使用环境贴图可以创建虚假的反光效果,但是是静态的,并且不能实现镜面反射的效果,镜面所反射的物体是动态的,可以通过THREE.CubeCamera来实现镜面反射的效果。
1、示例
示例
http://ithanmang.com/threeJs/home/201809/20180906/01-envMap-cubeCamera-texture.html
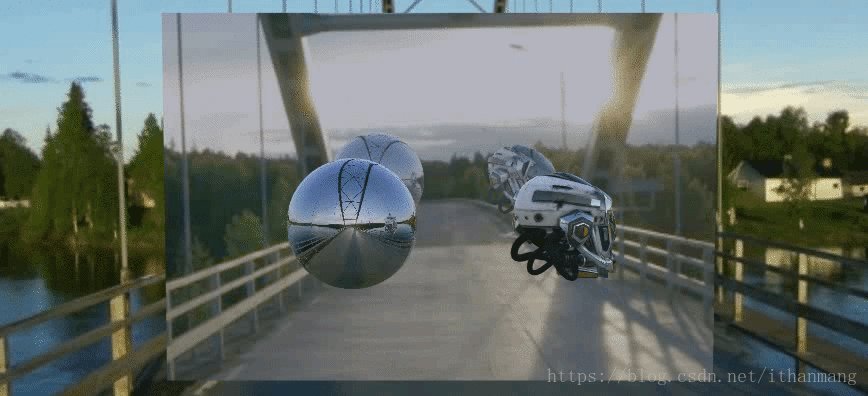
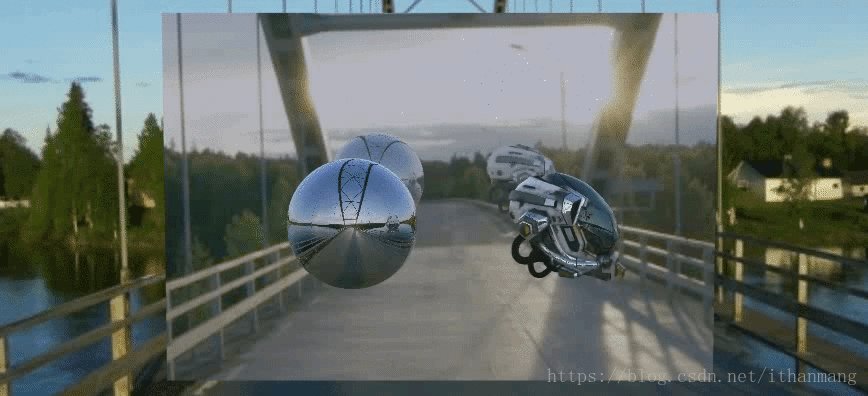
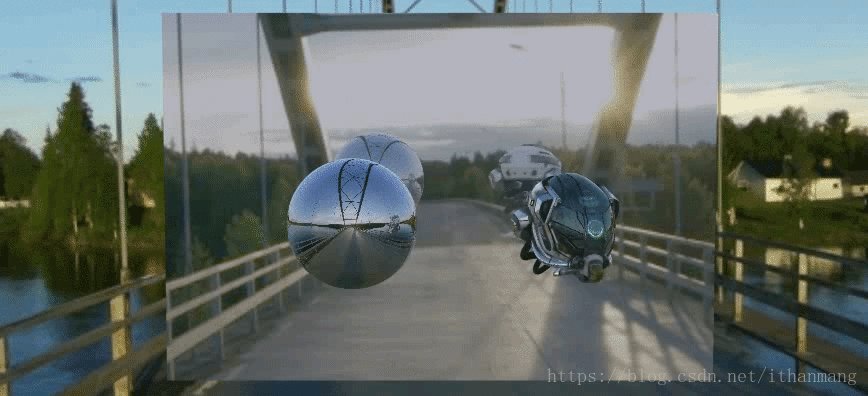
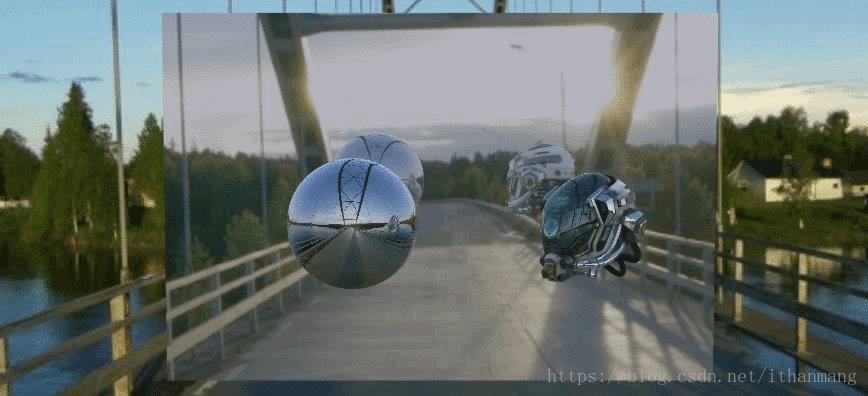
效果

可以看到,不仅可以反射环境贴图,也可以反射动态的物体对象,类似镜面的效果
2、实现步骤
2.1、CubeCamera 构造函数
CubeCamera( near : Number, far : Number, cubeResolution : Number )
参数
near:近裁剪距离
far:远裁剪距离
cubeResolution:分辨率
2.2、创建立方体相机
cubeCamera = new THREE.CubeCamera(0.1, 1000, 2048);
scene.add(cubeCamera);2.3、创建镜子
let boxGeometry = new THREE.BoxGeometry(100, 100, 1);
let boxMaterial = new THREE.MeshPhongMaterial({envMap: cubeCamera.renderTarget.texture});
let box = new THREE.Mesh(boxGeometry, boxMaterial);将镜子的材质envMap属性设置为cubeCamera.renderTarget.texture立方体相机渲染目标的纹理。
2.4、循环更新渲染目标
cubeCamera.update(renderer, scene);注意:需要镜面反射的相机的位置,最好需要和带有反光面的对象的位置一样
cubeCamera1.position.copy(sphere.position);
cubeCamera2.position.copy(box.position);
上面是创建了两个立方体相机,一个加入球体一个加入了一面镜子,然后让这两个相机与需要反射光源的位置相同
3、示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="../../../three.png">
<title>使用 CubeCamera 创建反光效果</title>
<style>
body {
margin: 0;
overflow: hidden; /* 溢出隐藏 */
}
#loading {
position: fixed;
top: 50%;
left: 50%;
color: #FFFFFF;
font-size: 20px;
margin-top: -30px;
margin-left: -40px;
}
</style>
<script src="../../libs/build/three-r93.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
<script src="../../libs/examples/js/loaders/GLTFLoader.js"></script>
</head>
<body>
<p id="loading">loading......</p>
<script>
let scene, camera, renderer, controls, guiControls;
let stats = initStats();
/* 场景 */
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.CubeTextureLoader().setPath('../../textures/cube/Bridge2/')
.load([
'posx.jpg',
'negx.jpg',
'posy.jpg',
'negy.jpg',
'posz.jpg',
'negz.jpg'
]);
}
/* 相机 */
let cubeCamera1;
let cubeCamera2;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(0, 10, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
// cubeCamera1
cubeCamera1 = new THREE.CubeCamera(0.1, 1000, 2048);
cubeCamera2 = new THREE.CubeCamera(0.1, 1000, 2048);
}
/* 渲染器 */
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
renderer.gammaOutput = true;
document.body.appendChild(renderer.domElement);
}
/* 灯光 */
function initLight() {
light = new THREE.HemisphereLight(0xbbbbff, 0x444422);
light.position.set(0, 1, 0);
scene.add(light);
}
/* 控制器 */
function initControls() {
/* 地图控件 */
controls = new THREE.OrbitControls(camera);
/* 属性参数 */
}
/* 调试插件 */
function initGui() {
guiControls = new function () {
};
let gui = new dat.GUI();
}
/* 场景中的内容 */
let model;
function initContent() {
let material = new THREE.MeshPhongMaterial({envMap: cubeCamera1.renderTarget.texture});
let material2 = new THREE.MeshPhongMaterial({envMap: cubeCamera2.renderTarget.texture});
let sphereGeometry = new THREE.SphereGeometry(15, 100, 100);
let boxGeometry = new THREE.BoxGeometry(300,200, 1);
let sphere = new THREE.Mesh(sphereGeometry, material);
sphere.position.z = -10;
sphere.position.x = -20;
let box = new THREE.Mesh(boxGeometry, material2);
box.translateZ(-300);
scene.add(box);
let loader = new THREE.GLTFLoader();
loader.load('../../models/gltf/DamagedHelmet/glTF/DamagedHelmet.gltf', function (gltf) {
gltf.scene.traverse(function (child) {
if (child.isMesh) {
child.scale.set(13, 13, 13);
child.material.envMap = scene.background;
child.translateX(30);
model = child;
}
});
scene.add(gltf.scene);
scene.add(sphere);
cubeCamera1.position.copy(sphere.position);
cubeCamera2.position.copy(box.position);
removeLoading();
});
}
/* 移除加载元素 */
function removeLoading() {
document.getElementById('loading').style.display = 'none';
}
/* 性能插件 */
function initStats() {
let stats = new Stats();
document.body.appendChild(stats.domElement);
return stats;
}
/* 窗口变动触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
/* 数据更新 */
function update() {
stats.update();
controls.update();
cubeCamera1.update(renderer, scene);
cubeCamera2.update(renderer, scene);
if (model) {
model.rotateZ(0.05);
}
}
/* 初始化 */
function init() {
if (!Detector.webgl) Detector.addGetWebGLMessage();
initScene();
initCamera();
initRender();
initLight();
initControls();
initContent();
initGui();
/* 监听事件 */
window.addEventListener('resize', onWindowResize, false);
}
/* 循环渲染 */
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
/* 初始加载 */
(function () {
console.log("three init start...");
init();
animate();
console.log("three init end...");
})();
</script>
</body>
</html>