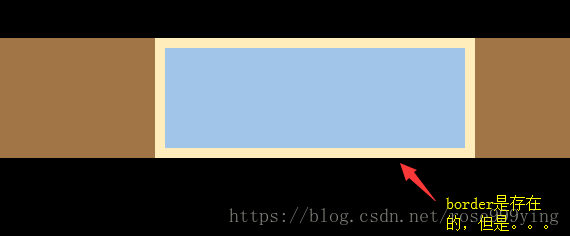
1、假设我们给一个容器设置一层白色的背景和一道半透明白色框:
那么首先我们可能会这么做:
background-color: #fff;
border: 10px solid hsla(0, 0%, 100%, .5);然而,效果却不理想:
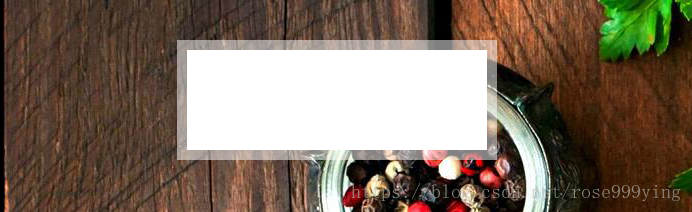
但是幸好有css3:只要加一条background-clip:padding-box;就可以实现效果;
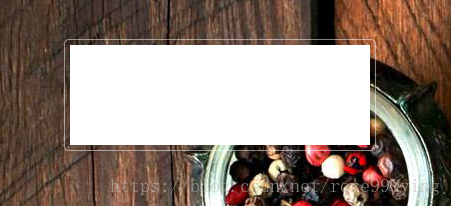
延伸:
上面效果的实现,则是要将background-clip的值设置为:content-box;
并且要给容器一定值的padding;
.main {
width: 300px;
height: 100px;
margin: 0 auto;
padding: 5px;
background: #fff;
border: 1px solid hsla(0, 0%, 100%, .5);
background-clip: content-box;
border-radius: 5px;
}