类似境面反射可以使用CubeCamera但是CubeCamera更适用于创建物体自身对环境的反射,但是如果想要创建一面镜子的话使用CubeCamera会难调试所反射物体的位置,而且镜面中的物体不会随着控制器的缩放而变动。
使用Reflector.js可以很容易的创建一面镜子,并且镜子中的对象会依据发光体的缩放而缩放,而且可以调试镜子的发光色,类似墨镜的效果。
1、示例
示例
http://ithanmang.com/threeJs/home/201809/20180907/02-reflector-mirror.html
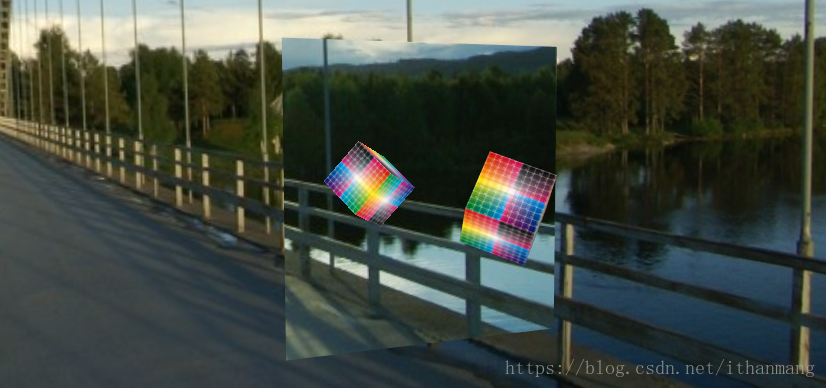
效果
2、使用步骤
2.1、引入js文件
和创建镜头炫光 Lensflare一样需要单独引入
<!-- 导入 Reflector.js -->
<script src="../../libs/examples/js/objects/Reflector.js"></script>2.2、创建镜子形状
let planeGeometry = new THREE.PlaneBufferGeometry(10, 10);此处创建了一个矩形的平面
2.3、配置镜子参数
let options = {
clipBias: 0.03,
textureWidth: window.innerWidth * window.devicePixelRatio,
textureHeight: window.innerHeight * window.devicePixelRatio,
color: 0x889999,
recursion: 1
};2.4、创建镜子并加入场景
let mirror = new THREE.Reflector(planeGeometry, options);
scene.add(mirror);3、示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="../../../three.png">
<title>通过 Reflector 创建反光镜</title>
<style>
body {
margin: 0;
overflow: hidden; /* 溢出隐藏 */
}
#loading {
position: fixed;
top: 50%;
left: 50%;
color: #FFFFFF;
font-size: 20px;
margin-top: -30px;
margin-left: -40px;
}
</style>
<script src="../../libs/build/three-r93.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
<!-- 导入 Reflector.js -->
<script src="../../libs/examples/js/objects/Reflector.js"></script>
</head>
<body>
<p id="loading">loading......</p>
<script>
let scene, camera, renderer, controls, guiControls;
let stats = initStats();
/* 场景 */
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.CubeTextureLoader().setPath('../../textures/cube/Bridge2/')
.load([
'posx.jpg',
'negx.jpg',
'posy.jpg',
'negy.jpg',
'posz.jpg',
'negz.jpg'
]);
}
/* 相机 */
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(-10, 2, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
/* 渲染器 */
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
/* 灯光 */
function initLight() {
scene.add(new THREE.AmbientLight(0x0c0c0c));
let spotLight1 = new THREE.SpotLight(0xffffff);
spotLight1.position.set(-400, -400, -400);
let spotLight2 = new THREE.SpotLight(0xffffff);
spotLight2.position.set(400, 400, 400);
scene.add(spotLight1);
scene.add(spotLight2);
}
/* 控制器 */
function initControls() {
/* 地图控件 */
controls = new THREE.OrbitControls(camera, renderer.domElement);
/* 属性参数 */
}
/* 调试插件 */
function initGui() {
guiControls = new function () {
};
let gui = new dat.GUI();
}
/* 场景中的内容 */
let mesh;
function initContent() {
let loader = new THREE.JSONLoader();
loader.load('../../models/json/uv-standard.json', function (geometry) {
let material = new THREE.MeshBasicMaterial();
let texture = new THREE.TextureLoader().load('../../textures/uv/ash_uvgrid01.jpg');
material.map = texture;
mesh = new THREE.Mesh(geometry, material);
mesh.translateZ(5);
scene.add(mesh);
removeLoading();
});
let planeGeometry = new THREE.PlaneBufferGeometry(10, 10);
let options = {
clipBias: 0.03,
textureWidth: window.innerWidth * window.devicePixelRatio,
textureHeight: window.innerHeight * window.devicePixelRatio,
color: 0x889999,
recursion: 1
};
let mirror = new THREE.Reflector(planeGeometry, options);
scene.add(mirror);
}
/* 移除加载元素 */
function removeLoading() {
document.getElementById('loading').style.display = 'none';
}
/* 性能插件 */
function initStats() {
let stats = new Stats();
document.body.appendChild(stats.domElement);
return stats;
}
/* 窗口变动触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
/* 数据更新 */
function update() {
stats.update();
controls.update();
if (mesh) {
mesh.rotateX(0.01);
mesh.rotateY(0.01);
mesh.rotateZ(0.01);
}
}
/* 初始化 */
function init() {
initScene();
initCamera();
initRender();
initLight();
initControls();
initContent();
initGui();
/* 监听事件 */
window.addEventListener('resize', onWindowResize, false);
}
/* 循环渲染 */
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
/* 初始加载 */
(function () {
console.log("three init start...");
init();
animate();
console.log("three init end...");
})();
</script>
</body>
</html>