一、概述
RangeSlider 通过沿着轨道滑动每个滑块来选择由两个值指定的范围。区域值嘛,我没怎么见到过这个
其实也可以想到一个应用的场景就是,把一个变化的值限制在某一个区间,这个就是对区间的一种用法。

RowLayout{
Label{
text: "下限:"
}
Label{
id:lowIndex
text: "0"
}
Label{
text: " - "
}
Label{
text: "上限:"
}
Label{
id:highIndex
text: "0"
}
Layout.alignment: Qt.AlignHCenter
}
RangeSlider {
transformOrigin: Item.Center
from: 1
to: 100
first.value: 0
second.value: 100
stepSize: 1
Layout.alignment: Qt.AlignHCenter
first.onMoved: {
lowIndex.text = first.value.toString()
}
second.onMoved: {
highIndex.text = second.value;
}
}
二、使用
RangeSlider通过沿着轨道滑动每个滑块来选择由两个值指定的范围。
在下面的示例中,设置了自定义的from和to值,并设置了 first 和 second 的初始位置:
RangeSlider {
from: 1
to: 100
first.value: 25
second.value: 75
}
为了在特定句柄的值发生变化时执行操作,使用以下语法:
first.onMoved: console.log("first.value changed to " + first.value)
first.position 和 second.position 位置属性表示为控件大小的实际值,范围为0.0 - 1.0。第一个。visualPosition和second。visualPosition属性与此相同,只是在从右到左的应用程序中它们是颠倒的。当为RangeSlider添加样式时,visualPosition用于定位手柄。
在上面的例子中,首先。在从左到右的应用中,visualPosition的值为0.24,而在从右到左的应用中,这个值为0.76。
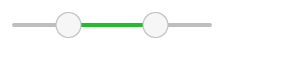
三、样式定制

import QtQuick 2.12
import QtQuick.Controls 2.12
RangeSlider {
id: control
first.value: 0.25
second.value: 0.75
background: Rectangle {
x: control.leftPadding
y: control.topPadding + control.availableHeight / 2 - height / 2
implicitWidth: 200
implicitHeight: 4
width: control.availableWidth
height: implicitHeight
radius: 2
color: "#bdbebf"
Rectangle {
x: control.first.visualPosition * parent.width
width: control.second.visualPosition * parent.width - x
height: parent.height
color: "#21be2b"
radius: 2
}
}
first.handle: Rectangle {
x: control.leftPadding + control.first.visualPosition * (control.availableWidth - width)
y: control.topPadding + control.availableHeight / 2 - height / 2
implicitWidth: 26
implicitHeight: 26
radius: 13
color: control.first.pressed ? "#f0f0f0" : "#f6f6f6"
border.color: "#bdbebf"
}
second.handle: Rectangle {
x: control.leftPadding + control.second.visualPosition * (control.availableWidth - width)
y: control.topPadding + control.availableHeight / 2 - height / 2
implicitWidth: 26
implicitHeight: 26
radius: 13
color: control.second.pressed ? "#f0f0f0" : "#f6f6f6"
border.color: "#bdbebf"
}
}