接下来。。。。。
1. 初始化一个 mpvue 项目
现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装。
然后打开命令行工具:
# 1. 先检查下 Node.js 是否安装成功
$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global [email protected]
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev随着运行成功的回显之后,可以看到本地多了个 dist 目录,这个目录里就是生成的小程序相关代码。
2. 搭建小程序的开发环境
这一步比较简单,按照提示一步步安装好就行,然后用微信扫描二维码登陆。 至此小程序的开发环境差不多完成。
3. 调试开发 mpvue
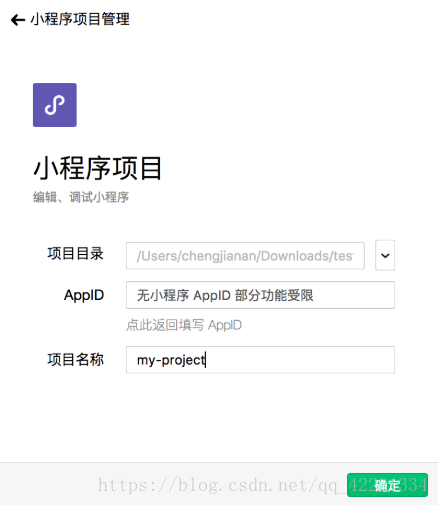
选择 小程序项目 并依次填好需要的信息:
- 项目目录:就是刚刚创建的项目目录(非 dist 目录)
- AppID:没有的话可以点选体验“小程序”,只影响是否可以真机调试。
- 项目名称。
如图:
点击“确定”按钮后会跳到正式的开发页面,点击“编辑器”按钮,关闭自带的小程序编辑器。然后如图:
此时,整个 mpvue 项目已经跑起来了。
用自己趁手的编辑器(或者IDE)打开 my-project 中的 src 目录下的代码试试,如示例:
有详细视频地址链接 http://mpvue.com/assets/quick-start/dev.mp4
到此,上手完毕。
4. 分包机制 2018.7.23+
mpvue-loader 1.1.2-rc.2 之后,优化了 build 后的文件生成结构,生成的目录结构保持了源文件夹下的目录结构,有利于对分包的支持。
5. webpack 配置
注意事项
- 新增的页面需要重新
npm run dev来进行编译
项目开发,更新中。。。
按上面的步骤创建的项目,新建页面的时候是要建一个文件夹
但是用下面 github的项目已经创建好的,是单独的一个文件就行,和之前vue的页面一样
打开github,把项目克隆下来https://github.com/F-loat/mpvue-quickstart
详细 请看
微信小程序:https://developers.weixin.qq.com/miniprogram/dev/
mpvue-docs:http://mpvue.com/mpvue/#-html