commom.css
/* 各个页面相同的样式表 : 头, 尾部 */
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut {
height: 52px;
background-color: #333;
}
.shortcut .wrapper {
height: 52px;
}
/* 目的: 所有的文字内容居右侧对齐 */
.shortcut .wrapper ul {
float: right;
}
/* 目的: 让所有的文字在一行显示 */
.shortcut .wrapper li {
float: left;
line-height: 52px;
}
.shortcut .wrapper a {
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span {
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
}
/* 头部 */
.header {
margin: 30px auto;
height: 70px;
}
.logo {
float: left;
width: 207px;
height: 70px;
}
.logo h1 {
width: 207px;
height: 70px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 目的: 让h1里面的字看不见 */
font-size: 0;
}
.nav {
float: left;
margin-left: 40px;
height: 70px;
}
.search {
position: relative;
float: left;
margin-top: 24px;
margin-left: 34px;
width: 172px;
height: 30px;
border-bottom: 2px solid #e7e7e7;
}
.nav li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.nav li a {
padding-bottom: 7px;
}
.nav li a:hover {
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.search input {
padding-left: 30px;
width: 172px;
height: 28px;
}
.search input::placeholder {
font-size: 14px;
color: #ccc;
}
.search span {
position: absolute;
left: 2px;
top: 0;
/* display: inline-block; */
width: 18px;
height: 18px;
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.car {
position: relative;
float: left;
margin-top: 28px;
margin-left: 15px;
width: 23px;
height: 23px;
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span {
/* 绝对定位, 盒子具备行内块特点 */
position: absolute;
right: -13px;
top: -6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #fff;
text-align: center;
line-height: 15px;
}
/* 版权footer */
.footer {
height: 342px;
background-color: #333;
}
.footer .wrapper {
width: 1393px;
}
.footer .top {
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 3px solid #434343;
}
.footer .top li {
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
line-height: 58px;
}
.footer .top li:last-child {
margin-right: 0;
}
/* 伪元素添加的标签 行内 */
/* 如果行内块和行内文字无法通过vertical-align或行高对齐, 定位 */
.footer .top li::before {
position: absolute;
left: 0;
top: 0;
/* display: inline-block; */
content: '';
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
.footer .top li span {
margin-left: 77px;
font-size: 28px;
color: #fff;
}
/* 第二个li里面的berfore添加背景图位置属性 */
.footer .top li:nth-child(2)::before {
background-position: -130px 0;
}
.footer .top li:nth-child(3)::before {
background-position: -64px 0;
}
.footer .bottom {
padding-top: 40px;
font-size: 14px;
color: #999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999;
}
.footer .bottom p {
margin-bottom: 20px;
}
index.html
/* 各个页面相同的样式表 : 头, 尾部 */
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut {
height: 52px;
background-color: #333;
}
.shortcut .wrapper {
height: 52px;
}
/* 目的: 所有的文字内容居右侧对齐 */
.shortcut .wrapper ul {
float: right;
}
/* 目的: 让所有的文字在一行显示 */
.shortcut .wrapper li {
float: left;
line-height: 52px;
}
.shortcut .wrapper a {
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span {
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
}
/* 头部 */
.header {
margin: 30px auto;
height: 70px;
}
.logo {
float: left;
width: 207px;
height: 70px;
}
.logo h1 {
width: 207px;
height: 70px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 目的: 让h1里面的字看不见 */
font-size: 0;
}
.nav {
float: left;
margin-left: 40px;
height: 70px;
}
.search {
position: relative;
float: left;
margin-top: 24px;
margin-left: 34px;
width: 172px;
height: 30px;
border-bottom: 2px solid #e7e7e7;
}
.nav li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.nav li a {
padding-bottom: 7px;
}
.nav li a:hover {
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.search input {
padding-left: 30px;
width: 172px;
height: 28px;
}
.search input::placeholder {
font-size: 14px;
color: #ccc;
}
.search span {
position: absolute;
left: 2px;
top: 0;
/* display: inline-block; */
width: 18px;
height: 18px;
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.car {
position: relative;
float: left;
margin-top: 28px;
margin-left: 15px;
width: 23px;
height: 23px;
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span {
/* 绝对定位, 盒子具备行内块特点 */
position: absolute;
right: -13px;
top: -6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #fff;
text-align: center;
line-height: 15px;
}
/* 版权footer */
.footer {
height: 342px;
background-color: #333;
}
.footer .wrapper {
width: 1393px;
}
.footer .top {
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 3px solid #434343;
}
.footer .top li {
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
line-height: 58px;
}
.footer .top li:last-child {
margin-right: 0;
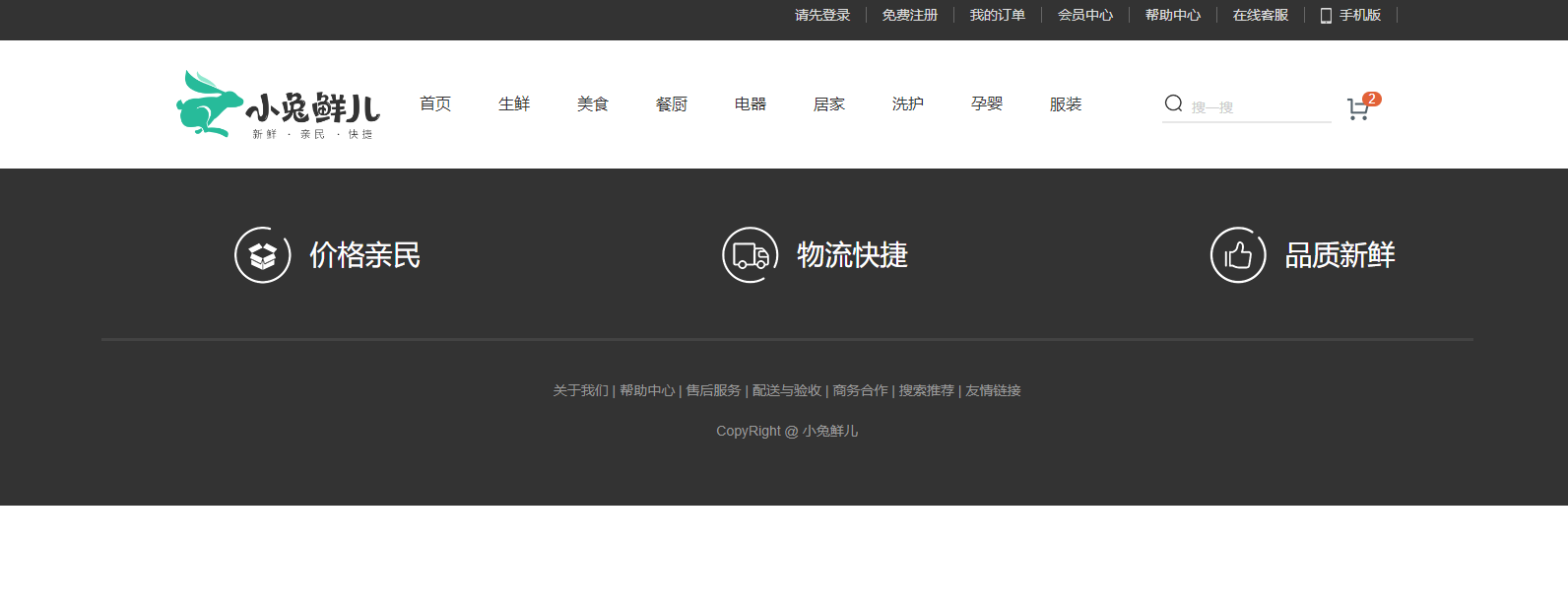
}运行结果