一、软件及命令:
(1)下载node.js 最新的LTS 版本,下载 msi格式的(直接点击安装即可)。
(2)命令1:npm install cnpm -g
命令2:cnpm install webpack -g
命令3:cnpm install vue-cli -g
二、安装过程(熟练者可以直接跳过安装过程,直接使用上述命令安装即可)
1、安装 node,首先去官网下载LTS(Long Term Support)长期支持版本,网址 https://nodejs.org/zh-cn/



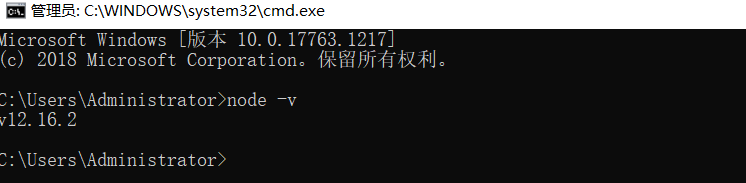
下载完成后直接点击下一步安装即可,安装完毕后使用 进入 Dos ,使用 node -v 查看安装是否成功,看到版本号就证明已经安装成功,如下图。

2、全局安装淘宝镜像 cnmp (国内服务器下载快) -g (代表全局安装)
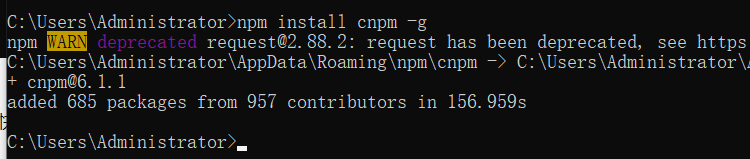
执行命令 npm install cnpm -g,等待安装完毕,如下图
npm install cnpm -g

3、全局安装webpack (一种打包工具)
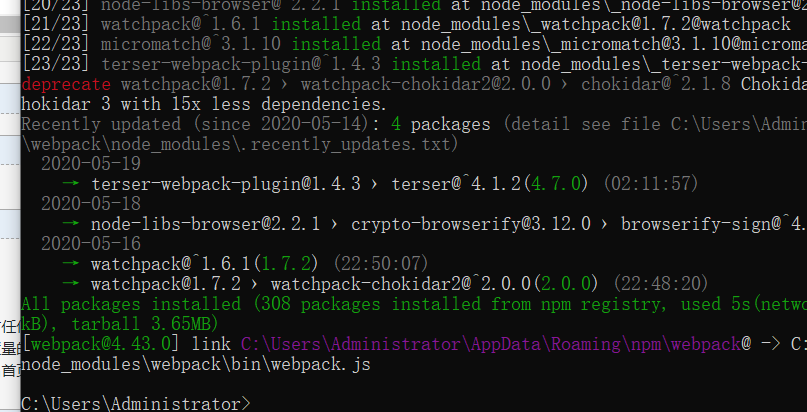
执行命令 cnpm install webpack -g ,等待安装完毕,如下图
cnpm install webpack -g

4、 全局安装 vue-cli (vue 项目开发的工具,脚手架,一种别人搭好的架子,我们直接在上面开发我们的项目,打包发布就行了)
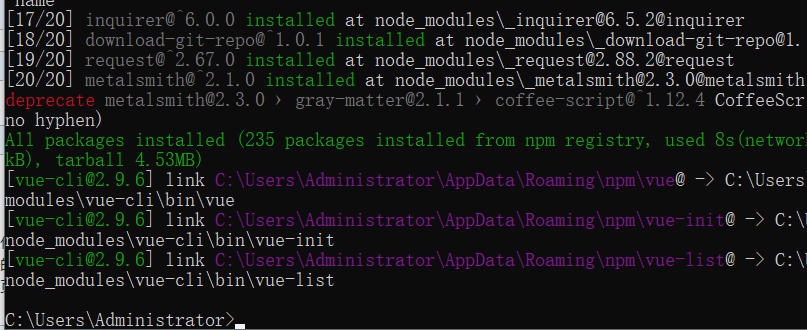
执行命令,cnpm install vue-cli -g,等待安装完毕,如下图
cnpm install vue-cli -g

至此,vue+webpack 的开发环境已经安装完毕。
5、还是做一个 demo 吧,万一有初学者看到这个帖子,也算给别人一个指点吧。
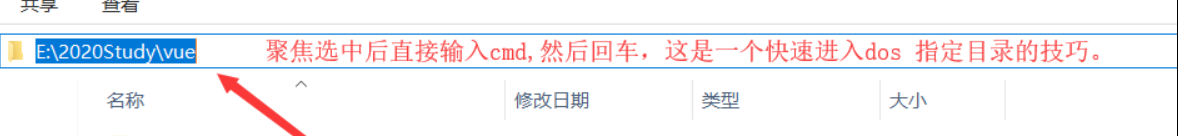
首先选择一个你要存放项目文件的目录,进入目录,在文件系统的地址栏输入cmd,点击回车。如下
(1)

(2)

(3)

(4)执行如下命令,创建项目,项目名称为 vue-demo (自定义的,随你喜欢)
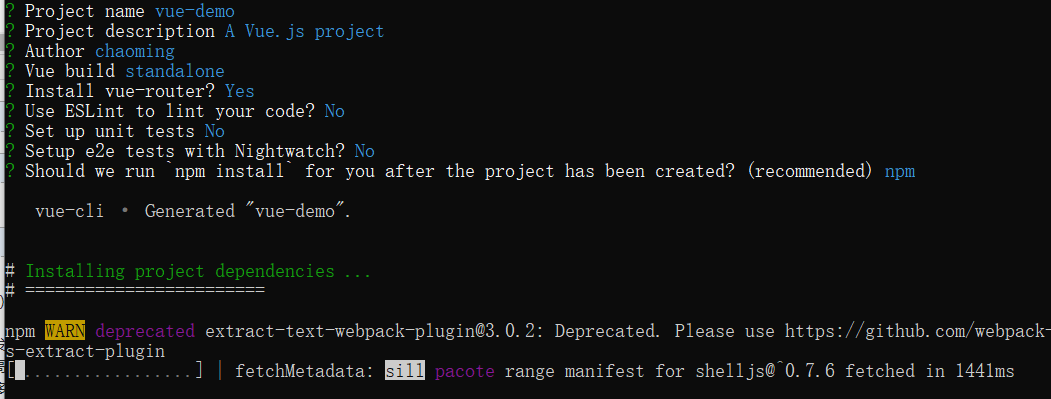
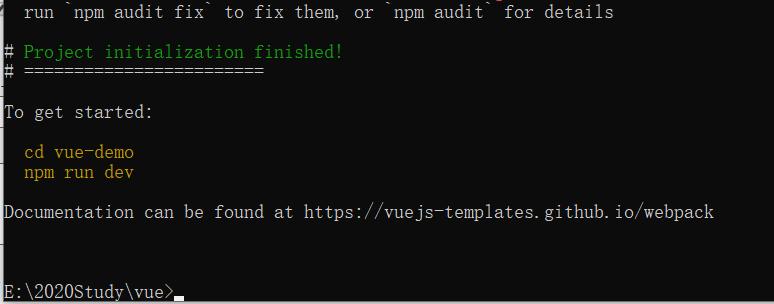
vue init webpack vue-demo,等待安装完毕(快慢取决于你的网速,一般1-2分钟可以完毕),过程中会输入一些配置,也是随你喜欢的。如下图
图1安装前的配置, 图2 安装完成


至此脚手架工具已经把我们的项目初始化完毕,接下来我们来启动项目。
( 5)首先进入 项目目录,执行命令 cd vue-demo(你的项目名字) 如下图

(6)运行 cnpm install (这个命令是以后你创建任何的 vue-cli+webpack 项目首先要执行的)命令 安装项目依赖,如下图

(7) 执行cnpm run dev 运行项目,运行成功的截图如下。
(8) 浏览器 输入 http://localhost:8080 查看效果。此项目是 脚手架项目的示例,以后会持续更新 vue 项目开发的其他知识。