<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>立方体</title>
<style>
body{
background-color:#000;
perspective:1000px;/*景深:视角*/
}
#cube{
width:300px;
height:300px;
margin:300px auto;
/*border:1px solid blue;*/
position:relative;
transform-style:preserve-3d;/*3D的环境*/
/*transition:2s;动画过渡*/
/*transform-origin:50% 50% -25px;旋转中心*/
transform:translateX(50px) translateY(108px) translateZ(50px);
}
#cube div{/*混合选择器*/
width:100px;
height:100px;
border:1px solid #ccc;
position:absolute;
}
#cube div:nth-child(1){
top:100px;
/*旋转中心:x方向 y方向 z方向*/
/*transform-origin:50% 50% 0;*/
transform-origin:top;
/*css3属性:围绕X轴顺时针旋转90度*/
transform:rotateX(-90deg)
}
#cube div:nth-child(2){
top:0px;
transform-origin:top;
transform:rotateX(-90deg)
}
#cube div:nth-child(3){
left:-100px;
transform-origin:right;
transform:rotateY(-90deg)
}
#cube div:nth-child(4){
right:100px;
transform-origin:left;
transform:rotateY(90deg)
}
#cube div:nth-child(5){
}
#cube div:nth-child(6){
/*css3变换:沿着z轴做移动*/
transform:translateZ(-100px);
}
/*#cube:hover{css动态伪类
transform:rotateY(360deg);
}*/
#heart3D{
width:200px;
height:320px;
margin:auto;
transform-style:preserve-3d;/*设置为3D环境*/
/*css3自定义动画:动画的名称 时间 匀速运动 无限重复*/
animation:rot 10s linear infinite;
position:relative;
}
/*css3动画关键帧*/
@keyframes rot{
from{
transform:rotateX(0deg) rotateY(0deg);
}
to{
transform:rotateX(360deg) rotateY(360deg);
}
}
#heart3D div.heart{
width:200px;
height:320px;
border:1px solid red;
border-left:0;/*0|none 推荐用0,因为低版本的ie不兼容none*/
border-bottom:0;
border-radius:50% 50% 0/50% 40% 0;/*圆角属性*/
/*transform:rotate(45deg);*/
position:absolute;
left:0;
top:0;
}
#cube div img{
width:100px;
height:100px;
}
</style>
</head>
<body>
<div id="heart3D">
<div id="cube"><!--顺序:上、下、左、右、前、后-->
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346855&di=bc95307347acc7e0ecfe5df36ad722e6&imgtype=0&src=http%3A%2F%2Ff7.topitme.com%2F7%2F9e%2F52%2F1124086373a27529e7l.jpg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346854&di=82d6fef062d34752e5272b1892f3046e&imgtype=0&src=http%3A%2F%2Fcdn.duitang.com%2Fuploads%2Fitem%2F201603%2F22%2F20160322000031_iSCyd.thumb.700_0.jpeg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346853&di=3fd9eb8e8a755bdb81913934b4dc52ef&imgtype=0&src=http%3A%2F%2Fimg.weixinyidu.com%2F150603%2F6d3bb0b1.jpg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346850&di=fba7ef87c1cb8d9e20c2dcbc2657bdcd&imgtype=0&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201410%2F26%2F20141026194411_xCHrY.jpeg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346846&di=bd69b469bc79f3667c8a84bb44b8e4a7&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201508%2F26%2F20150826000011_Zx4Qe.jpeg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407521596&di=eec09f7535ca6b318feb5aac95776ecf&imgtype=0&src=http%3A%2F%2Fimg15.3lian.com%2F2016%2Fh1%2F234%2F44.jpg' /></div>
</div>
<script type="text/javascript">
var oHeart3D=document.getElementById("heart3D");
for(var i=0;i<36;i++){
var oDiv=document.createElement("div");
oDiv.className="heart";
oDiv.style.transform="rotateY("+i*10+"deg) rotateZ(45deg) translateX(60px)";
//把创建出来的div添加到oHeart3D中
oHeart3D.appendChild(oDiv);
}
</script>
</div>
</body>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>立方体</title>
<style>
body{
background-color:#000;
perspective:1000px;/*景深:视角*/
}
#cube{
width:300px;
height:300px;
margin:300px auto;
/*border:1px solid blue;*/
position:relative;
transform-style:preserve-3d;/*3D的环境*/
/*transition:2s;动画过渡*/
/*transform-origin:50% 50% -25px;旋转中心*/
transform:translateX(50px) translateY(108px) translateZ(50px);
}
#cube div{/*混合选择器*/
width:100px;
height:100px;
border:1px solid #ccc;
position:absolute;
}
#cube div:nth-child(1){
top:100px;
/*旋转中心:x方向 y方向 z方向*/
/*transform-origin:50% 50% 0;*/
transform-origin:top;
/*css3属性:围绕X轴顺时针旋转90度*/
transform:rotateX(-90deg)
}
#cube div:nth-child(2){
top:0px;
transform-origin:top;
transform:rotateX(-90deg)
}
#cube div:nth-child(3){
left:-100px;
transform-origin:right;
transform:rotateY(-90deg)
}
#cube div:nth-child(4){
right:100px;
transform-origin:left;
transform:rotateY(90deg)
}
#cube div:nth-child(5){
}
#cube div:nth-child(6){
/*css3变换:沿着z轴做移动*/
transform:translateZ(-100px);
}
/*#cube:hover{css动态伪类
transform:rotateY(360deg);
}*/
#heart3D{
width:200px;
height:320px;
margin:auto;
transform-style:preserve-3d;/*设置为3D环境*/
/*css3自定义动画:动画的名称 时间 匀速运动 无限重复*/
animation:rot 10s linear infinite;
position:relative;
}
/*css3动画关键帧*/
@keyframes rot{
from{
transform:rotateX(0deg) rotateY(0deg);
}
to{
transform:rotateX(360deg) rotateY(360deg);
}
}
#heart3D div.heart{
width:200px;
height:320px;
border:1px solid red;
border-left:0;/*0|none 推荐用0,因为低版本的ie不兼容none*/
border-bottom:0;
border-radius:50% 50% 0/50% 40% 0;/*圆角属性*/
/*transform:rotate(45deg);*/
position:absolute;
left:0;
top:0;
}
#cube div img{
width:100px;
height:100px;
}
</style>
</head>
<body>
<div id="heart3D">
<div id="cube"><!--顺序:上、下、左、右、前、后-->
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346855&di=bc95307347acc7e0ecfe5df36ad722e6&imgtype=0&src=http%3A%2F%2Ff7.topitme.com%2F7%2F9e%2F52%2F1124086373a27529e7l.jpg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346854&di=82d6fef062d34752e5272b1892f3046e&imgtype=0&src=http%3A%2F%2Fcdn.duitang.com%2Fuploads%2Fitem%2F201603%2F22%2F20160322000031_iSCyd.thumb.700_0.jpeg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346853&di=3fd9eb8e8a755bdb81913934b4dc52ef&imgtype=0&src=http%3A%2F%2Fimg.weixinyidu.com%2F150603%2F6d3bb0b1.jpg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346850&di=fba7ef87c1cb8d9e20c2dcbc2657bdcd&imgtype=0&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201410%2F26%2F20141026194411_xCHrY.jpeg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407346846&di=bd69b469bc79f3667c8a84bb44b8e4a7&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201508%2F26%2F20150826000011_Zx4Qe.jpeg' /></div>
<div><img src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1522407521596&di=eec09f7535ca6b318feb5aac95776ecf&imgtype=0&src=http%3A%2F%2Fimg15.3lian.com%2F2016%2Fh1%2F234%2F44.jpg' /></div>
</div>
<script type="text/javascript">
var oHeart3D=document.getElementById("heart3D");
for(var i=0;i<36;i++){
var oDiv=document.createElement("div");
oDiv.className="heart";
oDiv.style.transform="rotateY("+i*10+"deg) rotateZ(45deg) translateX(60px)";
//把创建出来的div添加到oHeart3D中
oHeart3D.appendChild(oDiv);
}
</script>
</div>
</body>
</html>
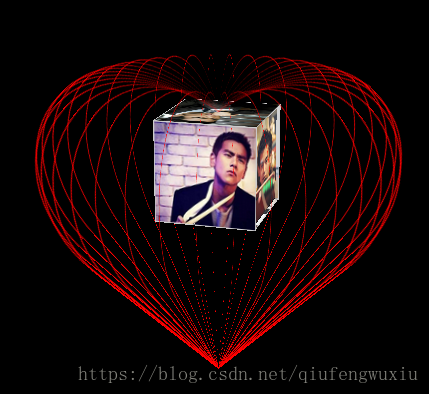
效果: