Vue-cli项目上传github
1.需要有github账号,注册一个。网址:https://github.com;
2.需要下载安装git。下载地址:https://git-scm.com;
3.1绑定用户
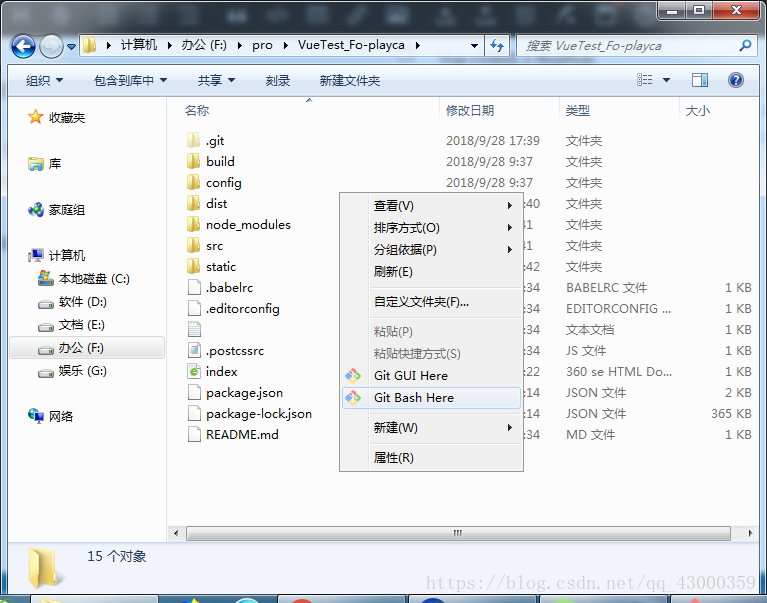
安装完成git后,在空白区域,单击右键,即可看到Git Bash Here
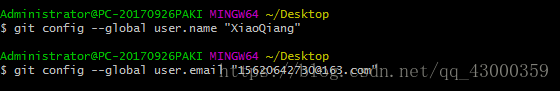
在打开的GIt Bash中输入以下命令(用户和邮箱为你github注册的账号和邮箱)
git config --global user.name “Xiaoqiang”
git config --global user.email "[email protected]"
3.2设置ssh key密钥(ssk key作用)
创建密钥,输入以下指令
$ ssh-keygen -t rsa -C "[email protected]"
生成,生成过程中一路按3次回车键就好了。
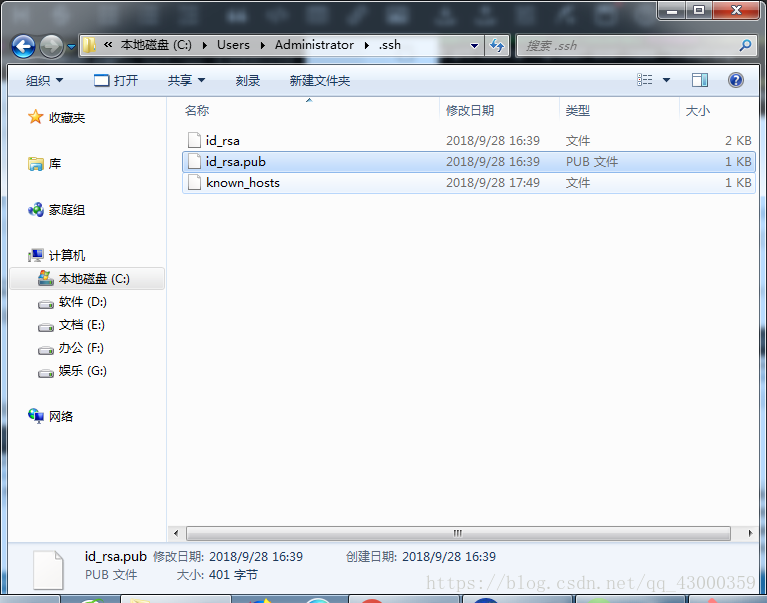
我的在这里
用记事本打开id_rsa.pub,得到ssh key公钥。
3.3为github账号配置ssh key
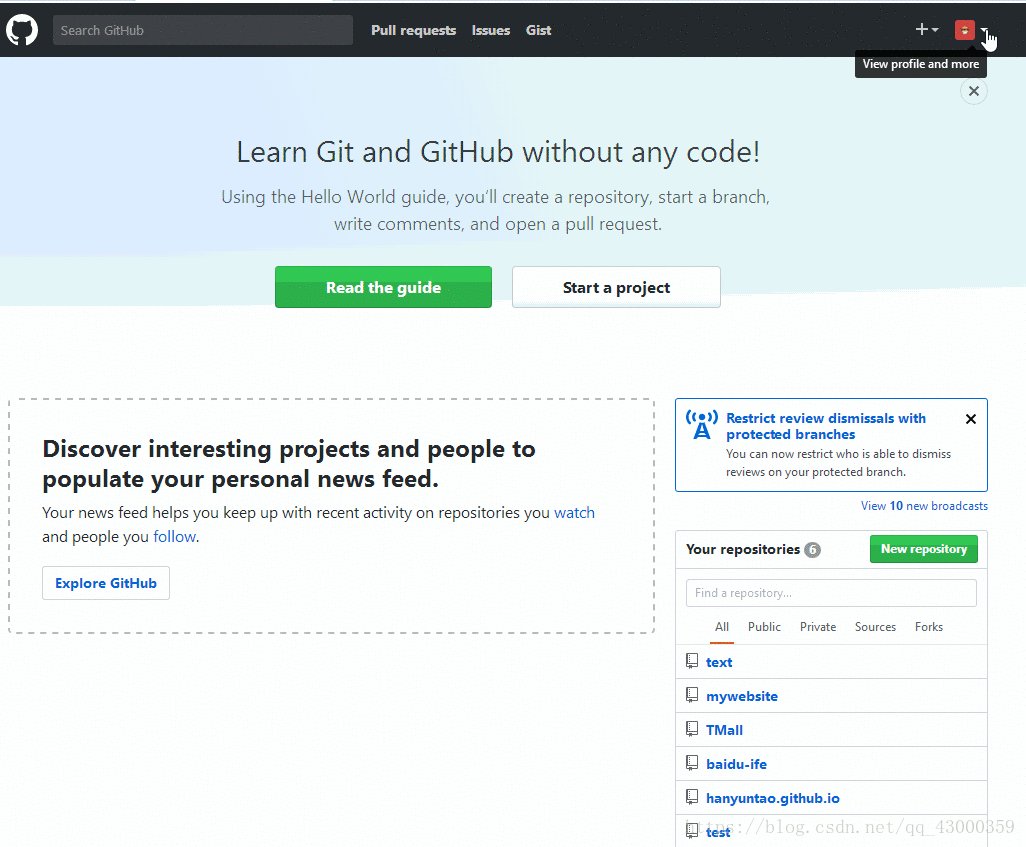
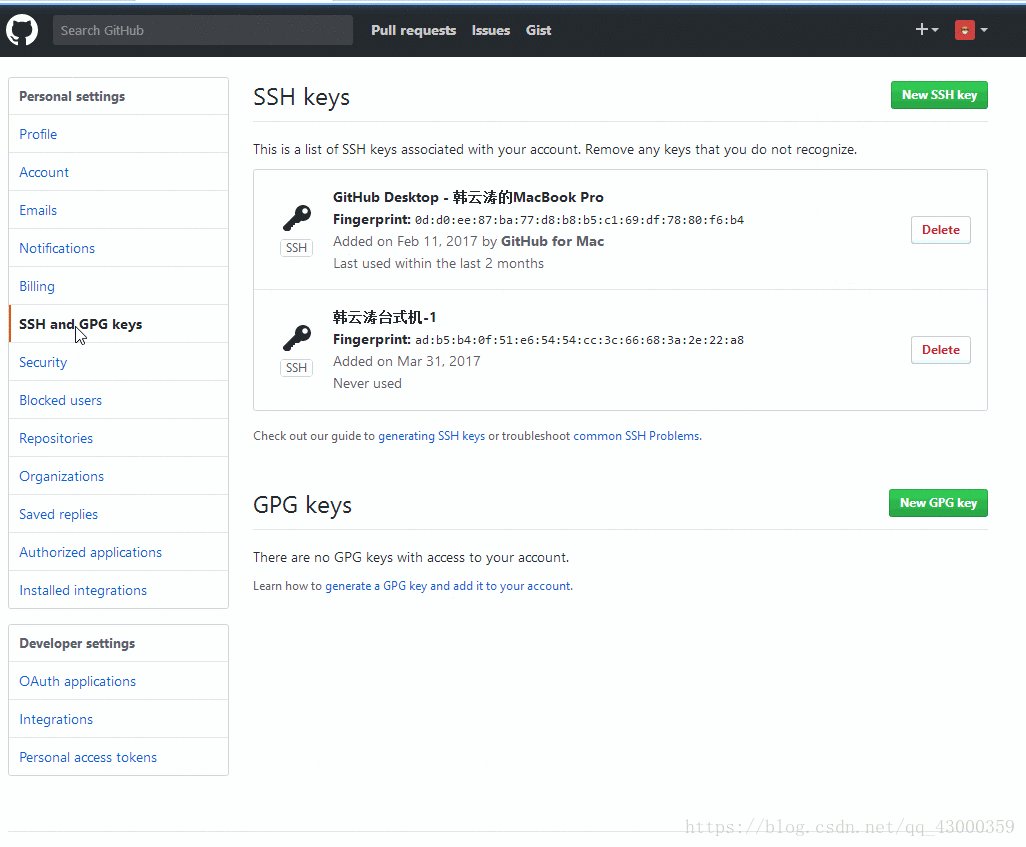
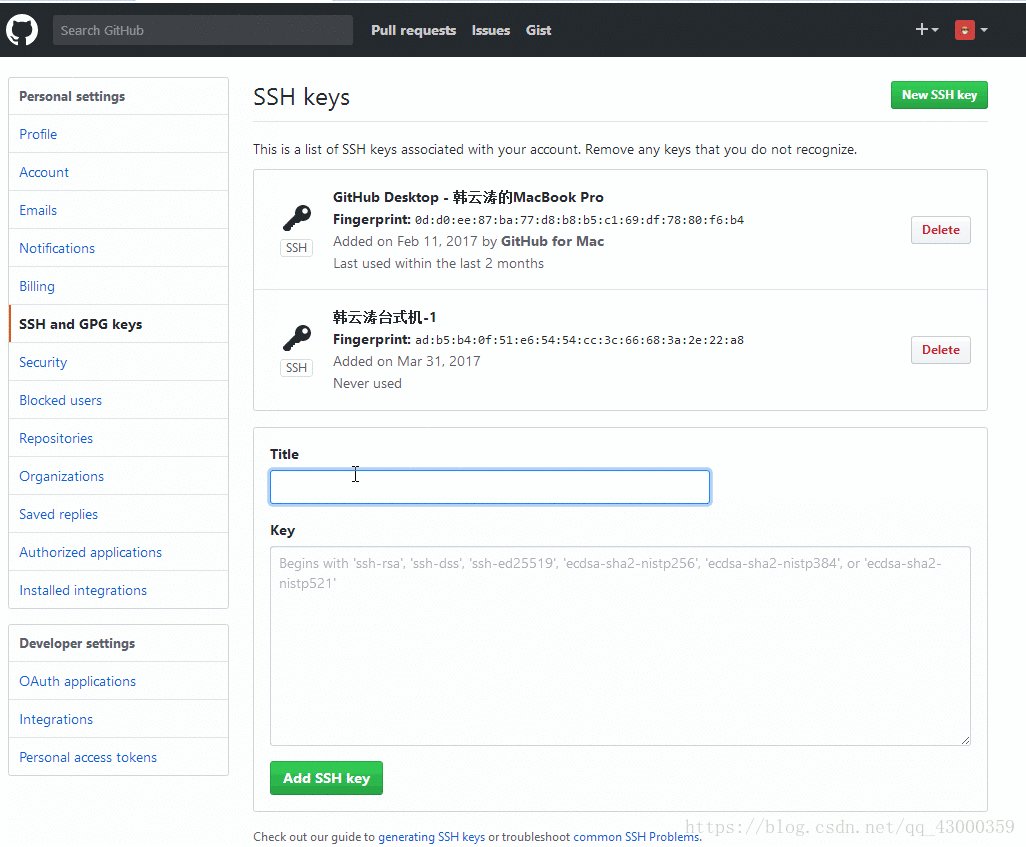
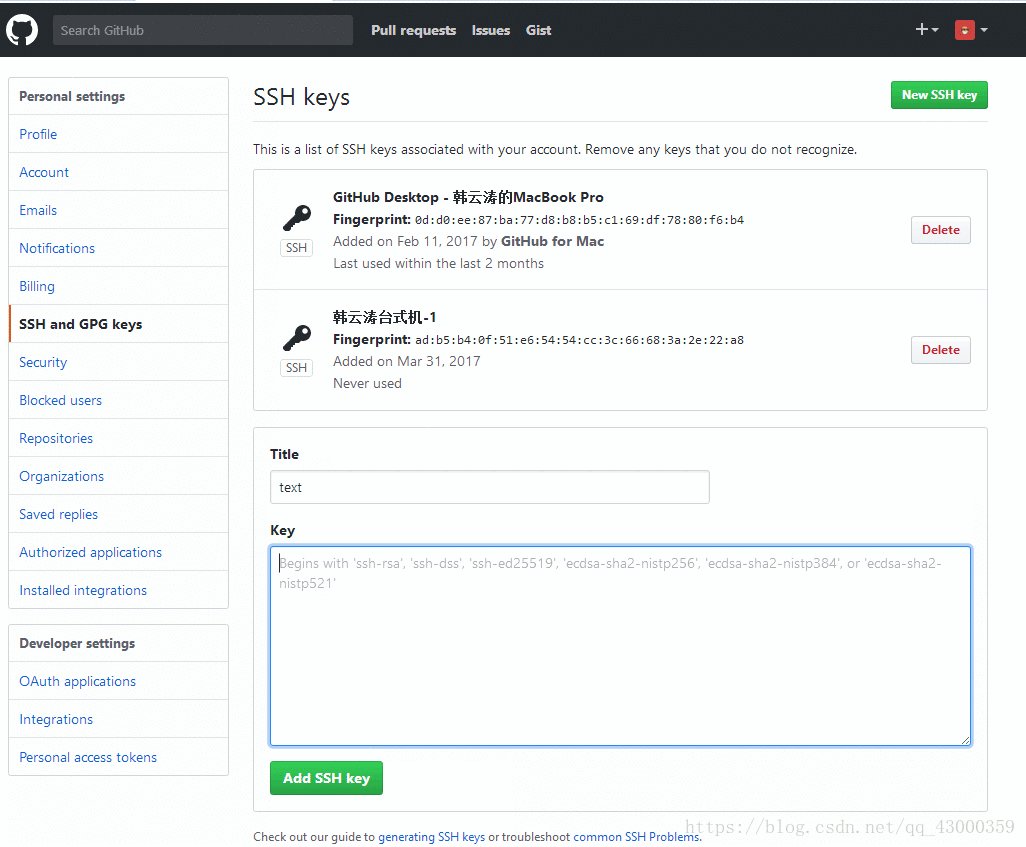
切换到github,展开个人头像的小三角,点击settings,然后打开SSH keys菜单, 点击Add SSH key新增密钥,填上标题(最好跟本地仓库保持一致)。
这里用人家的图,
接着将id_rsa.pub文件中key粘贴到此,最后Add key生成密钥吧。
随后系统会给你的邮箱发送邮件,里面有密钥
4.1vue-cli脚手架搭建本地vue项目。
进入本地项目文件下,右键-选择git bash here(下图)
4.2建立本地仓库
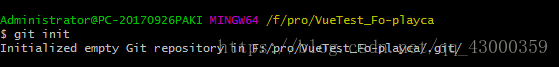
窗口输入命令: git init 初始化,
成功后项目里多了一个隐藏文件夹.git(.git是隐藏文件,可通过设置显示隐藏文件夹令其显示)
4.3将项目中所有文件添加到仓库
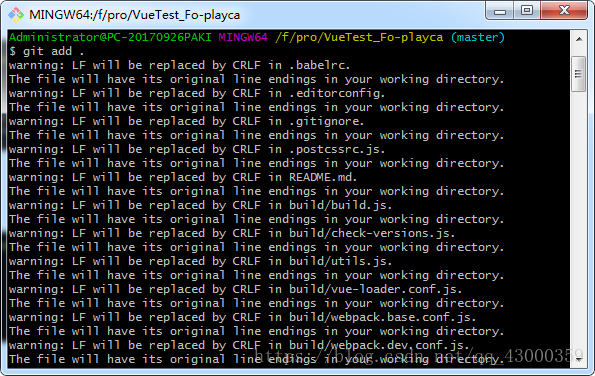
输入指令: git add .
(注意不要少了add后面的点)
4.4把文件提交到仓库
双引号内是提交注释;
输入指令: git commit -m “注释内容”
我之前已经创建好了仓库(musicbox),此处不做描述。
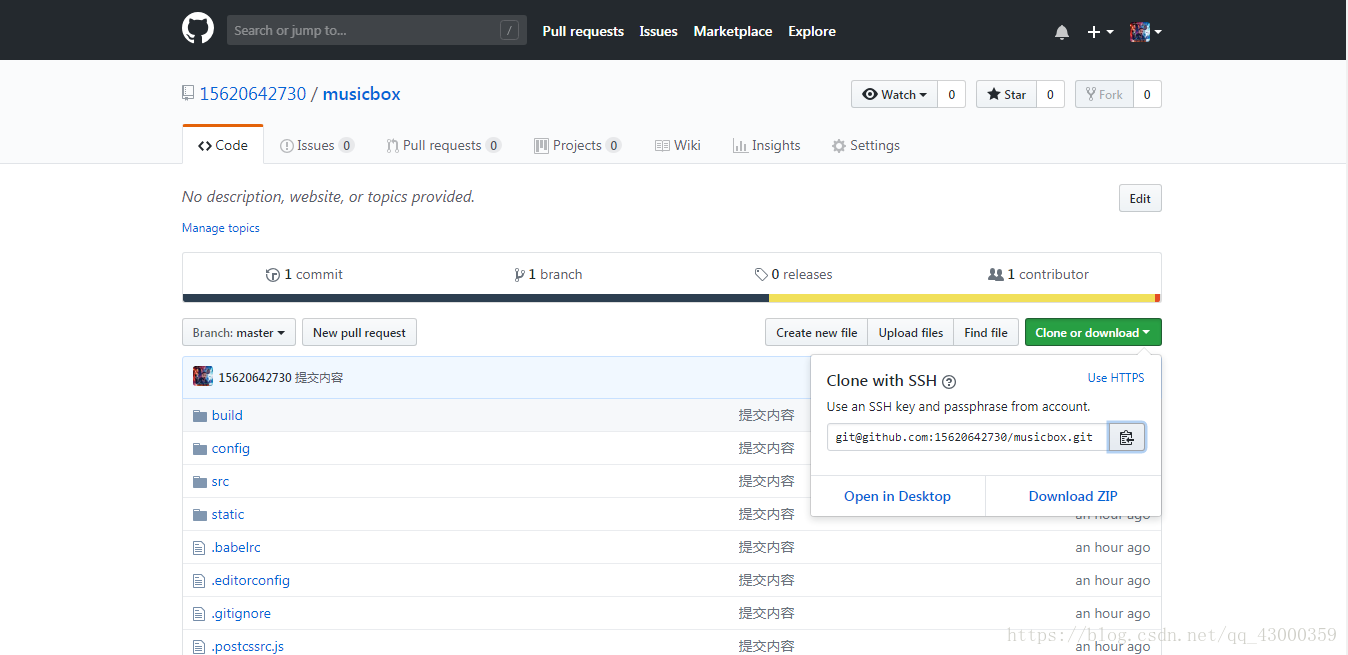
5.1关联github仓库
复制github musicbox仓库的仓库地址,我这里选择的是ssh地址,请注意你的是http还是ssh
5.2获取到github仓库地址后,将本地仓库与github仓库关联
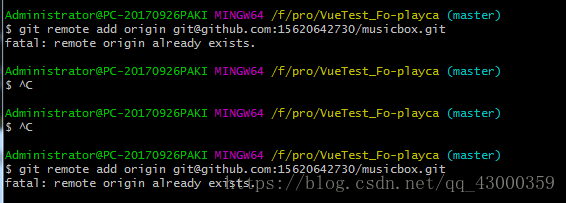
输入指令: git remote add origin [email protected]:15620642730/musicbox.git
我这里报错了
提示出错信息:fatal: remote origin already exists.
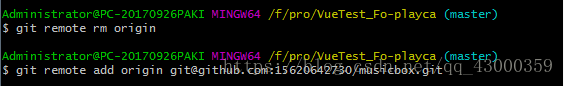
解决办法如下:
1、先输入$ git remote rm origin
2、再输入$ git remote add origin
[email protected]:djqiang/gitdemo.git 就不会报错了!
5.3上传本地项目
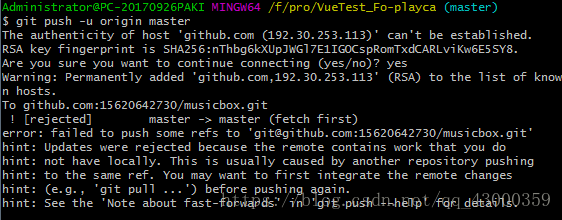
输入指令: git push -u origin master
报错
将-u改成-f即可
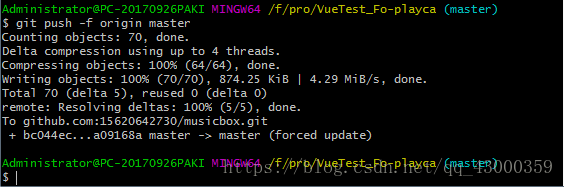
出入指令:git push -f origin master
上传成功
在github刷新即可看到
github常见操作和常见错误!错误提示:fatal: remote origin already exists.
https://blog.csdn.net/dengjianqiang2011/article/details/9260435
参考文档:
两种方法上传本地文件到github
https://www.jianshu.com/p/c70ca3a02087
Vue项目上传github并预览
https://www.imooc.com/article/19464?block_id=tuijian_wz