vue-cli快速构建项目以及引入boostrap、jq各种插件配置
vue-cli脚手架工具快速构建项目架构:
。。首先默认了有已经安装了node。。。
npm install -g vue-cli 全局安装vue-cli
vue init webpack cnm 生成项目名为cnm的的项目模板,cnm自定义
npm install 到cnm文件夹中打开git bash或者命令窗口初始化安装依赖
此时文件夹目录应该是这样
然后输入npm run dev。。不出意外浏览器会自动弹出一个欢迎页面,如果不自动弹出就打开http://localhost:8080
到这里就可以在对应的文件中修改代码开发项目了。。。但是如果要引入一些插件或者框架怎么办呢?
引入jq:
输入 npm install jquery --save-dev 用npm下载jq依赖、
找到build文件夹下的webpack.base.conf.js文件打开,修改配置:
1、加入webpack对象:
var webpack=require('webpack');
2、在module.exports里面加入:
- plugins: [
- new webpack.ProvidePlugin({
- $:"jquery",
- jQuery:"jquery",
- "windows.jQuery":"jquery"
- })
- ]
- import $ from 'jquery'
引入bootstrap:
1、修改webpack.base.conf.js文件:
- alias: {
- 'vue$': 'vue/dist/vue.esm.js',
- '@': resolve('src'),
- 'assets': path.resolve(__dirname, '../src/assets'),
- 'jquery': "jquery/src/jquery"
- }
2、在入口文件main.js中加入:
- import './assets/css/bootstrap.min.css'
- import './assets/js/bootstrap.min'
3、在assets文件目录中拷贝bootstrap各种文件
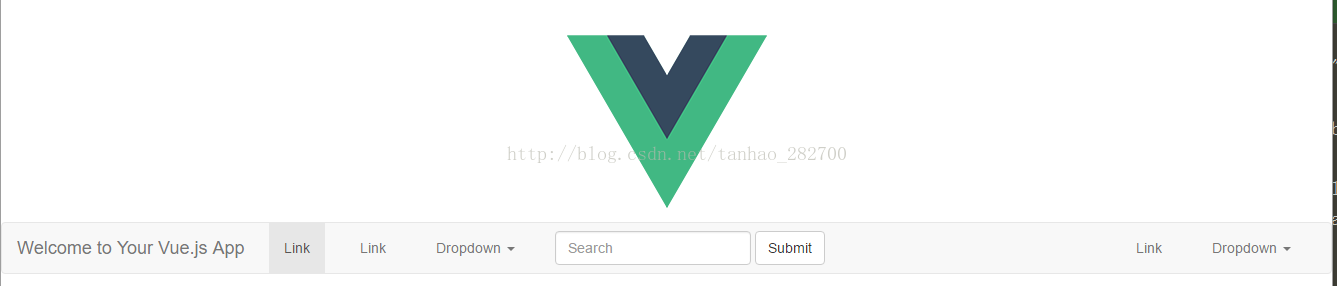
试试bootstrap引入成功没:
打开hello.vue文件
替换组件模板
- <template>
- <nav class="navbar navbar-default" role="navigation">
- <div class="container-fluid">
- <!-- Brand and toggle get grouped for better mobile display -->
- <div class="navbar-header">
- <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand" href="#">{{ msg }}</a>
- </div>
- <!-- Collect the nav links, forms, and other content for toggling -->
- <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">Link</a></li>
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
- <ul class="dropdown-menu" role="menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- <li class="divider"></li>
- <li><a href="#">One more separated link</a></li>
- </ul>
- </li>
- </ul>
- <form class="navbar-form navbar-left" role="search">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="Search">
- </div>
- <button type="submit" class="btn btn-default">Submit</button>
- </form>
- <ul class="nav navbar-nav navbar-right">
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
- <ul class="dropdown-menu" role="menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- </ul>
- </li>
- </ul>
- </div><!-- /.navbar-collapse -->
- </div><!-- /.container-fluid -->
- </nav>
- </template>
如果引入成功