一、打包命令
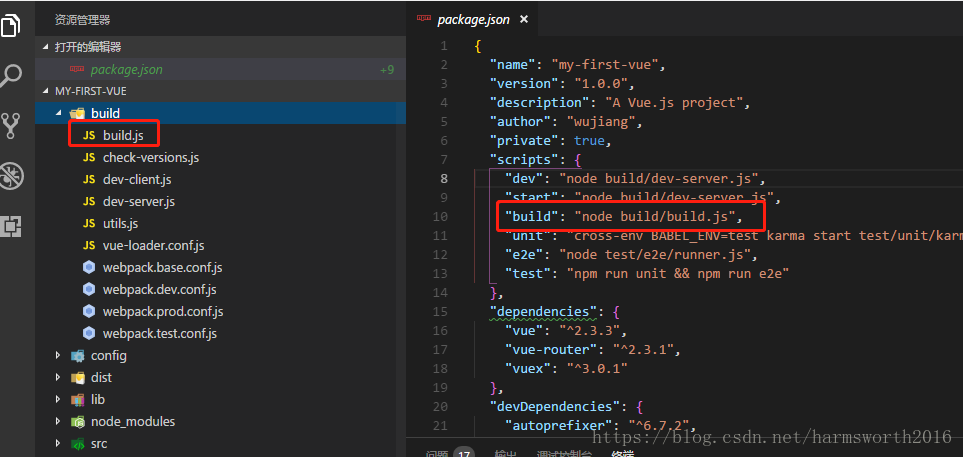
vue项目打包执行的命令是npm run build,即执行package.json中定义的build.js文件。
二、方法如下
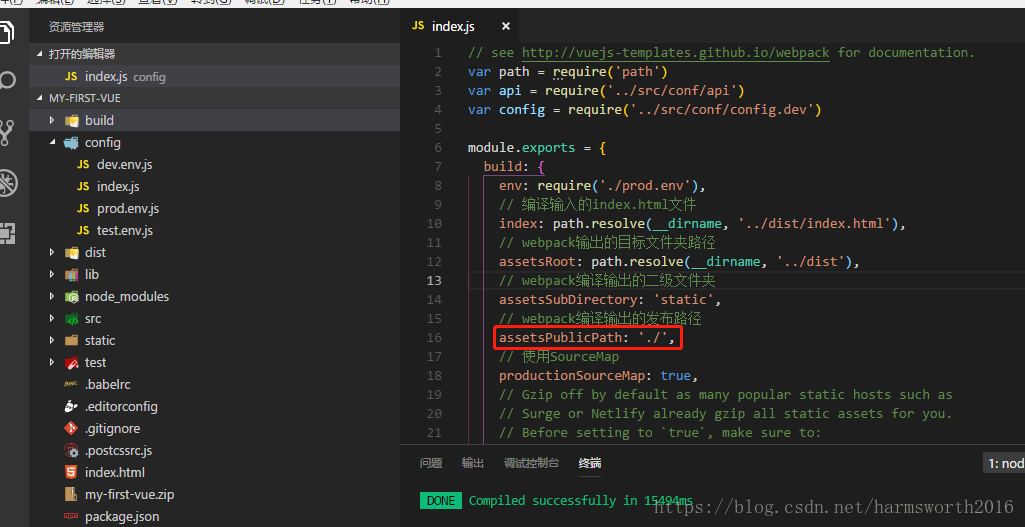
1、在webpack输出的发布路径中加入"."开头的相对路径,以供浏览器识别。

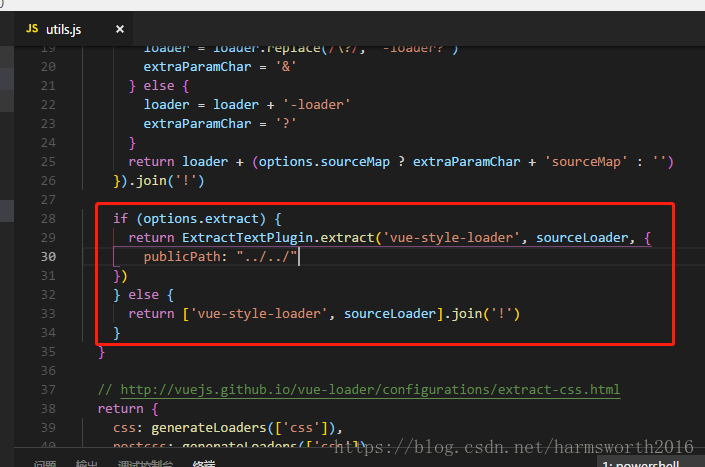
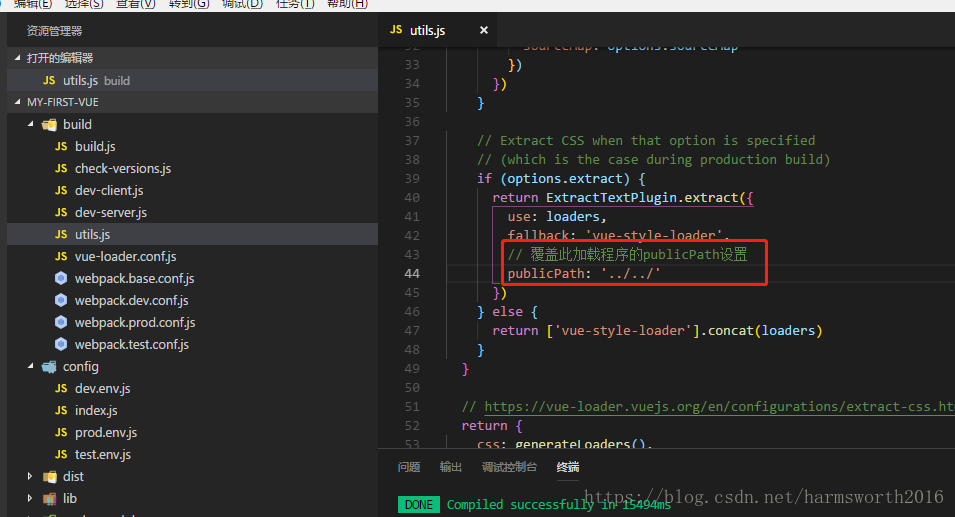
2、覆盖此加载程序的publicPath设置
2.1webpack版本2.x及以上

2.2webpack版本1.x
三、打包后的入口index.html

四、参考
http://www.cnblogs.com/chendc/p/7380641.html
https://www.npmjs.com/package/extract-text-webpack-plugin
https://github.com/vuejs/vue-loader/issues/481