版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lina2017lina/article/details/82180916
*********************************************************************
关于react脚手架的搭建,需要先安装node.js,因为我们需要使用node下的npm包管理工具,
在vue脚手架的搭建中,也使用到了node,相关的node安装参照文章 vue.js环境搭建。
安装完成之后,在cmd中输入
node -v
npm -v查看版本号。监测成功之后,node就安装完成了。至此,创建react项目前的工作准备完成。
接下来,就开始创建react的项目了:
1.全局安装脚手架
在cmd中输入
npm install -g create-react-app
全局安装create-react-app脚手架工具,然后就可以使用命令创建新的react项目出现这样的就是全局安装成功。
2.创建项目
需要输入的代码(逐个输入):
create-react-app my ---创建react项目
cd myApp ---进入项目
cnpm init(然后一路回车) ---初始化
cnpm install --save react react-dom ---在该目录下导入react和react-dom
cnpm install --save react-router-dom ---react路由,以后会用到
cnpm start ---启动项目在想创建的文件下输入create-react-app myApp
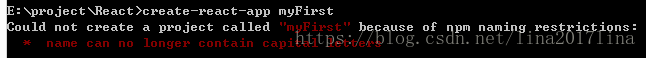
如果出现这种错误:
出现这种错误,由于NPM命名限制,无法创建名为“MyFirst”的项目.重新写一个项目名字正确的效果是:
可能创建的时间会长点,稍等。之后就按照上述需要输入的代码依次输入即可。
成功后,页面会自动打开。
*********************************************************************