在使用vue ui之前,先要确保已经装好了对应的node和vue-cli
vue ui是vue 3.x版本以上才支持,因此要使用vue ui需要先更新vue的版本,否则会导致输入vue ui没有任何反应
查看vue版本(vue -V),如果小于3.x则先更新vue版本:
1.先卸载以前的低版本
npm uninstall vue-cli -g
2.重新安装vue-cli
npm i -g @vue/cli
安装完成后查看版本,如果大于3.x,则前提条件已经完成了
使用vue ui创建项目
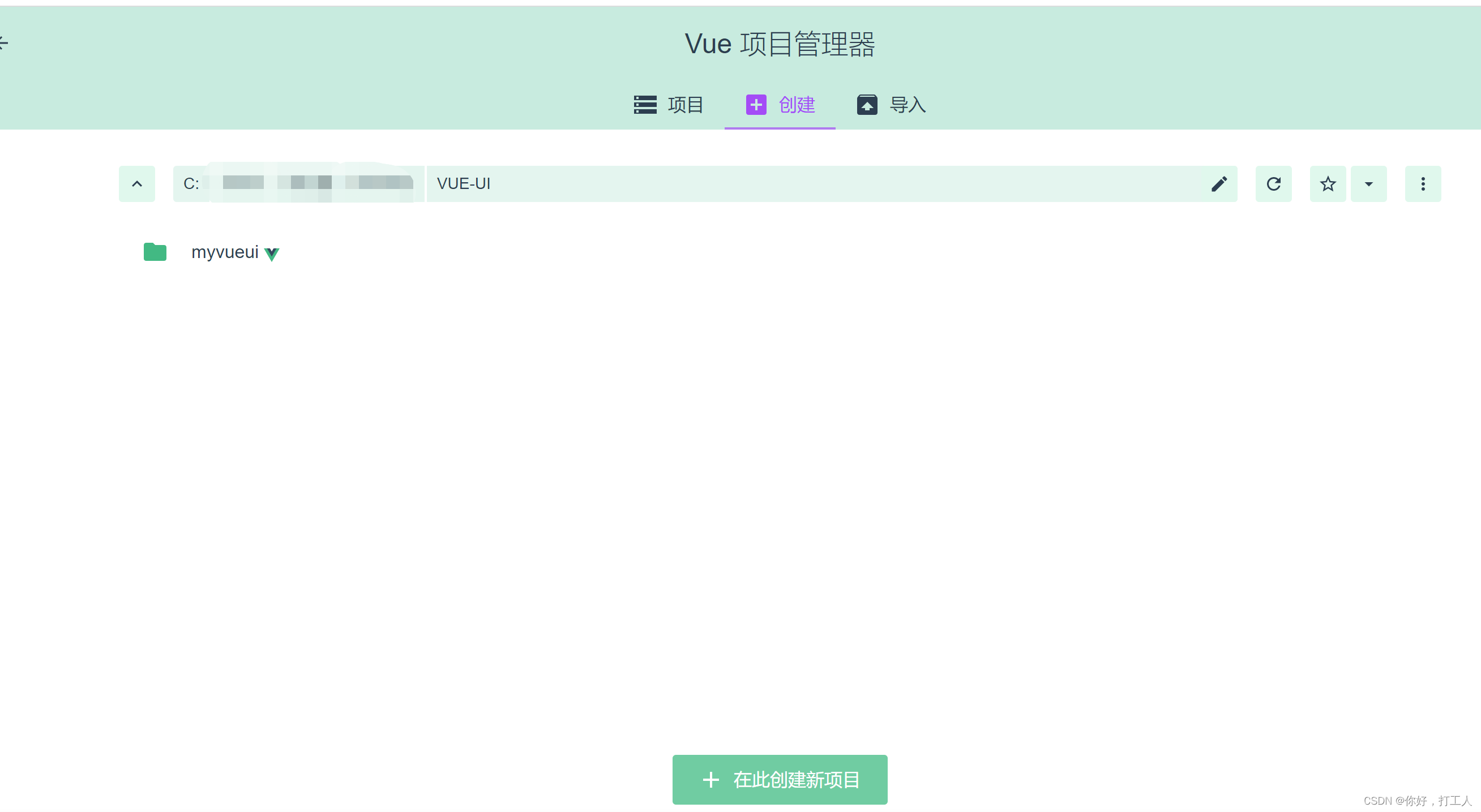
1.在需要创建项目的文件夹输入vue ui,打开浏览器窗口

2.在vue项目管理器 点击创建项目

3.填写项目名称等

4.选择预设,如果有自己配置的预设则可以选择,没有就选择手动

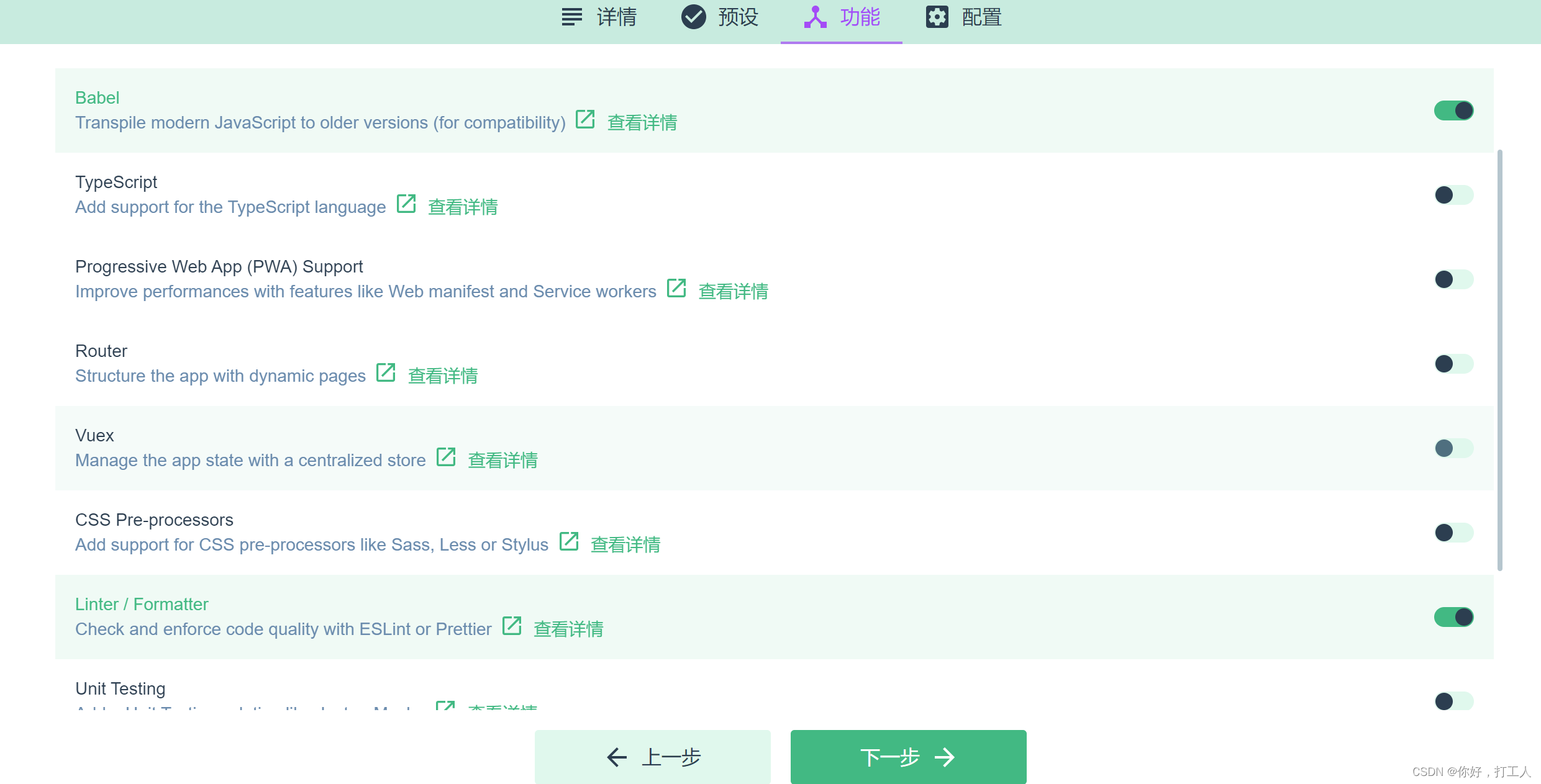
5.选择需要的功能

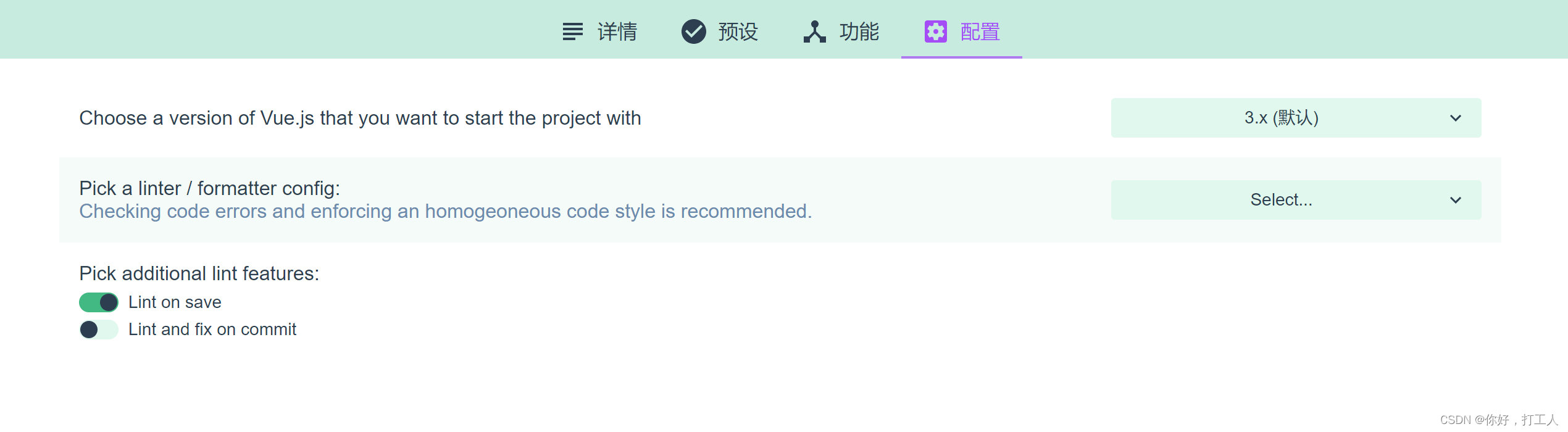
6.选择配置,然后创建项目

这样,用vue ui创建项目就完成了,后续也可以使用这个工具来管理项目、安装依赖配置、启动项目等