HTML+CSS实现动画导航栏
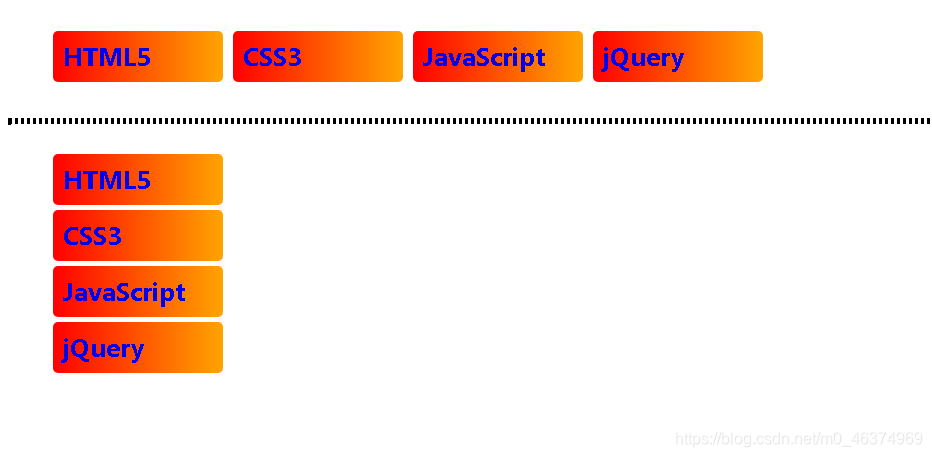
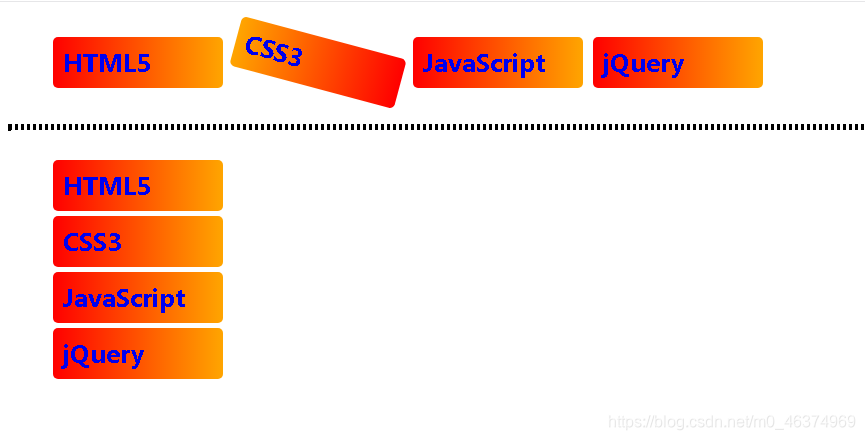
话不多说,先上效果图


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
margin-top:30px;
list-style: none;
font-size: 24px;
font-weight: bold;
}
li {
width: 150px;
margin: 5px;
padding: 10px 10px;
background: linear-gradient(to left,orange,red);
transform-origin: left,top;
border-radius: 5px;
}
#ul1 li
{
float:left;
}
a {
text-decoration: none;
}
li:hover {
background: linear-gradient(to right,orange,red);
transform:rotate(15deg);
}
hr{
clear:both;
border:3px dotted black;
margin-top: 50px;
}
#ul2 a {
background: linear-gradient(to left,orange,red);
width:150px;
margin: 5px;
padding:10px 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<ul id="ul1">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
</ul>
<br/>
<br/>
<hr/>
<ul class="ul2">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</body>
</html>