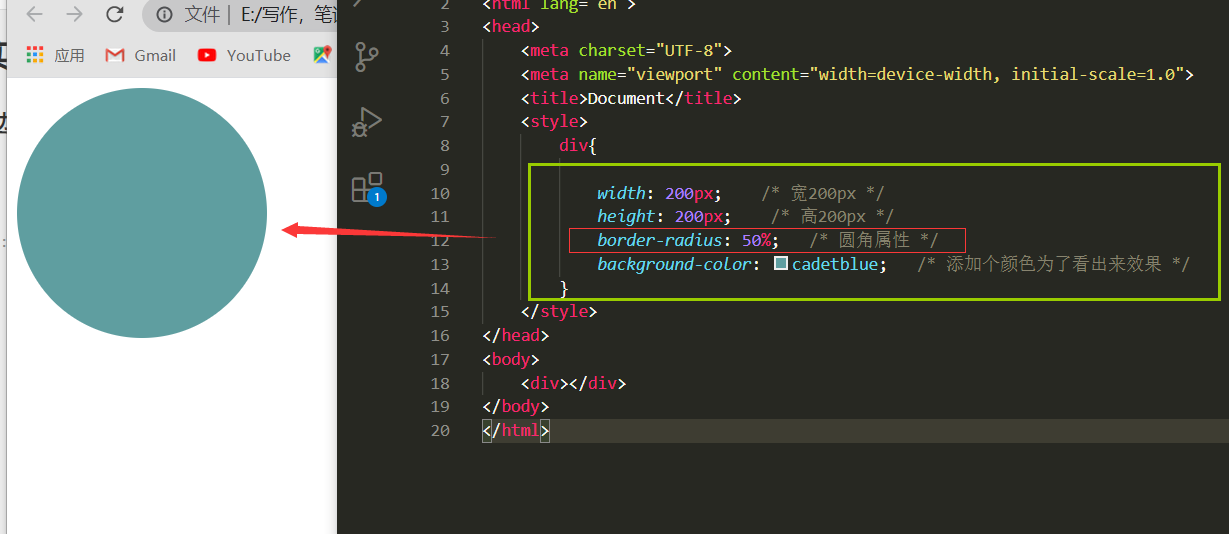
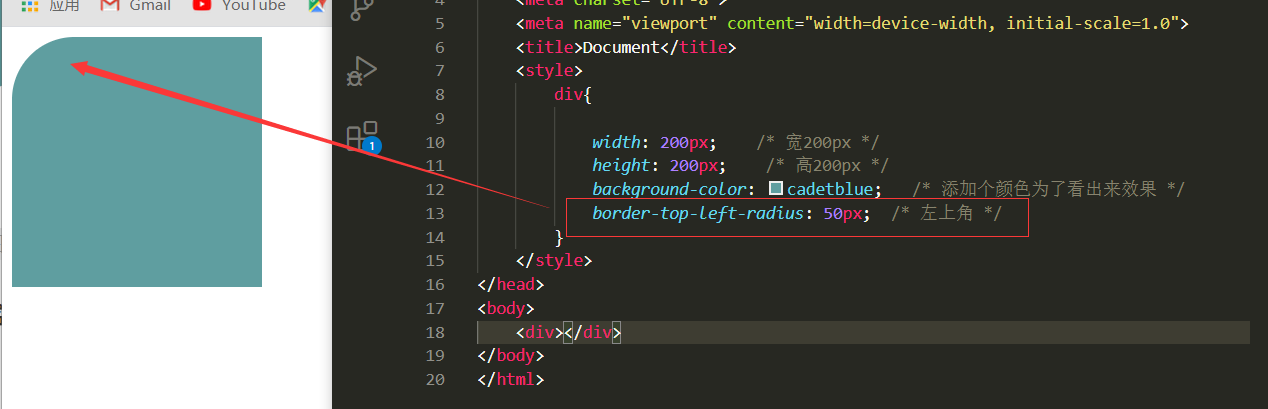
CSS实现圆角边框效果
猜你喜欢
转载自blog.csdn.net/December_shi/article/details/107472029
今日推荐
周排行