一、具体流程
1、webpack全局环境 webpack webpack-cli webpack-dev-server
2、初始化项目 npm init
3、安装项目依赖 npm i webpack webpack-cli webpack-dev-server --save-dev
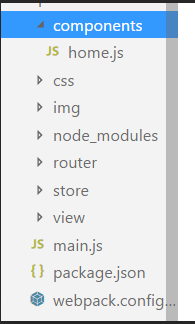
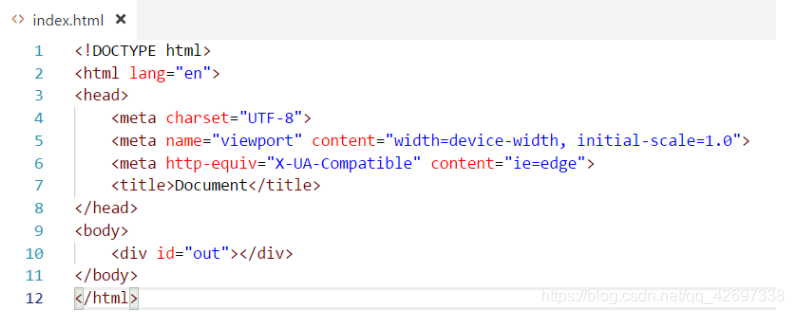
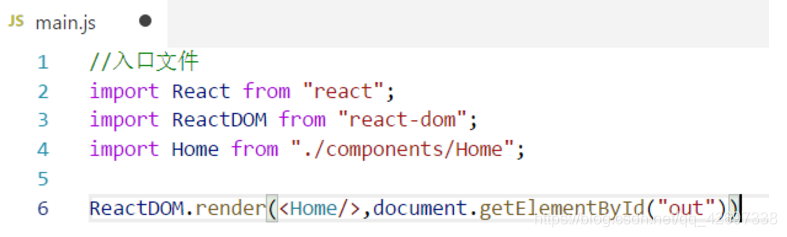
4、创建项目目录结构 主视图(index.html) 主配置(webpack.config.js)入口文件(main.js)
(组件目录。视图目录。css。img。路由。仓库 等等)
5、组件开发 安装组件环境依赖 npm i react react-dom --save-dev (高版)
6、代码编写 最终整合到入口文件 进行组件渲染
7、配置webpack 入口,出口
8、jsx babel语言转换 安装加载器
npm i babel-loader@7 babel-core babel-preset-es2015 babel-preset-react --save-dev
9、配置webpack 加载器
{test: /.js$/,
exclude: /(node_modules|bower_components)/,
loader: ‘babel-loader’,
query: { presets: [‘es2015’, ‘react’]}
}
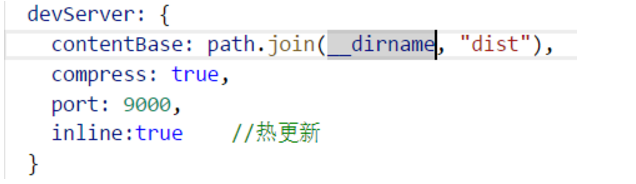
10、配置 devServer inline : true(开启代码自动更新编译)
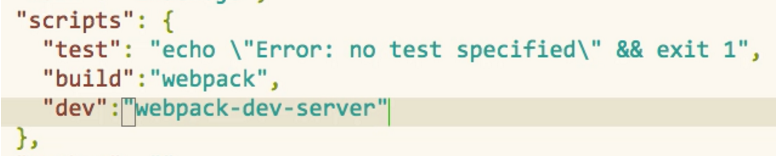
11、配置启动指令 build: webpack dev:webpack-dev-server
12、生成dist npm run build — 讲index.html复制到dist中并且引入出口文件
13,npm i css-loader style-loader --save-dev 加载css样式的文件
14. npm i file-loader --save-dev
15、启动热更新 npm run dev
二、流程步骤

home.js



webpack.config.js中填写配置 https://webpack.css88.com/
1,网站里面找到配置 —> 基本配置

搜索babel进到babel-loader

找到(热更新)webpack-dev-server

package.json中

然后打包一下 npm run build
把index.html复制进去,
引入<script src="foo.bundle.js"></script>

配置css文件
查找css-loader

加载图片
在webpack官网找到loader中gfile-loader

项目启动npm run dev;