用POST请求,后台原生接收的一个公式:
req.addListener("data",function(chunk){
alldata += chunk;
})
//当全部传输完毕之后
req.addListener("end",function(){
console.log(alldata,toString());
req.end("success");
})现举例使用原生post请求公式在后台接收数据:
表单页面:
//因为后面有图片上传,所以需要在form中添加属性 enctype="multipart/form-data"
<form action="http://127.0.0.1:2000/dopost" enctype="multipart/form-data" method="post">
<p>
姓名:<input type="text" name="name">
</p>
<p>
性别:<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</p>
<p>
图片:
<input type="file" name="picture">
</p>
<p>
爱好:<input type="checkbox" name="hobby" value="网球">网球
<input type="checkbox" name="hobby" value="足球">足球
<input type="checkbox" name="hobby" value="羽毛球">羽毛球
</p>
<p>
<input type="submit"/>
</p>
</form>接收程序:
var querystring = require("querystring");
//创建服务器
var server = http.createServer(function (req,res) {
//如果你访问的地址是表单所提交的这个地址,并且表单提交的方式是POST
// toLowerCase即将字母都转为小写
//可能接受一小段之后就去给别人服务了,放置过大的表单阻塞了整个进程
if(req.url == "/dopost"&&req.method.toLowerCase() == "post"){
var alldata = "";
req.addListener("data",function (chunk) {
alldata += chunk;
console.log(chunk);
//全部传输完毕
req.addListener("end",function () {
var datastring = alldata.toString();
var data = querystring.parse(datastring,null,null);
console.log(data);
res.end("success");
})
});
}
}).listen(1000,'127.0.0.1');
console.log(1);如果不将接收到的数据序列化,输出的将是一串二进制的缓存数据:
序列化之后:
然而,我们可以采取引入模块的做法来简化原生代码,并且可以实现文件上传的:
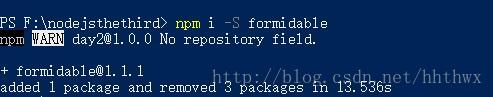
首先,我们需要在cmd或者powershell中安装这个模块:
然后,具体实现代码:
“`
“`
var http = require(“http”);
var fs = require(“fs”);
var querystring = require(“querystring”);
var formidable = require(“formidable”);
var util = require(“util”);
//创建服务器
var server = http.createServer(function (req,res) {
//如果你访问的地址是表单所提交的这个地址,并且表单提交的方式是POST
// toLowerCase即将字母都转为小写
//可能接受一小段之后就去给别人服务了,放置过大的表单阻塞了整个进程
if(req.url == “/dopost”&&req.method.toLowerCase() == “post”){
var form = new formidable.IncomingForm();
//设置文文件上传存刚的地址
form.uploadDir = “./uploads”;
//执行里面回调函数时候,表单已经全部接受完毕
form.parse(req, function(err, fields, files) {
//所有的文本域,单选框都放在fields中,所有的文件域都放在files中
// res.writeHead(200, {'content-type': 'text/plain'});
// res.write('received upload:\n\n');
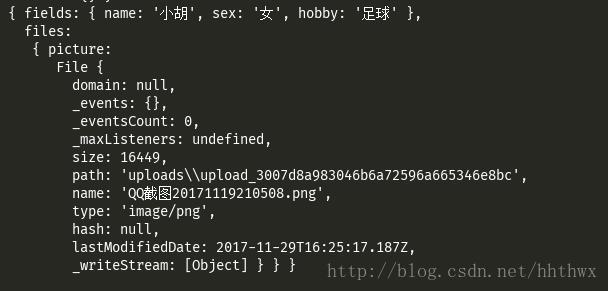
console.log( util.inspect({fields: fields, files: files}));
res.end("success");
// res.end(util.inspect({fields: fields, files: files}));
});
}
}).listen(2000,’127.0.0.1’);
console.log(1);
“`
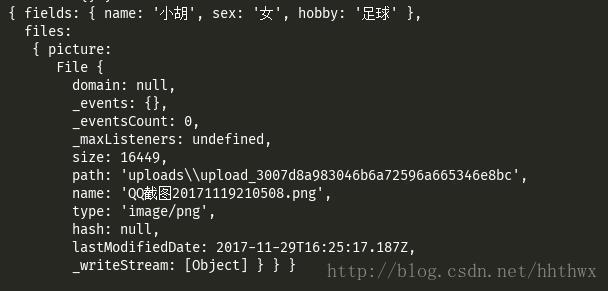
util.inspect(object,[showHidden],[depth],[colors])是一个将任意对象转换为字符串的函数,通常用于调试和错误输出。它至少接受一个参数object,即要转换的对象。fields和files都是对象,我们利用util模块将其输出。 可以看到输出输出结果如下
我们利用这句语句:
form.uploadDir = "./uploads";将表单提交的文件存储到一个名为uploads的文件夹中
加强版:现在我们希望图片等文件上传之后,能够按照我们希望的格式存储下来:
我们可以看到在输出的files对象中,有path这个属性,现在我们的目的就是修改这个存储的路径为我们想要的格式
1.修改文件路径,我们联想到使用fs模块中的重命名rename方法
2.我们将以前的路径存储下来,作为renname函数中的第一个参数
var oldpath =__dirname + "/"+ files.picture.path;3.获取文件的扩展名:
var path = require("path");
var extname = path.extname(files.picture.name);4.目的文件名是当前事件加上四位随机数再加上文件的扩展名
var sd = require("silly-datetime");
var ttt= sd.format(new Date(),'YYYYMMDDHHmm');
//产生一个随机数
var ran = parseInt(Math.random()*89999+10000);
var newpath = __dirname + "/uploads/"+ttt+ran+extname;5.将个参数传入函数
fs.rename(oldpath,newpath,function (err) {
if(err){
throw Error("改名失败");
}
res.writeHead(200,{'Content-Type':'text/html;charset=UTF8'});
res.end("成功");
});这样当表单上传图片文件的时候,就可以存储为我们想要的文件名了:
转载请注明本文地址: 表单提交及后台数据接收