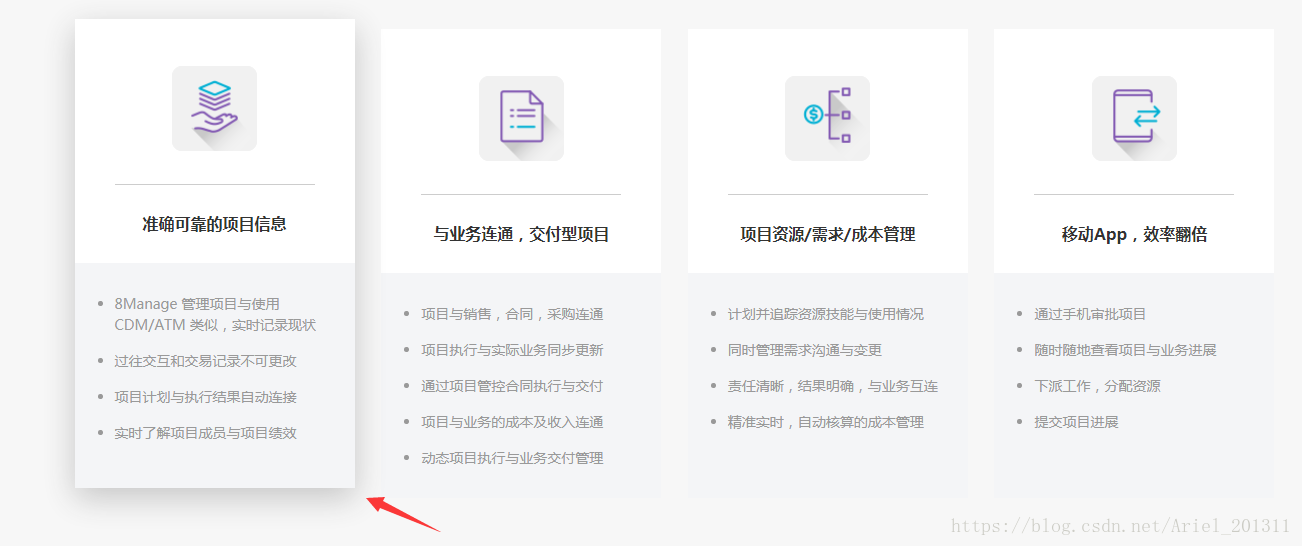
效果如下:
只要你给外层盒子添加这个样式就好了.t-hover-shadow:
.t-hover-shadow {
transition: transform .3s ease-in-out, box-shadow .3s cubic-bezier(.47, 0, .745, .715), border .3s linear .1s;
}
.t-hover-shadow:hover {
box-shadow: 0 10px 50px rgba(51, 51, 51, .25);
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
transform: translateY(-10px)
}