前言:我们在平时上班使用的一些办公网站,经常会出现,图1.1的界面,那么这种界面是怎么做的呢,百度为我们开发者提供了Echarts,方便了我们的开发工作
图1.1

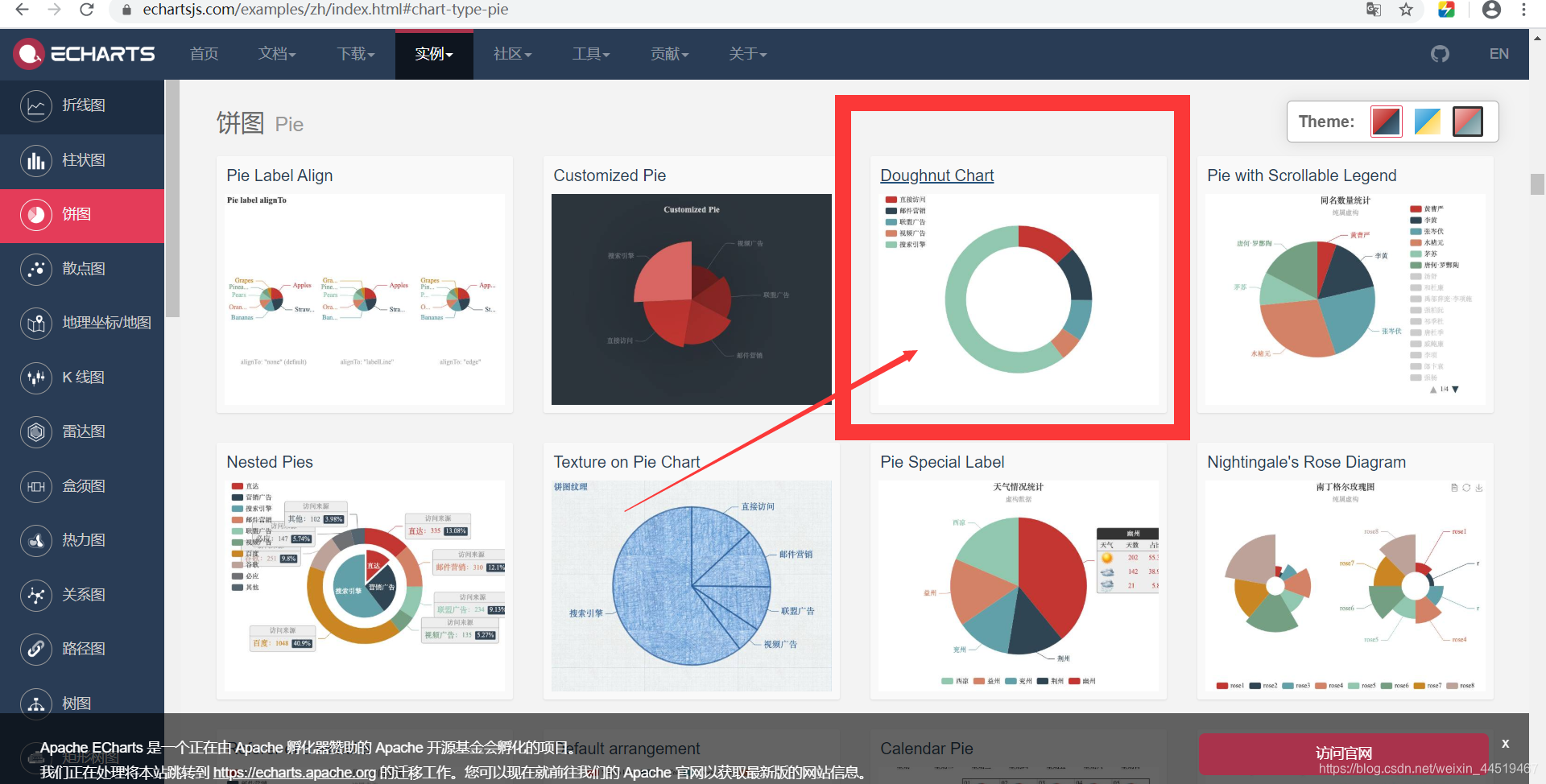
在官网先找一下我们要做的原型Echarts饼图
图1.2

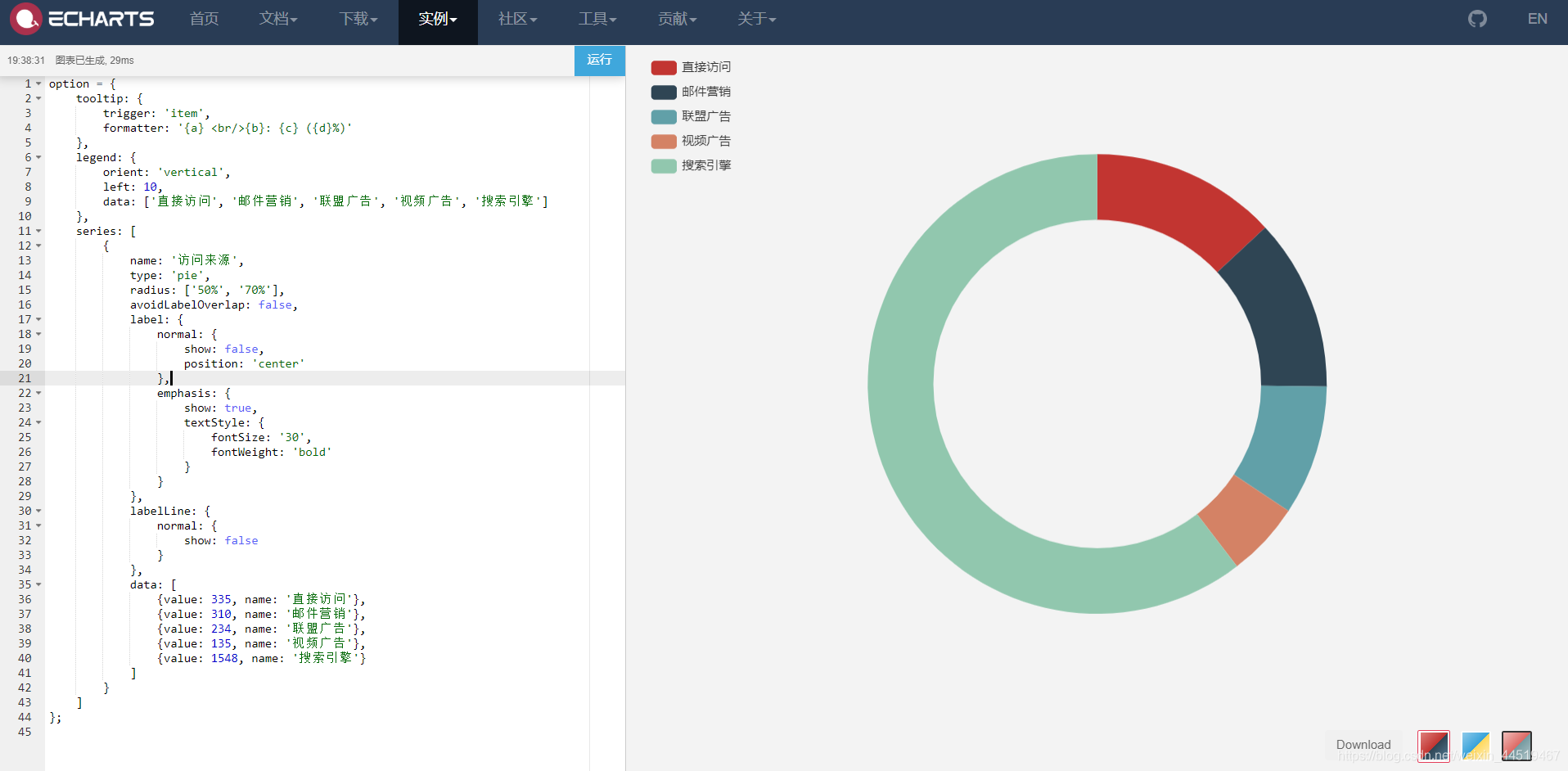
图1.3

进入代码编写
我们准备数据库语句,查询所有的数据
- public List getTongji();
工具类Tongji.java用于封装获取到的Map集合数据
public class Tongji {
private int value;
private String name;
public Tongji() {
}
public Tongji(int value, String name) {
this.value = value;
this.name = name;
}
public int getValue() {
return value;
}
public void setValue(int value) {
this.value = value;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Tongji{" +
"value=" + value +
", name='" + name + '\'' +
'}';
}
}
通过后台拿出查询的数据,转换成json的形式:
拿到类似[{“name”:“测试1”,“value”:3},{“name”:“测试2”,“value”:4}]的值
@Test
public void TestMapTongji(){
List<Tongji>lists=empMapper.getUserTongji();
for(Tongji tongji:lists){
System.out.println("tongji = " + tongji);
}
String jsonString=JSONObject.toJSONString(lists);//转换成json的形式
System.out.println("jsonString = " + jsonString);
}
将图2.1中的数据替换成我们的真实数据

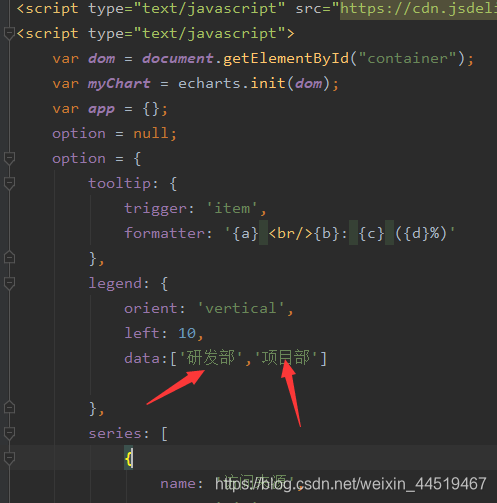
拉到最底,将我们转换成json的形式的数据,进行替换
图2.2

搞定,界面展示:

