这是千锋教育的一个练习题,将自己的思路分享出来。
我是T型人小付,一位坚持终身学习的互联网从业者。喜欢我的博客欢迎在csdn上关注我,如果有问题欢迎在底下的评论区交流,谢谢。
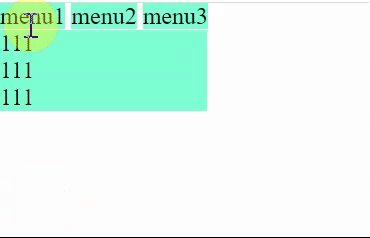
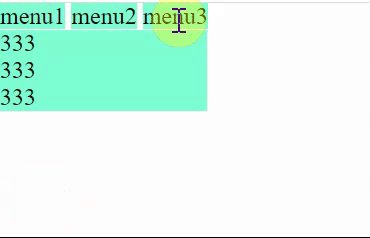
最终效果
如图所示,鼠标悬停在某个标签上,下面就会出现该标签对应的子菜单

思路
核心思想还是利用display:none;来进行元素的显示和隐藏。主要的难点就在于如何利用css的选择器将每个主菜单对应的子菜单成功选择。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<span id="btn1">menu1</span>
<span id="btn2">menu2</span>
<span id="btn3">menu3</span>
<div id="menu1">
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
</div>
<div id="menu2">
<ul>
<li>222</li>
<li>222</li>
<li>222</li>
</ul>
</div>
<div id="menu3">
<ul>
<li>333</li>
<li>333</li>
<li>333</li>
</ul>
</div>
</body>
</html>
css
*{
margin: 0;
padding: 0;
}
div{
display: none;
width: 138px;
}
span,div{
background-color: aquamarine;
}
#btn1:hover~#menu1{
display: block;
}
#btn2:hover~#menu2{
display: block;
}
#btn3:hover~#menu3{
display: block;
}
这里#btn1:hover~#menu1的波浪线表示#btn1:hover后面所有的id为menu1的元素。和波浪线类似的还有加号+,加号表示前一个元素后面紧挨着的后一个元素。
