<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style media="screen">
.colorTable {
position: relative;
margin: 0 auto;
margin-top: 100px;
height: 200px;
width: 200px;
animation: roll 10s ease infinite;
transform-style: preserve-3d;
}
.yellow , .green , .pink , .blue , .grey , .orange {
position: absolute;
height: 100px;
width: 100px;
}
.yellow {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateY(90deg) translateZ(-50px);
}
.green{
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateY(90deg) translateZ(50px);
}
.pink {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateX(90deg) translateZ(-50px);
}
.grey {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateX(90deg) translateZ(50px)
}
.blue {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: translateZ(50px);
}
.orange {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: translateZ(-50px)
}
@keyframes roll {
10% , 20% {
transform: rotateX(111deg) rotateY(94deg) rotateZ(43deg);
}
30% , 40% {
transform: rotateX(135deg) rotateY(133deg) rotateZ(128deg);
}
50% , 60% {
transform: rotateX(200deg) rotateY(201deg) rotateZ(198deg);
}
70% , 80% {
transform: rotateX(256deg) rotateY(277deg) rotateZ(298deg);
}
90% , 100% {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
.colorTable1 {
position: relative;
margin: 0 auto;
margin-top: 100px;
height: 200px;
width: 200px;
animation: roll1 10s ease infinite;
transform-style: preserve-3d;
}
.yellow1 , .green1 , .pink1 , .blue1 , .grey1 , .orange1 {
position: absolute;
height: 100px;
width: 200px;
}
.yellow1 {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateY(-45deg) translateZ(300px);
}
.green1 {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateY(45deg) translateZ(300px);
}
.pink1 {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateY(45deg) translateZ(-300px);
}
.grey1 {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: rotateY(-45deg) translateZ(-300px)
}
.blue1 {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: translateZ(300px);
}
.orange1 {
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1538991267424&di=47253d29460cfdfe30b03879499fdbf8&imgtype=0&src=http%3A%2F%2Fattach10.92wy.com%2Fimages%2F2011%2F0324%2F13009393943ce64513.jpg) ;
background-size: 100% 100%;
transform: translateZ(-300px)
}
@keyframes roll1 {
from {
transform: rotate(0);
}
to {
transform: rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="colorTable">
<div class="yellow"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="grey"></div>
<div class="blue"></div>
<div class="orange"></div>
</div>
<div class="colorTable1">
<div class="yellow1"></div>
<div class="green1"></div>
<div class="pink1"></div>
<div class="grey1"></div>
<div class="blue1"></div>
<div class="orange1"></div>
</div>
</body>
</html>
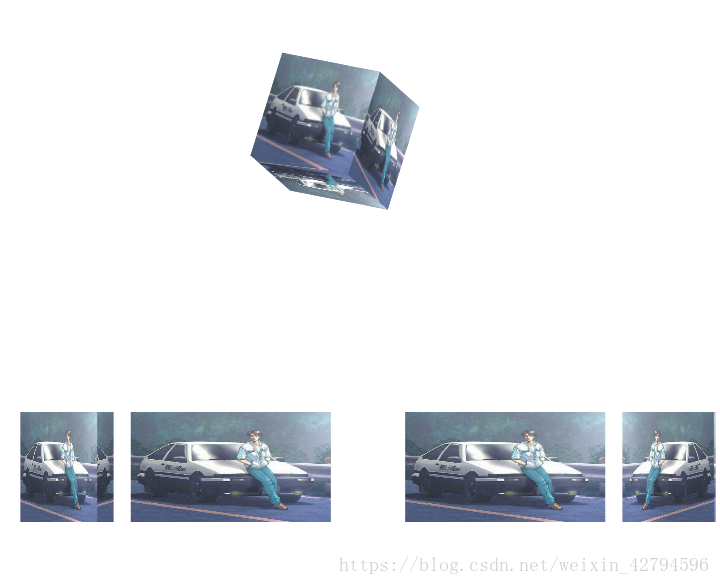
正方体模块 , 以及旋转木马模块 , 可以用这种效果做多种轮播图