一、概述
TextField 其实就是是一个单行文本编辑器。TextField扩展了TextInput的功能,添加了占位文本功能,并添加了装饰的功能,这里的装饰主要就是只添加了边框和聚焦输入的时候的高亮,像TextInput就只管输入,没有修饰的功能。

二、用法
用法也很简单,其实就是通过声明一个语句就好啦。
TextField {
placeholderText: qsTr("占位符")
}
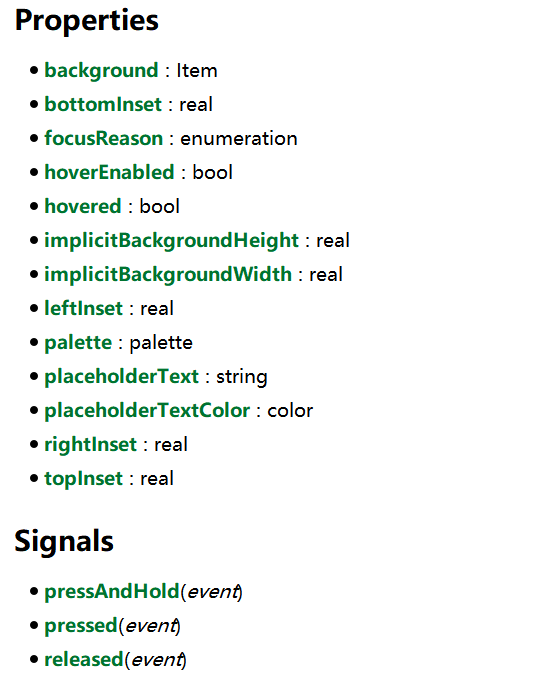
三、属性研读
从属性就知道这个类型有哪些参数可以使用。

四、定制化

只需要设置一下这个背景的就好啦。
import QtQuick 2.12
import QtQuick.Controls 2.12
TextField {
id: control
placeholderText: qsTr("Enter description")
background: Rectangle {
implicitWidth: 200
implicitHeight: 40
color: control.enabled ? "transparent" : "#353637"
border.color: control.enabled ? "#21be2b" : "transparent"
}
}