版权声明:1.版权归原作者Moment ° 回忆 ✨所有; 2.未经原作者允许不得转载本文内容,否则将视为侵权; 3.转载或者引用本文内容请注明来源及原作者; 4.对于不遵守此声明或者其他违法使用本文内容者,本人依法保留追究权等。 https://blog.csdn.net/qq_35366269/article/details/82191820
创建Vue项目
步骤如下:
1、全局安装vue-cli
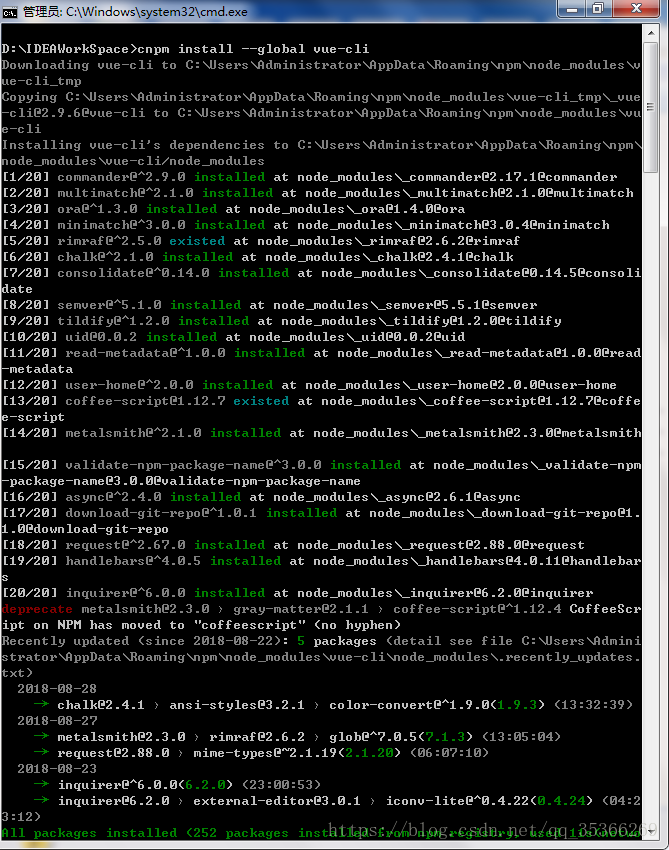
在工作空间下执行下面这段代码
cnpm install --global vue-cli
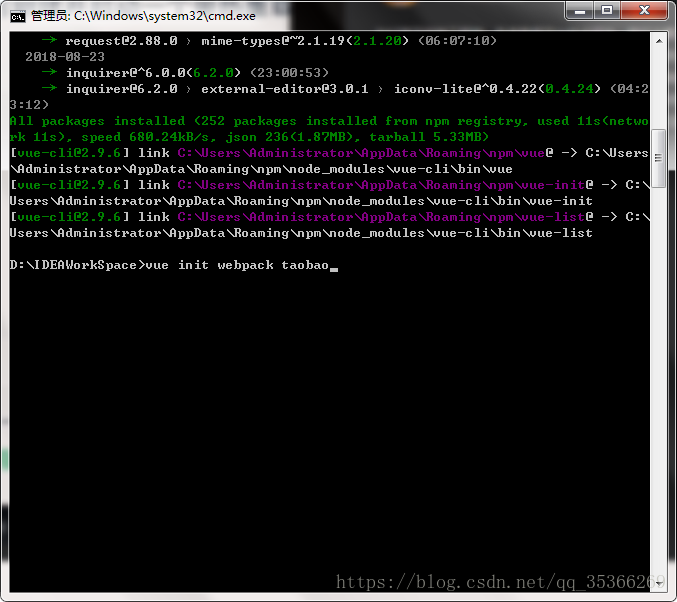
2、创建一个基于webpack模板的新项目
vue init webpack taobao
当前的taobao 就是项目的名称,注意:项目名称不能有大写字母
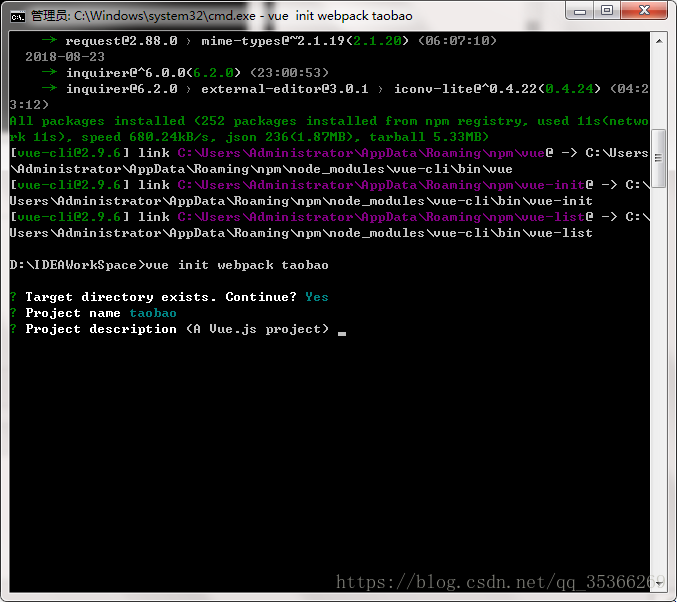
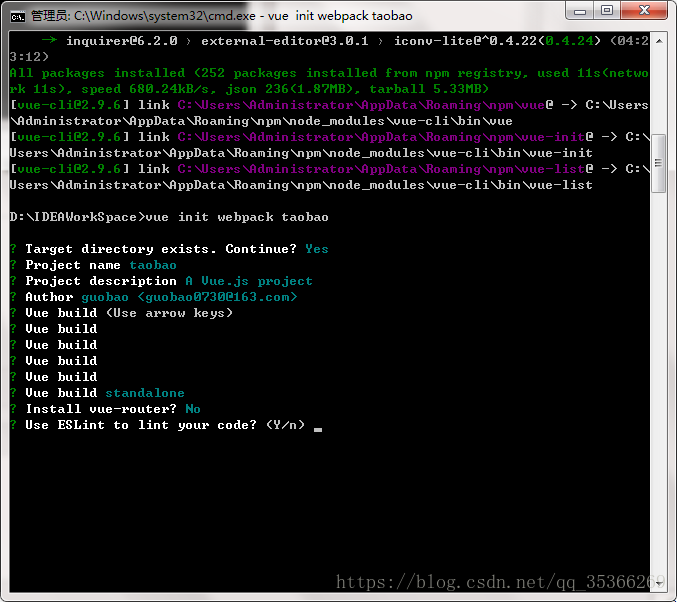
3、填写项目的名称,如果默认用taobao的名字作为项目的名称,那么回车即可
4、项目的描述,回车用默认的即可
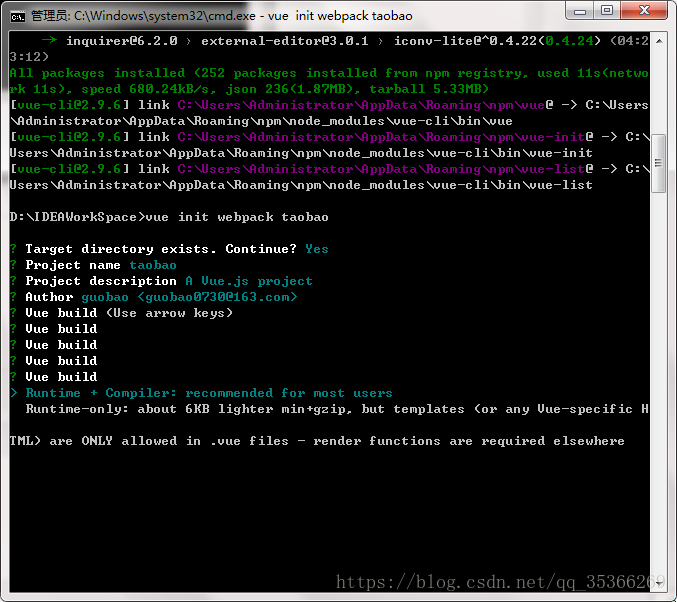
5、项目的作者,回车用默认的即可
6、如果构建这个项目,选择 Runtime + Compiler: recommended for most users 回车即可
7、是否安装vue-router,按需安装即可,这里默认不安装,输入n即可
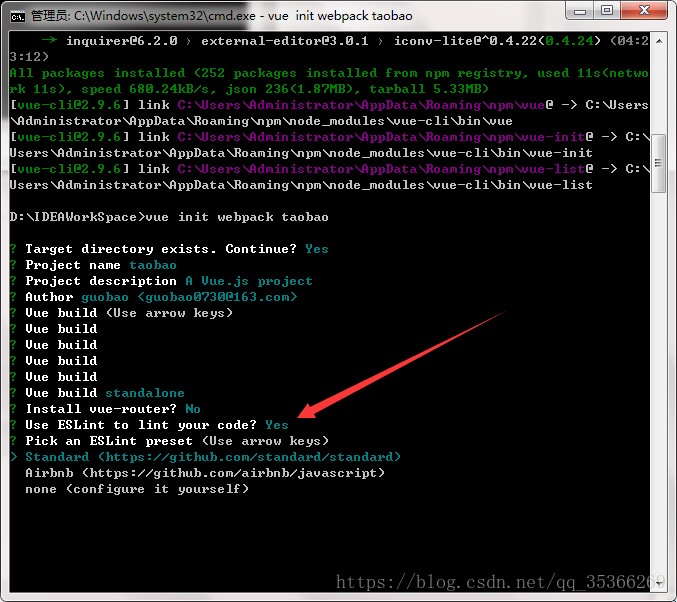
8、是否使用ESLint让我们的代码显得更规范一些,选择Y即可
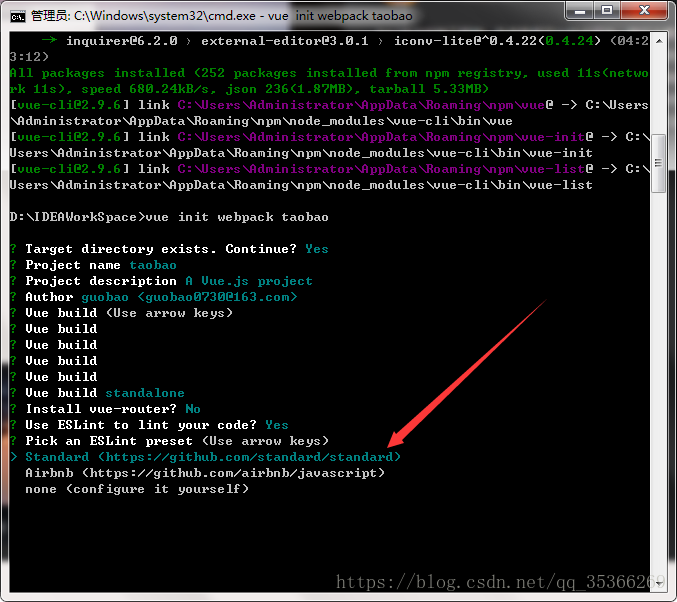
9、选择标准的ESLint的语法检测,Standard (https://github.com/standard/standard)
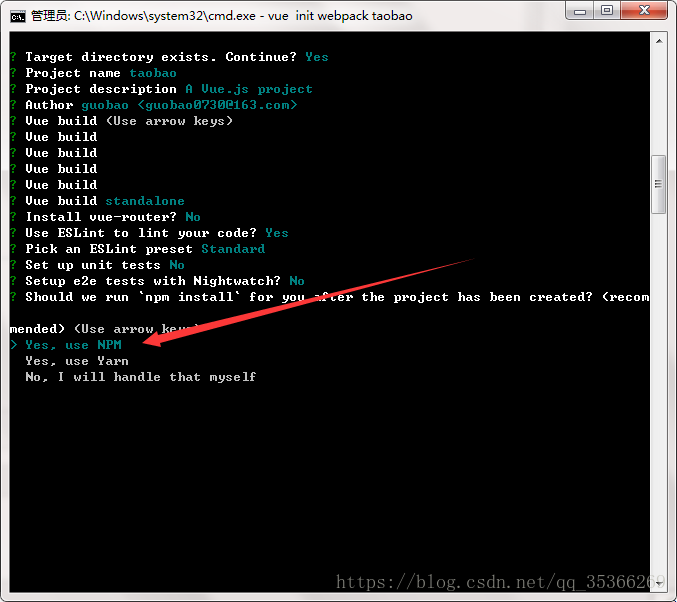
10、是否需要自动化的测试工具,输入n回车即可
11、是否用Nightwatch设置E2E测试?,输入n即可
12、项目中的依赖包是采用npm安装还是yarn进行安装,这里选择npm, Yes, use NPM
13、出现Project initialization finished!就表示项目的初始化已经完成了
运行该Vue项目
1、进入该项目的目录
2、利用 npm run dev 运行该项目
3、在浏览器输入 http://localhost:8081 进行访问
4、如果出现如下页面即表示vue项目运行成功了