代码:
css:
.box1{
background: black;
padding:20px;
}
.box2{
background: #fff;
border: 10px solid hsla(0,0%,100%,.5);
color:red;
background-clip: padding-box;
}
tip:必须设置background-clip: padding-box; 否则无法正常显示
html:
<div class="box1">
<div class="box2">
111111111111
</div>
</div>
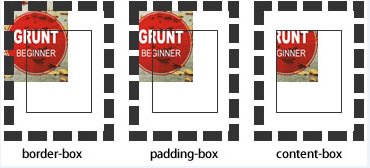
效果:

知识扩展:
background-clip:用来将背景图片做适当的裁剪以适应实际需要。
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box