在WebStorm中使用webpack打包 (命令npm run build) 后生成在项目的dist目录下,在浏览器打开,静态资源js、css等无法加载。因为打包时,资源使用了绝对路径。
解决:
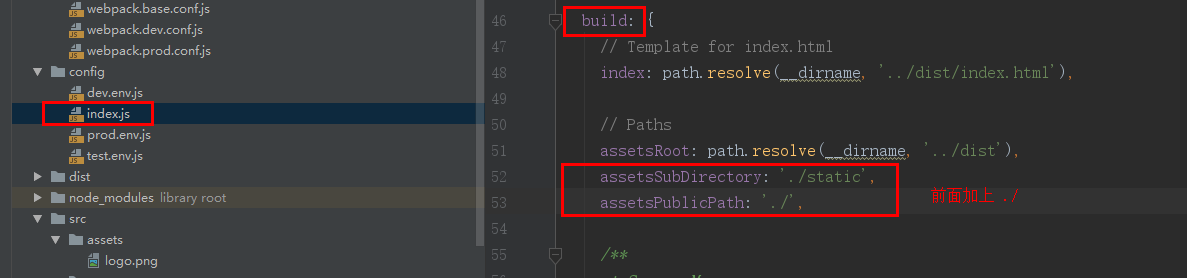
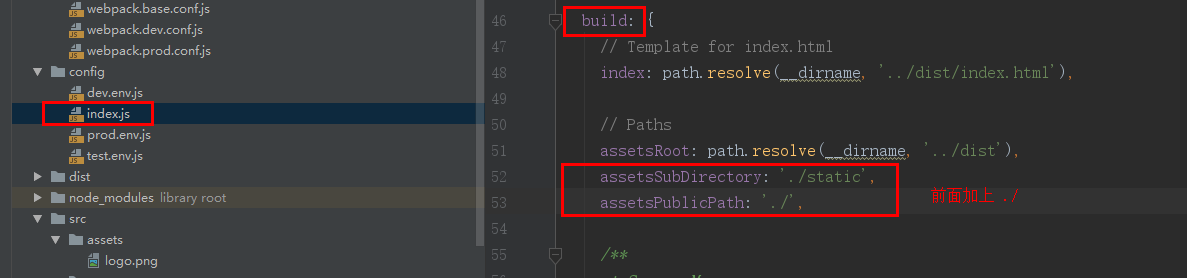
打开项目下 config\index.js 文件 修改build部分paths (加上./),将绝对路径改为相对路径。


在WebStorm中使用webpack打包 (命令npm run build) 后生成在项目的dist目录下,在浏览器打开,静态资源js、css等无法加载。因为打包时,资源使用了绝对路径。
解决:
打开项目下 config\index.js 文件 修改build部分paths (加上./),将绝对路径改为相对路径。