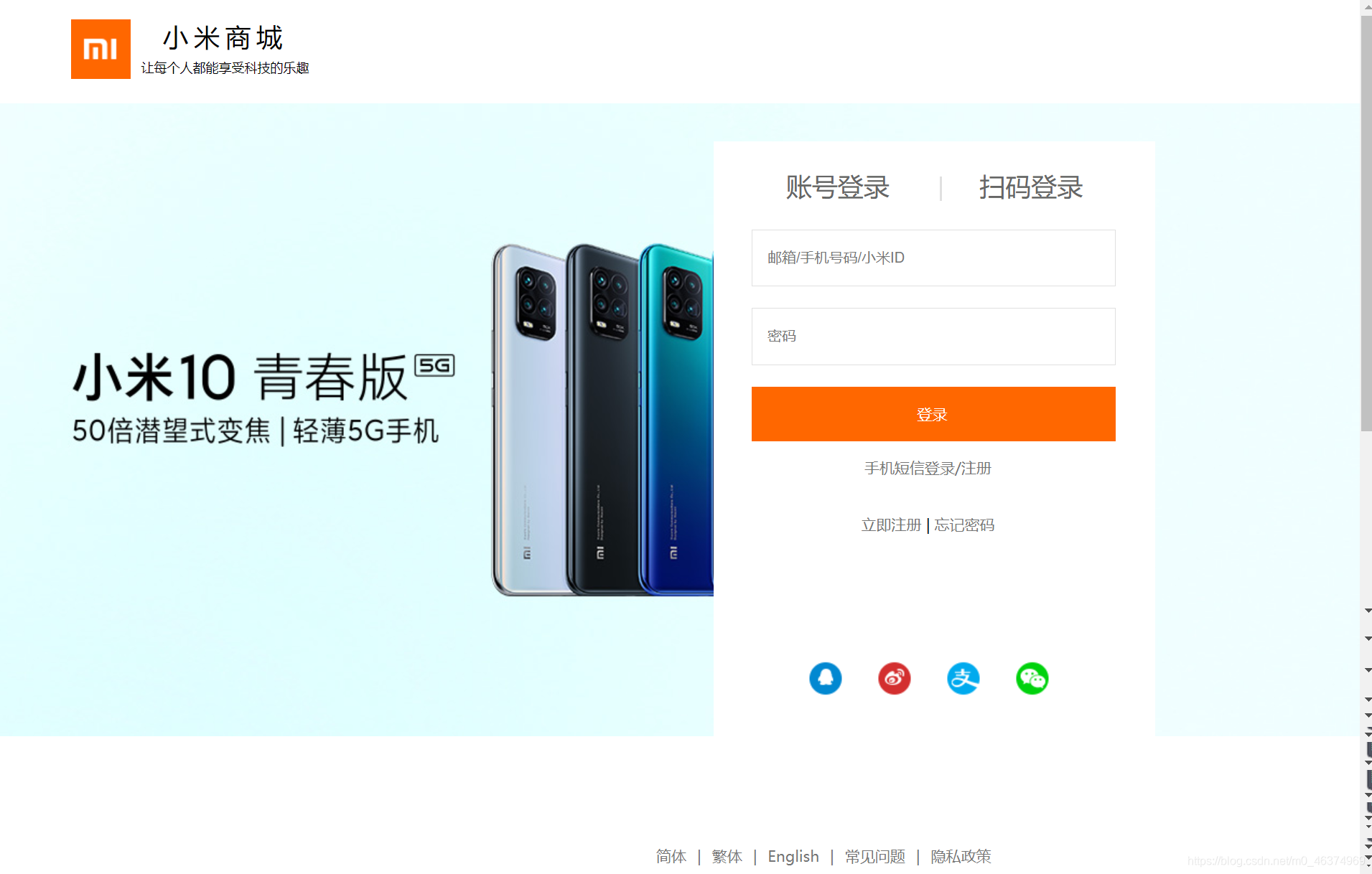
HTML+CSS实现小米登录界面
效果图如下(需要源代码的评论区留言或者加下面的QQ群,资料都在群里)
点我进群 一起学习交流!(群里有许多的学习资料,我做过的一些网页我都上传在群里了,需要的直接下载就可以了)

HTML部分源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米账号-登录</title>
<link rel="stylesheet" href="register.css">
</head>
<body>
<!-- 头部部分 开始 -->
<div href="#" class="header">
<a href="index.html" class="logo"></a>
<div class="logo_text">
<h2>小米商城</h2>
<p>让每个人都能享受科技的乐趣</p>
</div>
</div>
<!-- 头部部分 结束 -->
<!-- 中间部分 开始 -->
<div class="middle">
<div class="user">
<div class="user_header">
<div class="title">
<a href="#">账号登录</a>
<span class="line"></span>
<a href="#">扫码登录</a>
</div>
</div>
<div class="user_middle">
<input type="text" placeholder="邮箱/手机号码/小米ID">
<input type="password" name="mima" id="password" placeholder="密码">
<a href="#">登录</a>
<li><a href="#">手机短信登录/注册</a></li>
<li><a href="login.html">立即注册</a> <span>|</span> <a href="#">忘记密码</a></li>
</div>
<div class="user_footer"><img src="images/register_middle_last.png" alt=""></div>
</div>
</div>
<!-- 中间部分 结束 -->
<!-- 尾部部分 开始 -->
<div class="footer">
<ul>
<li><a href="#">简体</a><span>|</span></li>
<li><a href="#">繁体</a><span>|</span></li>
<li><a href="#">English</a><span>|</span></li>
<li><a href="#">常见问题</a><span>|</span></li>
<li><a href="#">隐私政策</a></li>
</ul>
</div>
<!-- 尾部部分 结束 -->
</body>
</html>
CSS部分源代码如下:
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
li{
list-style: none;
}
.header{
display: block;
width: 1130px;
height: 98px;
margin: 0 auto;
text-align: center;
}
.logo{
float: left;
display: block;
width: 55px;
height: 55px;
background-image: url(images/mi-logo.png);
background-color: #FF6700;
background-position: 50%;
margin-top: 20px;
}
.logo_text{
float: left;
margin-left: 10px;
margin-top: 20px;
}
.logo_text h2{
font-weight: 400;
letter-spacing: 5px;
}
.logo_text p{
margin-top: 5px;
font-size: 6px;
}
/* 中间部分开始 */
.middle{
position: relative;
height: 588px;
background-image: url(images/register_middle_banner.jpg);
background-repeat: no-repeat;
background-position: 50% 0;
}
.user{
position: absolute;
top: 35px;
right: 190px;
width: 410px;
height: 556px;
background-color: white;
}
.user_header{
height: 82px;
text-align: center;
line-height: 82px;
}
.user_header a{
padding: 27px 0 24px;
text-align: center;
font-size: 24px;
color: #666;
}
.user_header a:hover{
color: #FF6700;
}
.line{
width: 1px;
height: 24px;
margin: 0 35px 0 42px;
border: 1px solid #e0e0e0;
background: #e0e0e0;
}
.user_middle input{
color: #686868;
width: 306px;
height: 25px;
border: 1px solid #e0e0e0;
padding: 13px 16px 13px 14px;
margin: 0 0 20px 35px;
}
.user_middle > a{
display: block;
width: 308px;
height: 25px;
background-color: #FF6700;
padding: 13px 16px 13px 14px;
margin: 0 0 15px 35px;
color: white;
font-size: 14px;
text-align: center;
line-height: 25px;
}
.user_middle li{
width: 308px;
padding-bottom: 35px;
margin: 0 0 0 45px;
font-size: 14px;
text-align: center;
}
.user_middle li a{
color: #757575;
}
.user_middle li a:hover{
color: #FF6700;
}
.user_footer img{
margin: 80px 0 0 80px;
}
.footer{
display: block;
height: 30px;
margin: 100px 0 0 600px;
}
.footer li{
float: left;
}
.footer li a ,
.footer li span {
color: #757575;
font-size: 14px;
}
.footer li a{
display: inline-block;
height: 19px;
padding: 0 10px;
text-align: center;
}
.footer li a:hover{
color: #FF6700;
}