QQmlApplicationEngine搭配Window
QQuickView搭配Item
两者不同之处在于:
使用QQuickView显示QML文档,对窗口的控制权(比如设置窗口标题、Icon、窗口的最小尺寸等)在C++代码;而使用QQmlApplicationEngine加载以Window为根对象的QML文档,QML文档则拥有窗口的完整控制权,可以直接设置标题、窗口尺寸等属性。
1、QQmlApplicationEngine搭配Window启动方式:
main.c文件
int main(int argc, char *argv[]){QApplication app(argc, argv);QQmlApplicationEngine engine;engine.load(QUrl(QStringLiteral("qrc:/main.qml")));return app.exec();}
main.qml文件
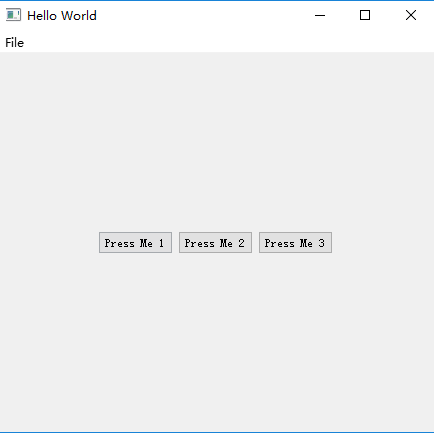
ApplicationWindow {title: qsTr("Hello World")width: 640height: 480visible: truemenuBar: MenuBar {Menu {title: qsTr("&File")MenuItem {text: qsTr("&Open")onTriggered: messageDialog.show(qsTr("Open action triggered"));}MenuItem {text: qsTr("E&xit")onTriggered: Qt.quit();}}}MainForm {anchors.fill: parentbutton1.onClicked: messageDialog.show(qsTr("Button 1 pressed"))button2.onClicked: messageDialog.show(qsTr("Button 2 pressed"))button3.onClicked: messageDialog.show(qsTr("Button 3 pressed"))}MessageDialog {id: messageDialogtitle: qsTr("May I have your attention, please?")function show(caption) {messageDialog.text = caption;messageDialog.open();}}}
窗口

2、QQuickView搭配Item
main.c文件
#include <QApplication>#include <QQuickView>#include <QGuiApplication>#include <QQmlApplicationEngine>int main(int argc, char *argv[]){QGuiApplication app(argc, argv);QQuickView viewer;viewer.setResizeMode(QQuickView::SizeRootObjectToView);viewer.setSource(QUrl("qrc:///main.qml"));viewer.show();return app.exec();}
main.qml文件
import QtQuick 2.4import QtQuick.Controls 1.3import QtQuick.Window 2.2import QtQuick.Dialogs 1.2Rectangle{width: 320;height: 240;}
来源:https://www.cnblogs.com/mcumagic/p/5320324.html