一.安装node环境
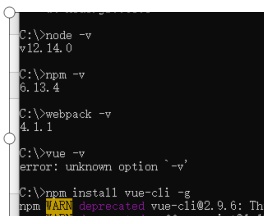
1.打开电脑cmd命令提示符检测是否安装成功,如果出现版本号则安装成功

若提示不是内部命令,请参考如下地址进行安装
https://www.runoob.com/nodejs/nodejs-install-setup.html

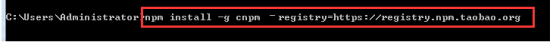
2.为了提高开发效率,可以使用淘宝镜像:
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm代替

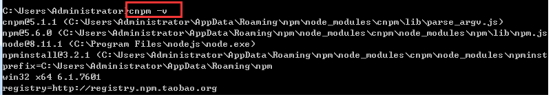
检查是否安装成功

二.安装依赖(-g指全局安装)
安装webpack
C:\demo>npm install webpack -g

安装webpack-cil
C:\demo>npm install webpack-cli -g

安装vue-cli
C:\demo>npm install vue-cli -g

三.进入你要插件项目的位置,如c盘的vuedemo文件夹
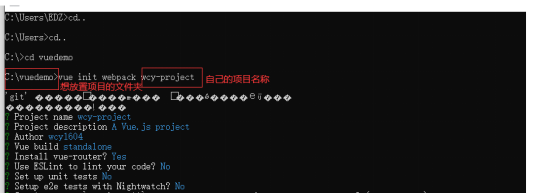
操作提示:cd…是返回上一目录,cd是进入这个vuedemo的文件夹

四.装载vue-cli脚手架
我的项目名称为:wcydemo
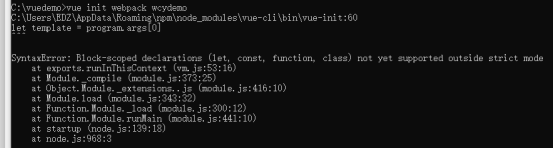
C:\vuedemo>vue init webpack wcydemo

(注意:此处填坑)
若出现如下错误,基本就是版本不兼容导致:

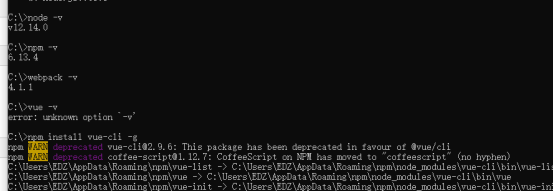
处理方法:请检查各版本

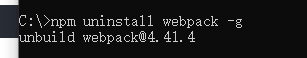
卸载不兼容版本

安装指定版本
C:\Users\EDZ>npm install [email protected] -g

如下为本人测试已兼容版本,仅供参考

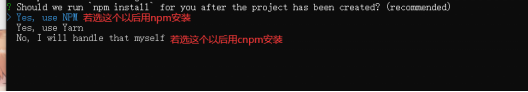
之后按照提示填写项目信息后按回车:


说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 ;
Set up unit tests ==> 是否安装 单元测试工具;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具;
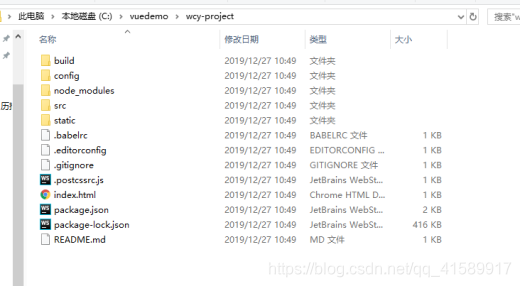
此时项目的目录结构如下图:

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些公共js、公共css和图片。这里的资源会被webpack构建打包;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,第三方类库。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.babelrc文件:babel编译参数
10、.gitignore:git上传需要忽略的文件配置
11、.postcssrc.js转换css的工具
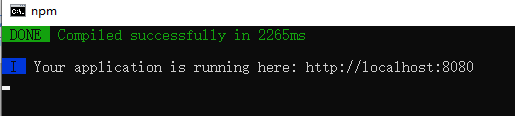
五.进入刚刚搭建的项目运行

出现这个表示运行成功

怎么退出运行?Ctrl+c连续按两次
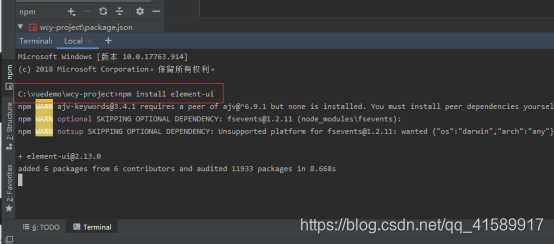
六.引入element ui
1.在开发工具的终端执行C:\vuedemo\wcy-project>npm install element-ui

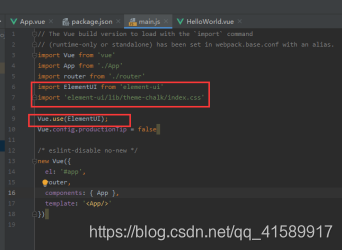
2.在main.js中引入js和css

七.使用less
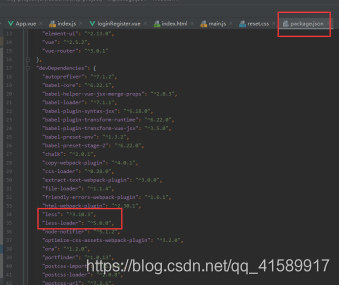
1.安装less
C:\vuedemo\wcy-project>npm install less less-loader --save-dev


3.接下来找到bulid目录下的webpack.base.conf.js并打开,找到module下的rules写下
{
test: /.less$/,
loader: “style-loader!css-loader!less-loader”
}
