逆战班
一、建立一个项目的目录
在目录命令行中 npm init -y会在目录中产生一个文件package.json
二、安装React,react.development.js
npm i react --save (或yarn add react)
会在目录中有一个node_modules目录,
找到react目录,
找到这个目录下的umd目录,拷贝umd目录下react.development.js到自己的js目录下
三、react-dom.development.js
npm i react-dom --save(或 yarn add react-dom)
在node_modules目录下找到react-dom目录,在这个目录下找到umd目录,
在react-dom/umd目录下找到react-dom.development.js文件拷贝到自己的js目录下
四、babel.js
npm i babel-standalone --save(或yarn add babel-standalone)
在node_modules目录下找到babel-standalone目录
拷贝这个目录下的babel.js 到自己的js目录下
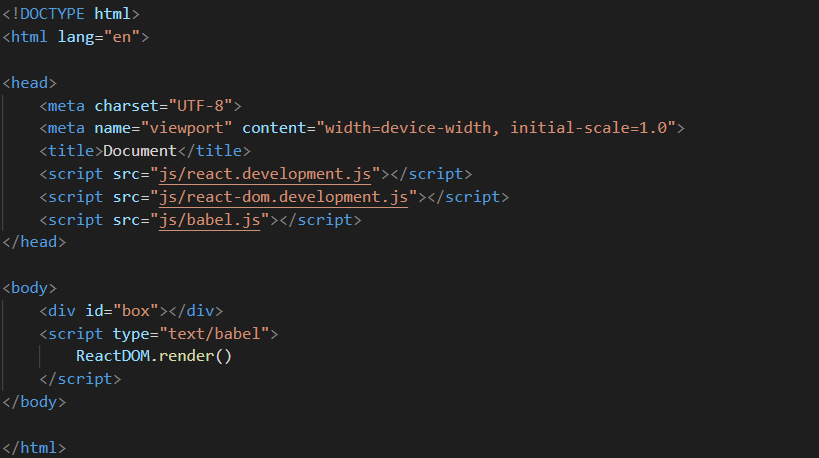
五、引入顺序
a)react.development.js
b)react-dom.development.js
c) babel.js
六、注意
script的type属性指定为 text/babel
七、成果图展示