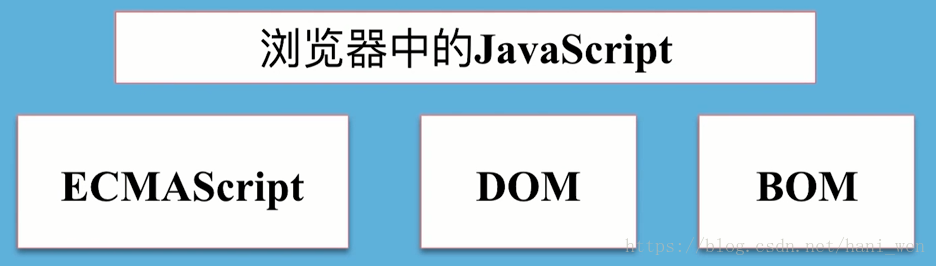
浏览器中JavaScript
DOM:浏览器文档对象模型
BOM:浏览器对象模型
nodejs中的javascript实现
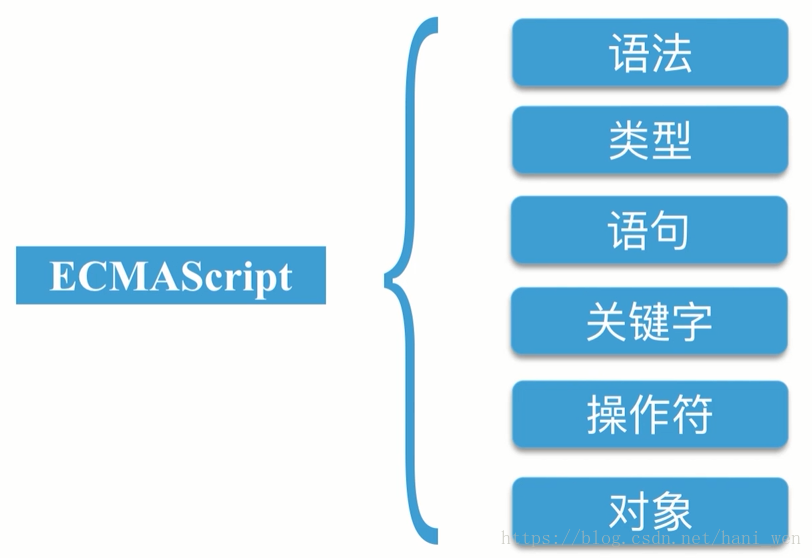
ECMAScript, Native, Npm 组成
Native:原生的模块,来使用一些原生JavaScript不具有的一些能力
npm 包管理工具,世界上最大的开源库生态系统,可以听过npm扩展包来快速的实现一些功能
nodejs:基于谷歌的v8引擎实现的JavaScript运行,使用了高效轻量级的事件驱动以及非阻塞的IO模型,通常会将nodejs作为后端的语言来使用。
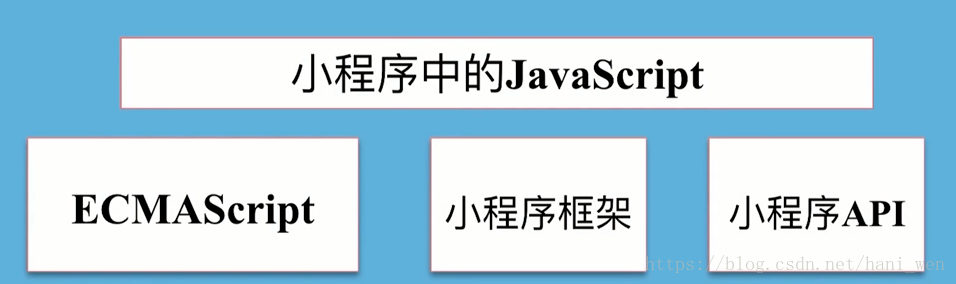
小程序的JavaScript
和浏览器JavaScript、nodejs相比:
小程序的JavaScript没有DOM和BOM对象,所以类似于jQuery这种浏览器类库是无法使用的。同时他也缺少nodejs中的native模块和npm模块,所以小程序无法使用原生库和npm包管理工具
小程序宿主环境差异
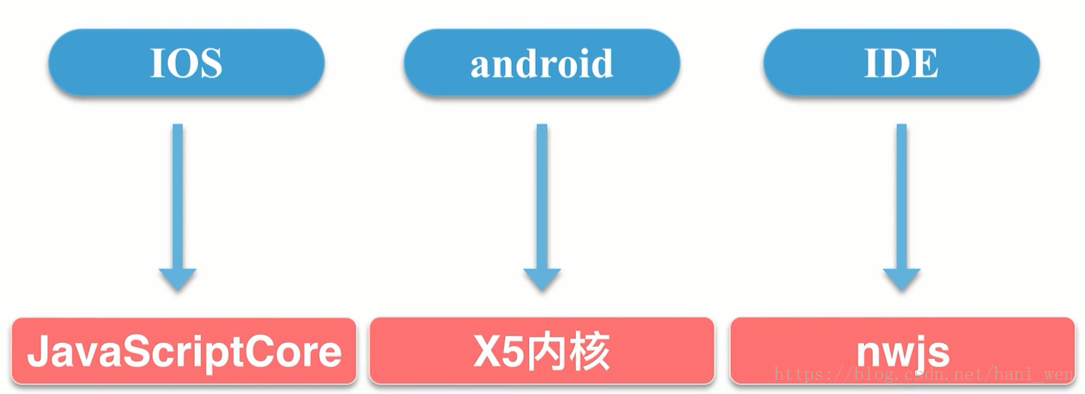
在小程序里不同平台的JavaScripty运行环境也有所不同
iOS:小程序的JS脚本是运行在JavaScriptCore中
Android:小程序的JS脚本是运行在X5avaScriptCore中,由X5内核进行解析渲染
在微信开发者工具:小程序的JS脚本是运行在nwjs中,会与Chromium 和nodejs运行的,也叫做nodewebit,封装了webkit内核和nodejs,提供了桌面应用的运行环境,让在浏览器运行的网页可以在桌面端进行。
这三个运行环境实现的ECMAScript标准是不一样的,在目前,ios8和ios9并没有兼容ES6标准,所以在开发者工具和真机测试可能是不一样的,我们可以使用开发者工具的远程调试功能进行一个真机调试,看看小程序在真机上的表现