1.准备工作:安装node,下载地址http://nodejs.cn/download
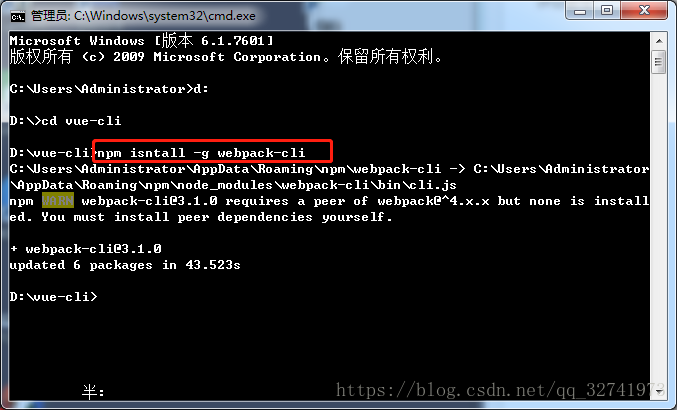
2.安装vue-cli脚手架,命令提示符:npm install -g webpack-cli
3.引入JQ&Bootstrap之前先创建用来引入JQ&Bootstrap的项目。
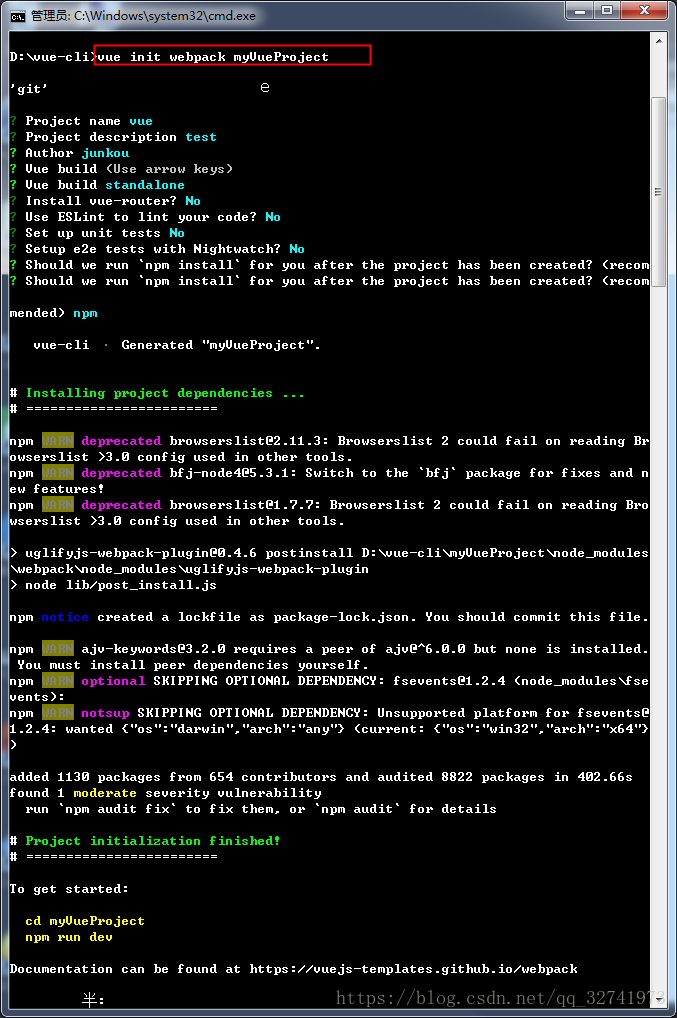
这里,我们用vue-cli脚手架创建一个vue项目,命令提示符:vue init webpack myVueProject
4.将JQ&Bootstrap引入到myVueProject的步骤:
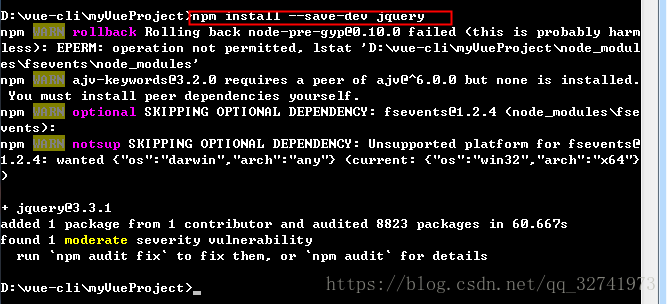
一.安装依赖:npm install --save-dev jquery
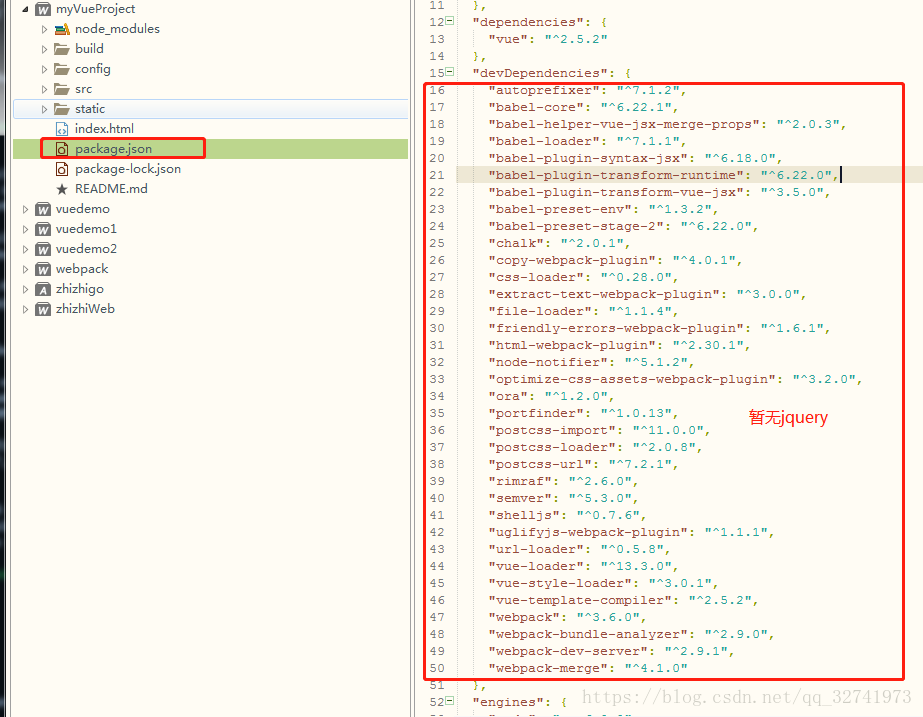
我们可以通过package.json前后对比
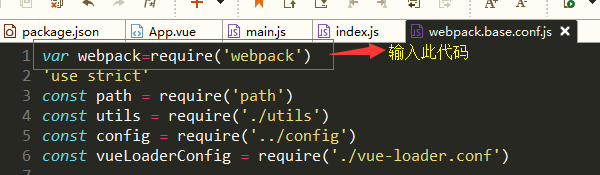
二.找到build文件夹下的webpack.base.conf.js文件,打开,添加:var webpack=require('webpack')
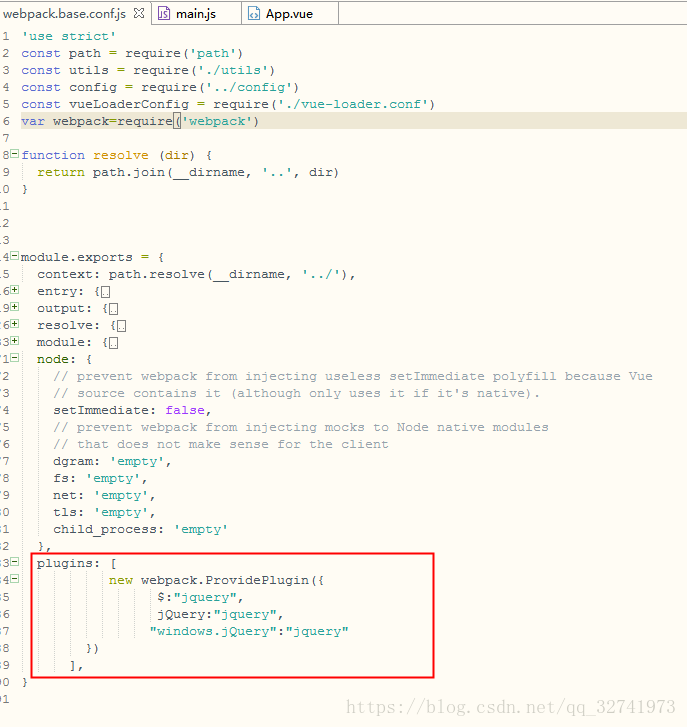
再加入
三.在入口文件main.js中输入:
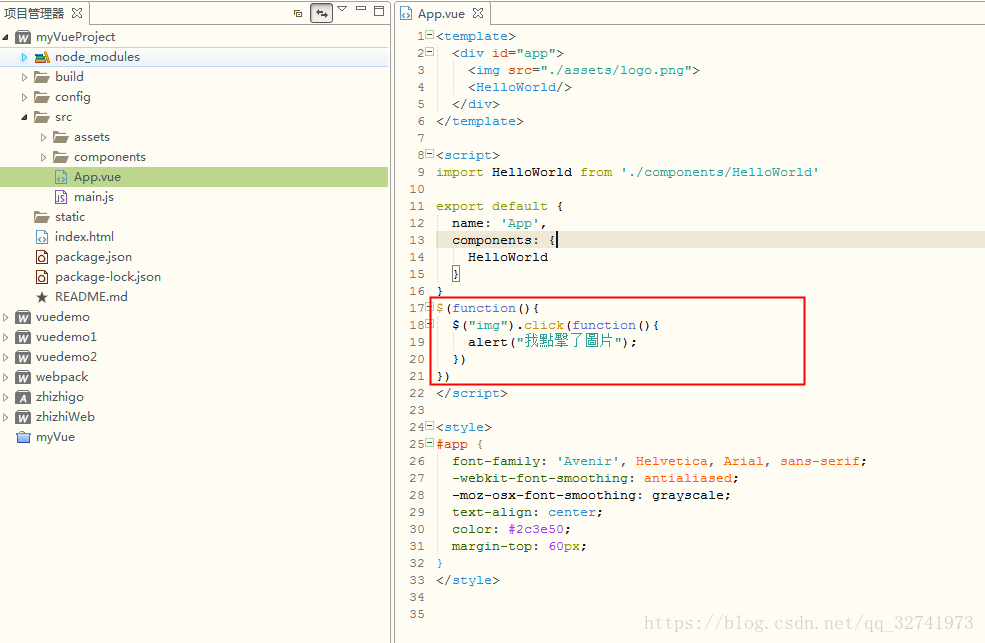
四.验证方法 在APP.vue里进行验证 看图:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]四.跑起项目,命令提示符:npm run dev
五.继续上面的使命,vue引入bootstrap
1.将bootstrap拷贝到src>assets下面
2.在webpack.base.conf.js配置'bootstrap':resolve('src/assets/bootstrap-3.3.7-dist'),
3.在main.js引入
import 'bootstrap/js/bootstrap.min.js'
import 'bootstrap/css/bootstrap.min.css'
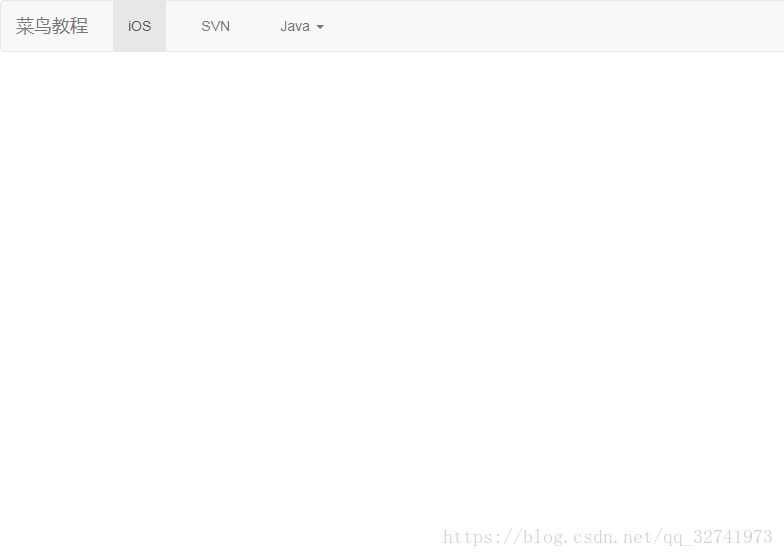
4.写个页面测试一下