先来看一下RNDemo效果吧,这里不得不吐槽一下,说实话RN毕竟属于js性能没有原生流畅看一下效果就知道了:
首先你需要安装NodeJS,因为React Native(简称RN,后面我就都用RN称呼了)本身就是使用Javascript语言和React语言为基础的,后面你会发现所有文件都是以.js为后缀名的,所以需要NodeJS来编译文件,而且后面会介绍到,我们还需要使用Node命令来初始化RN项目以及下载所有需要的node_modules包,好了废话不多说咱们开始吧。
如果安装完了NodeJS,你就可以使用npm命令了,否则找不到该命令,我先来介绍如何在Android Studio使用RN。
1、使用Android Studio创建一个空项目例如"RNDemo",不过创建Android项目的时候需要注意的是:Minimum SDK当前最低兼 容支持API16,所以创建的时候最好mini API16以上。
2、Android Demo项目创建完成之后,点击Terminal(注意需要在根目录下执行)
接下来执行下面代码:
npm init
npm install --save react react-native
注意:
init 主要根据提醒生成package.json文件
install --save react react-native 安装React 和React Native
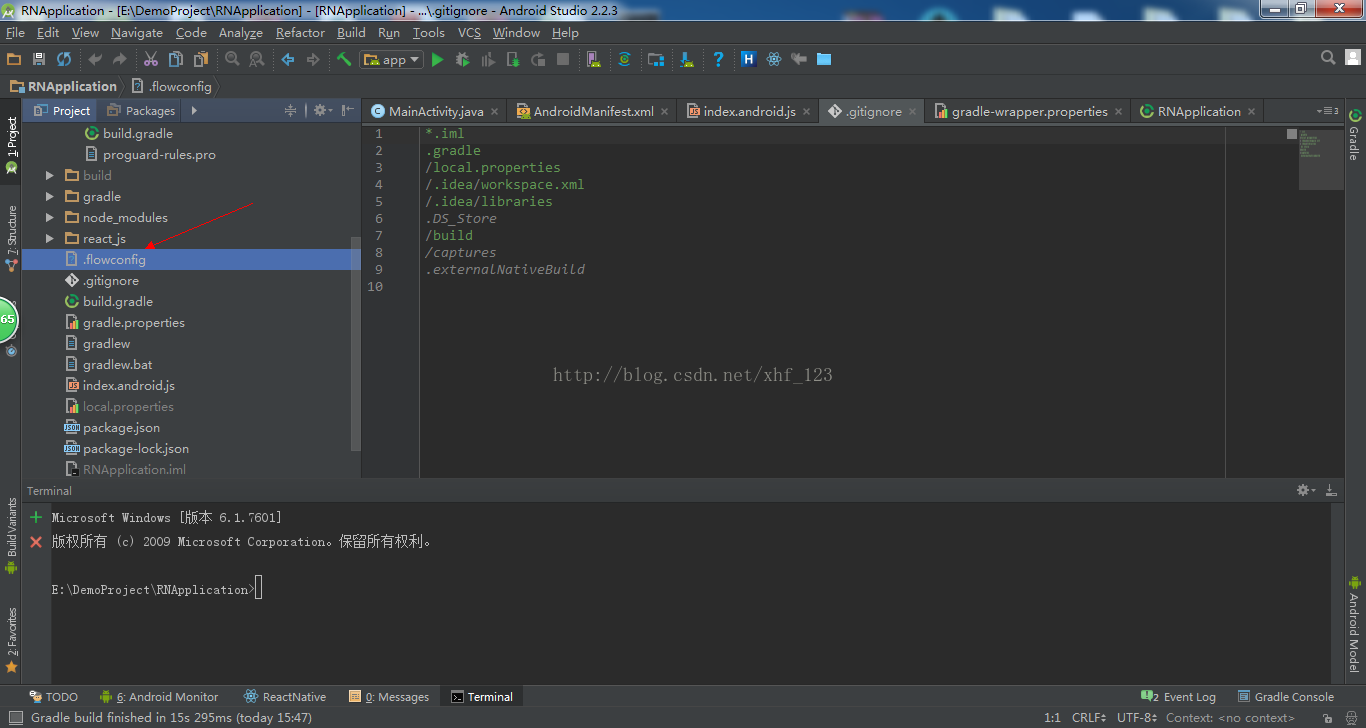
然后在浏览器打开https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
将该文件下载下来放到根目录下:
3、添加及修改配置内容
1.修改package.json文件
2.创建入口js文件
3.添加build文件配置
build.gradle(Module:app)添加:
defaultConfig { ... ndk { abiFilters "armeabi-v7a", "x86" } }
android { ... configurations.all { resolutionStrategy.force 'com.google.code.findbugs:jsr305:+' } }
compile "com.facebook.react:react-native:+"
build.gradle(Project:Application)添加:
allprojects { repositories { jcenter() maven { // All of React Native (JS, Android binaries) is installed from npm url "$rootDir/node_modules/react-native/android" } } }
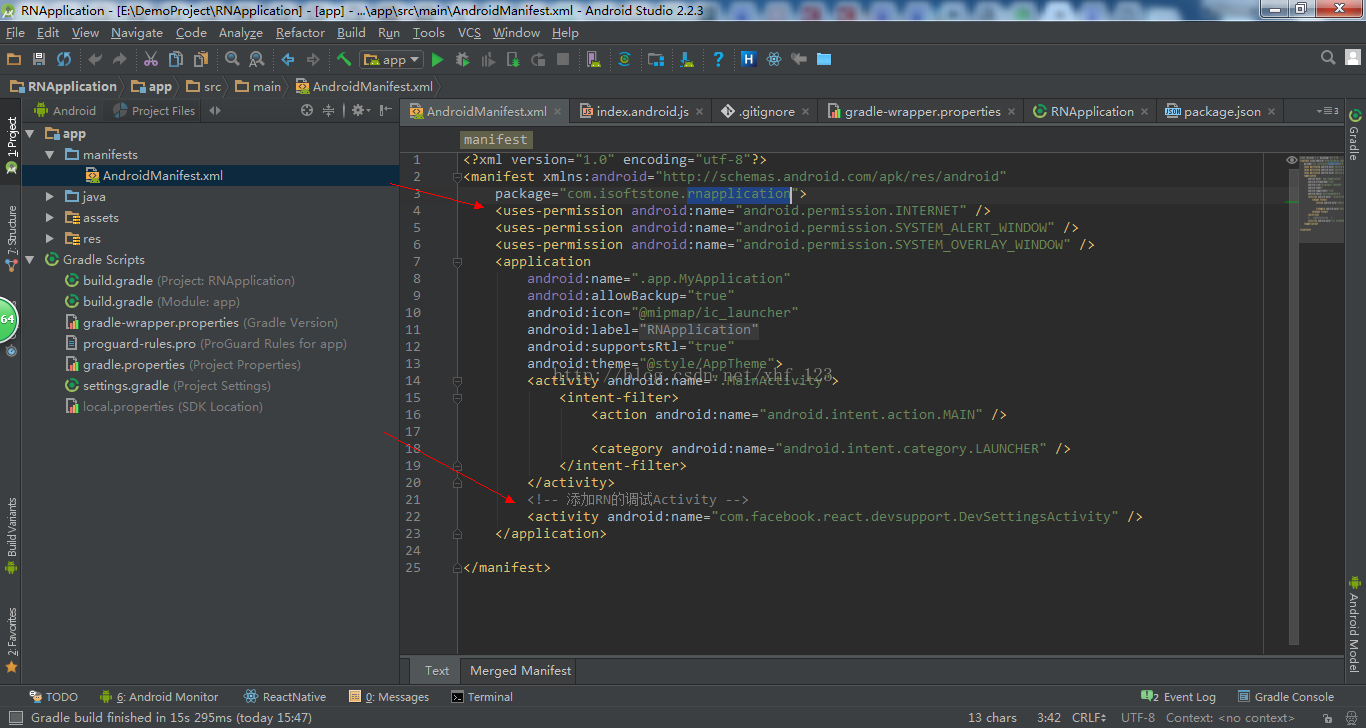
4.manifest文件配置:
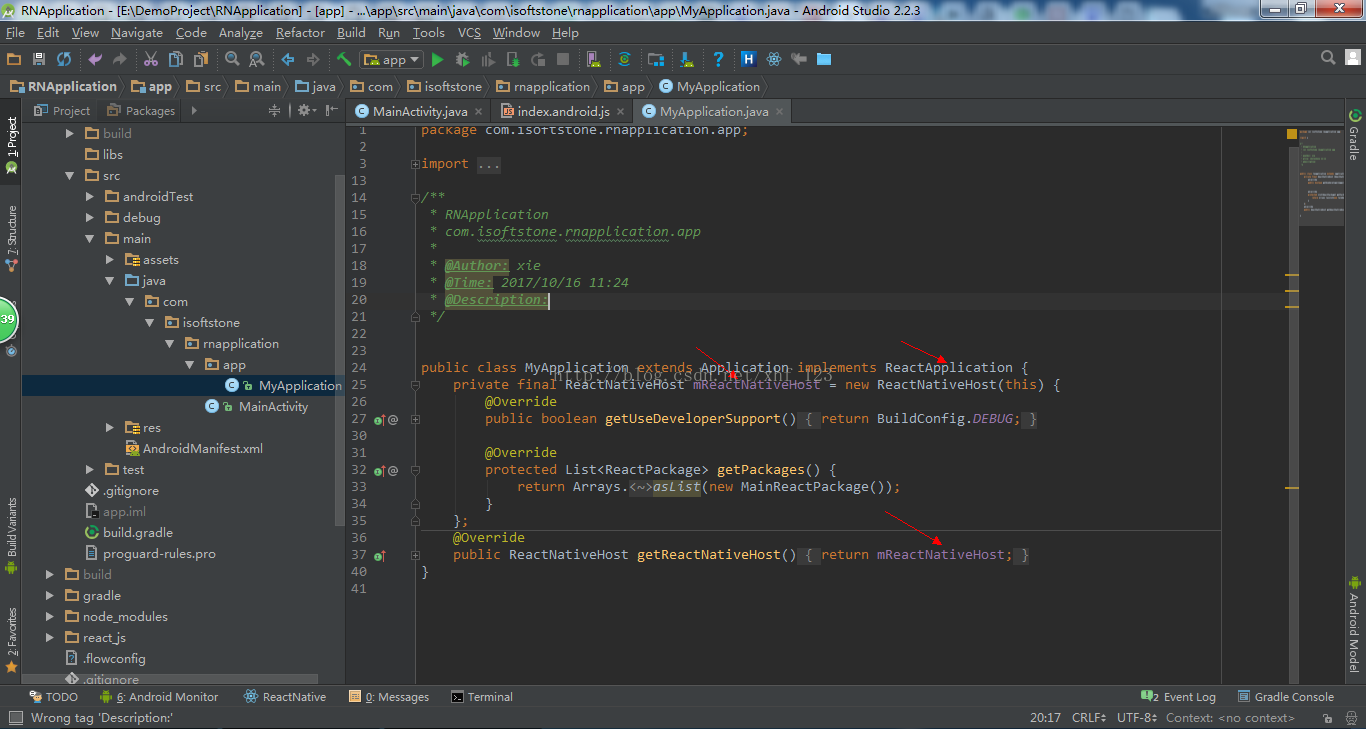
5.Activity继承ReactActivity,Application实现ReactApplication
把MyApplication添加到manifest的name中去。
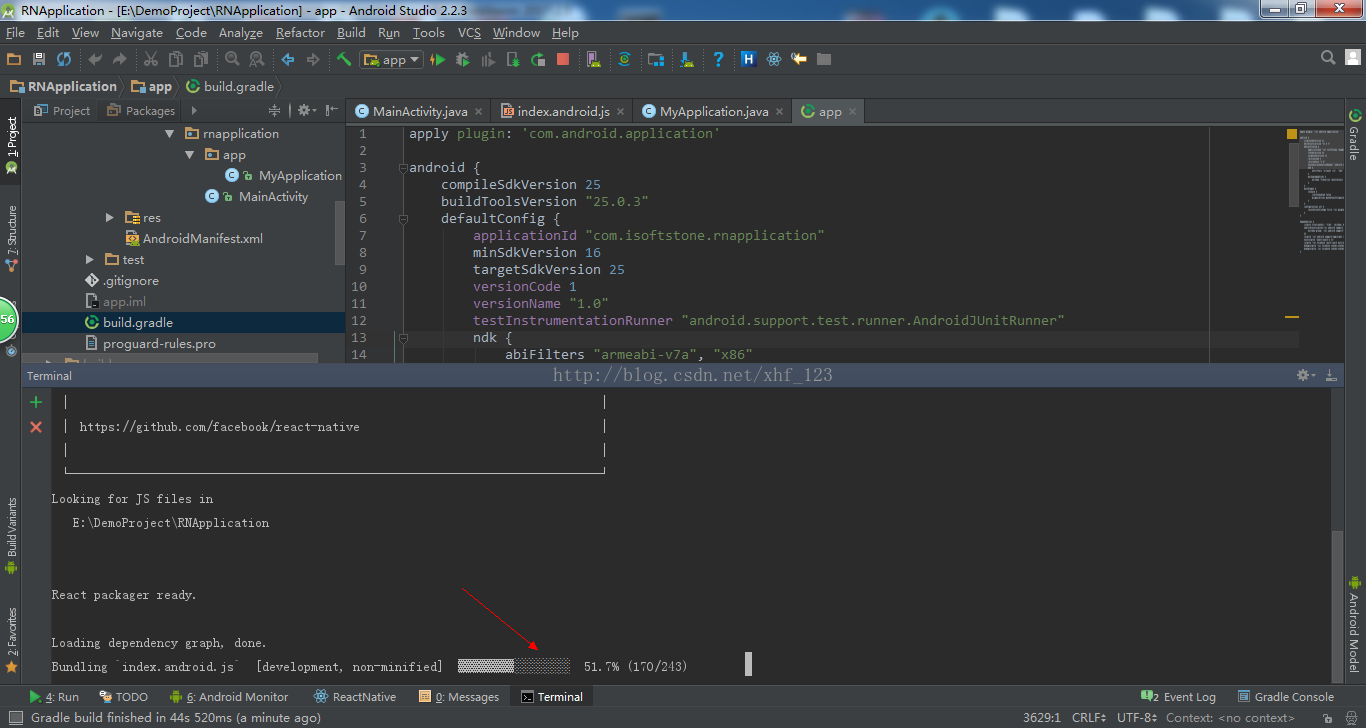
一切已经准备就绪,开始run 'App',然后在Terminal中输入命令react-native start,注意(如果是真机需要在这之前先执行adb reverse tcp:8081 tcp:8081保证8081端口与真机连接请不要占用端口号)
如果你需要打包App,那么首先你需要在android/app/src/main下新建assets目录,然后在Terminal命令行输入:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res/
然后你会发现在你创建的assets目录下会产生两个bundle文件就可以打包啦:
4、最后介绍RN如何编程
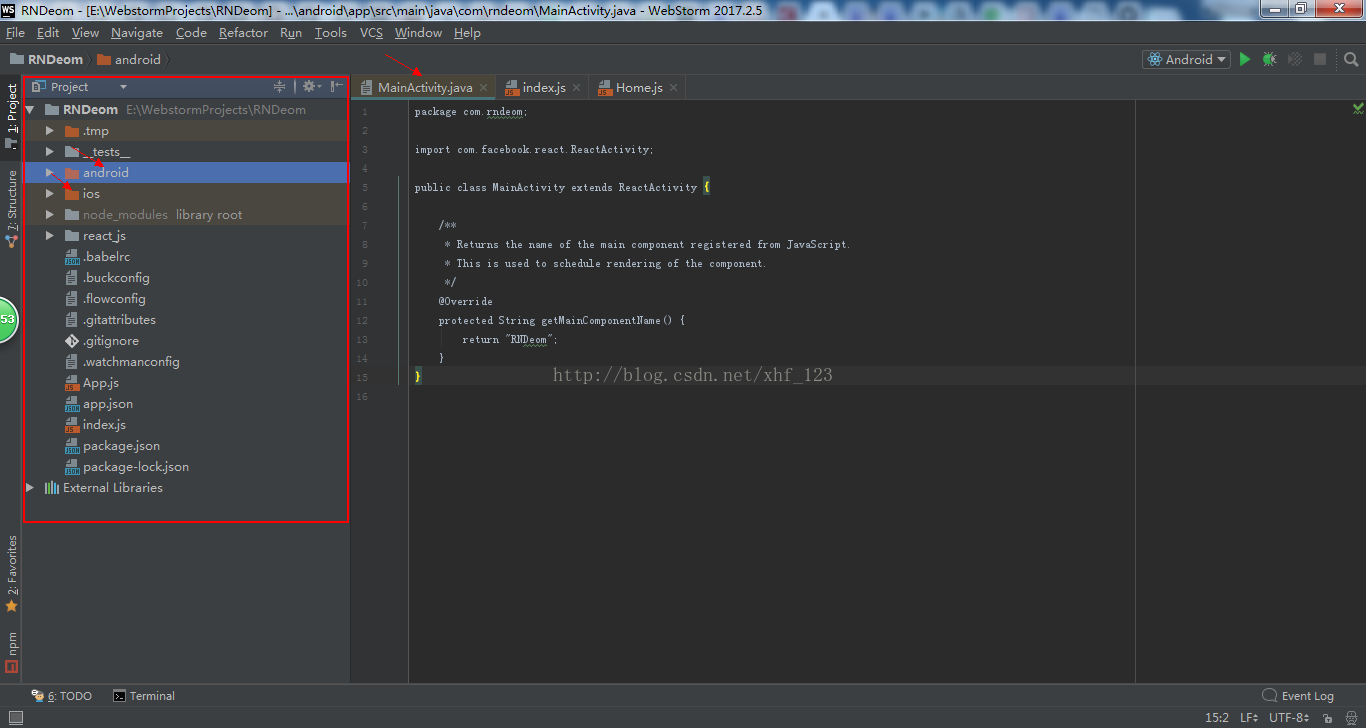
首先你需要了解一下react语言以及JavaScript语言基础,然后最好安装Webstorm,其他软件也能用但是,目前Webstorm是最流行以及最好用的,所有基本操作类似AndroidStudio开发工具用起来更顺手推荐Webstorm,而且Webstorm可以直接创建React Native项目项目自动创建了Android和IOS项目可直接使用哦: