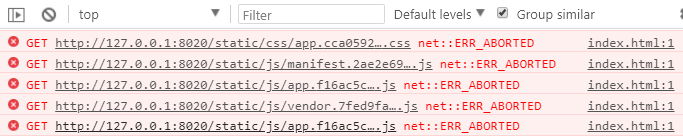
但是执行 npm run build 打包项目后打开却报错了,如下:

原来是项目中的静态文件路径报错了。。。
然后就针对这个问题去查找解决方法:
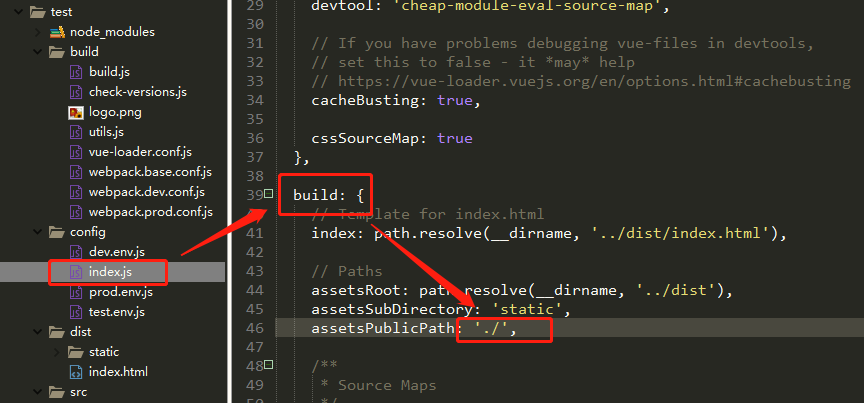
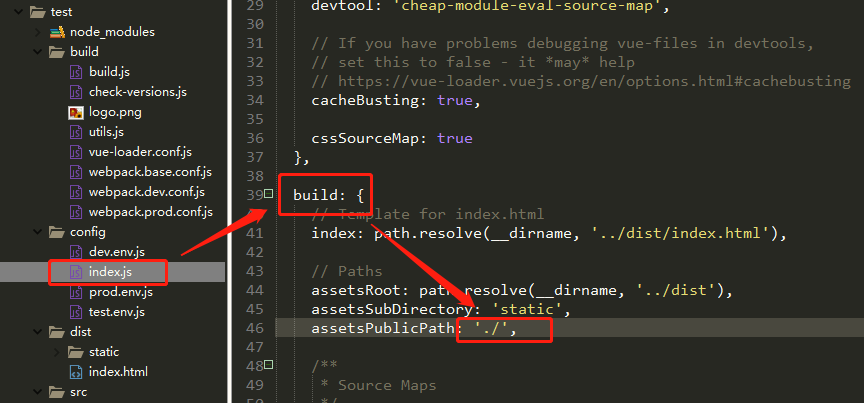
第一步:

第二步:

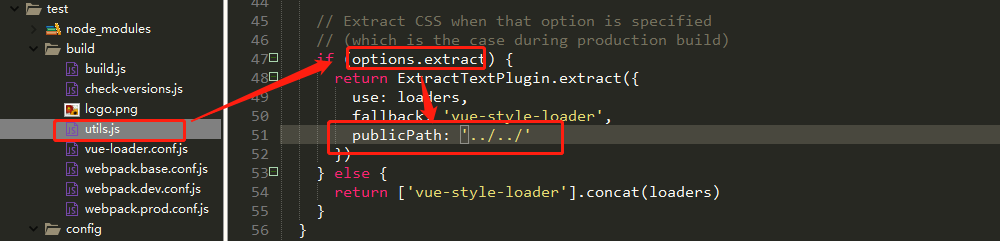
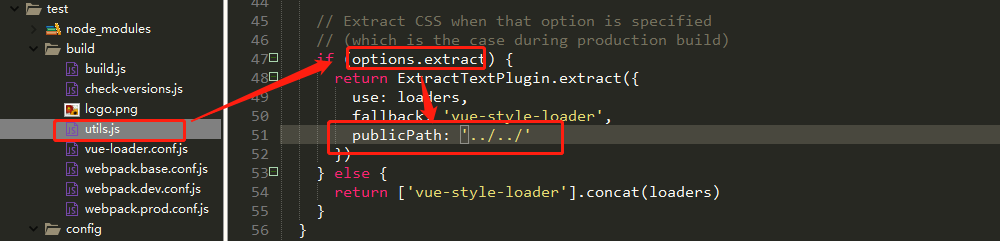
第三步:
重新执行 npm run build ,再次打开成功
安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的:

但是执行 npm run build 打包项目后打开却报错了,如下:

原来是项目中的静态文件路径报错了。。。
然后就针对这个问题去查找解决方法:
第一步:

第二步:

第三步:
重新执行 npm run build ,再次打开成功