
坐标系统:
cc.Class({
extends: cc.Component,
properties: {
},
//坐标系统
//cc.Vec2是一个构造函数,可以使用new来创建
/*
* 1: cc.Vec2 二维向量坐标, 表结构{x: 120, y: 120}; cc.v2(x, y) 创建一个二维向量 cc.p() 创建一个二外向量
2: cc.pSub: 向量相减
3: cc.pAdd: 向量相加;
4: cc.pLength: 向量长度;
*/
onLoad:function(){
// 1
var w_pos=new cc.Vec2(100,100);
console.log(w_pos);
//2
w_pos=cc.v2(200,200);
//3
w_pos=cc.p(300,300);
//求向量方向
var src=cc.p(0,0);
var dst=cc.p(100,100);
var dir=cc.pSub(dst,src);
var len=cc.pLength(dir);//求向量长度
//cc.Size/cc.Rect
/**1: cc.Size: 包含宽度和高度信息的对象 {width: 100, height: 100};
2: new cc.Size(w, h), cc.size(w, h)创建一个 大小对象;
3: cc.Rect: 矩形对象 new cc.Rect(x, y, w, h); cc.rect(x, y, w, h); {x, y, width, height}
4: contains(Point): 点是否在矩形内;
5: intersects : 两个矩形是否相交;
*/
var s = new cc.Size(100, 100);
console.log(s);//s 表对象
s = cc.size(200, 200);
var r = new cc.Rect(0, 0, 100,100);
r = cc.rect(0, 0, 200, 200);
console.log(r);
var ret = r.contains(cc.p(300, 300));//是否包含点(300,300)
console.log(ret);
var rhs = cc.rect(100, 100, 100, 100);//两矩形是否相交
ret = r.intersects(rhs);
console.log(ret);
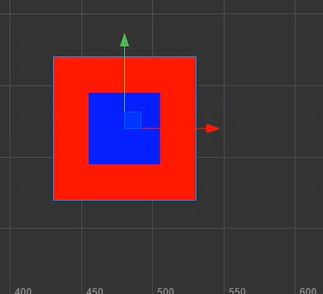
//creator坐标系
/**1: 世界(屏幕)坐标系;
2: 相对(节点)坐标系,两种相对节点原点的方式(1) 左下角为原点, (2) 锚点为原点(引用的api:AR)
3: 节点坐标和屏幕坐标的相互转换; 我们到底使用哪个?通常情况下带AR;
4: 获取在父亲节点坐标系下(AR为原点)的节点包围盒;
5: 获取在世界坐标系下的节点包围盒;
6: 触摸事件对象世界坐标与节点坐标的转换;
*/
// 节点坐标的(0,0)转到屏幕坐标 cc.p(0, 0)
var w_pos = this.node.convertToWorldSpace(cc.p(0, 0)); // 左下角为原点的 cc.p(430, 270)
console.log(w_pos);
w_pos = this.node.convertToWorldSpaceAR(cc.p(0, 0)); // 锚点为原点 cc.p(480, 320)
console.log(w_pos);
//世界坐标转成节点坐标
var w_pos = cc.p(480, 320);
//以 this.node为参考节点
var node_pos = this.node.convertToNodeSpace(w_pos);
console.log(node_pos); // cc.p(50, 50)
node_pos = this.node.convertToNodeSpaceAR(w_pos);
console.log(node_pos); // cc.p(0, 0)
//4
// 获取节点的包围盒, 相对于父节点坐标系下的包围盒
var box = this.node.getBoundingBox();
console.log(box+"box:=============");
// 世界坐标系下的包围盒
var w_box = this.node.getBoundingBoxToWorld();
console.log(w_box);
this.node.on(cc.Node.EventType.TOUCH_START, function(t) {
var w_pos = t.getLocation();
var pos = this.node.convertToNodeSpaceAR(w_pos);
console.log(pos);
pos = this.node.convertTouchToNodeSpaceAR(t);
console.log("====", pos);
}, this);
//将对象放置在世界 坐标(900,600)
// 把世界坐标转到相对于它的父亲节点的坐标
var node_pos = this.node.parent.convertToNodeSpaceAR(cc.p(900, 600));
this.node.setPosition(node_pos); // 相对于this.node.parent这个为参照物,AR为原点的坐标系
// 获取当前节点的世界坐标;
this.node.convertToWorldSpaceAR(cc.p(0, 0));
},
start:function () {
},
});