如果你要使用vue-cli,你需要按如下步骤去操作:
(1):第一步:
安装:安装前,你一定要注意,需要安装3个环境:
Node.js(版本必须>=6.x,最好是8.x);
npm环境(版本必须>=3);如果你安装了node6.0,那么它的npm版本就是3.0;如果node版本是8.0,那么npm的版本就是5.0;(node环境集成了npm环境,因为npm是node.js的一个包管理工具);
另外还需要一个Git环境。以上3个环境安装好了的话,就可以安装vue-cli了。
(2):安装vue-cli
使用命令行工具(也就是cmd命令行),输入 npm install -g vue-cli (也就是在全局安装了一个vue-cli包)
npm install -g cnpm --registry=https://registry.npm.taobao.org如何检测是否安装好vue?
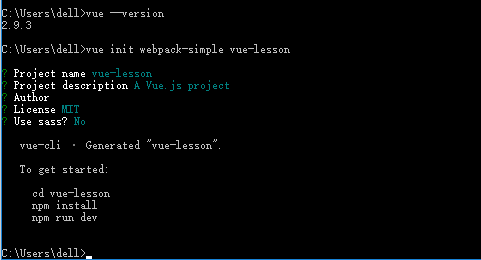
命令行输入:vue --version 如果有输出版本号(比如:2.9.3),说明你安装成功了
(3):如何用vue在命令行中生成一个快速的项目模板?
命令行输入:vue init 模板名称 项目名称
(比如你使用webpack-simple模板,命令行输入:vue init webpack-simple myVueLesson)
3种模板:
官方模板:
webpack:
webpack-simple
browserify
browserify-simple
pwa
simple
自定义模板:(一般要传到GitHub上)
本地模板
命令行如图:
(4)安装依赖
命令行输入:cd vue-lesson ,回车后, 再输入npm install安装依赖,
(5)如何运行测试环境?
命令行输入 :npm run dev 回车
(6)启动vue项目
浏览器中,输入:http://localhost:8080