一、环境准备&项目搭建
(1)安装最新node.js
中文官网:https://nodejs.org/zh-cn/
下载msi,直接安装即可(安装过程中记得勾选 Add to path)
查看node版本
node -v

查看npm(nodejs下的包管理工具)
npm -v
![]()
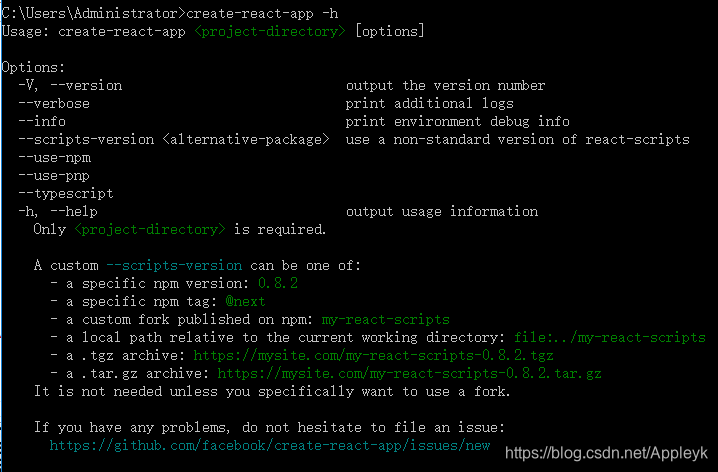
(2)安装react脚手架工具 create-react-app
npm install -g create-react-app
![]()

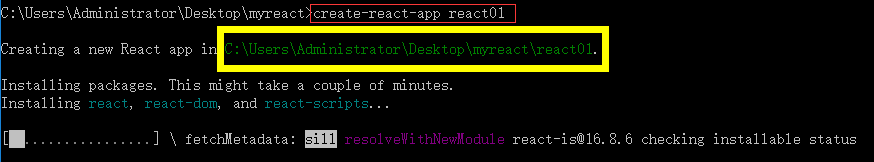
(3)利用 create-react-app 脚手架工具创建react项目
随便建一个react项目工程文件夹,并在文件夹下面cmd:create-react-app 项目名称
这个过程需要花费一点时间,因为下载所需的模块modules比较多(大)

安装完成后,向导会告诉你怎么运行你的react项目

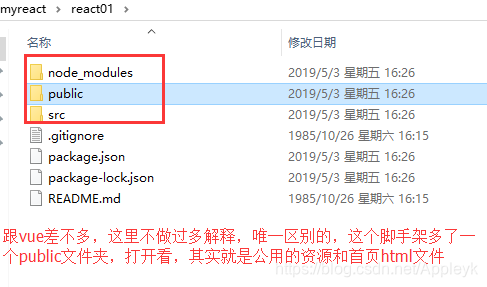
(4)react项目目录结构
后端看前端,说的不对也是情理之中的,这里插一句话:以前大学上编程主课的时候,经常不知道老师在讲什么,云里雾里的,记住他经常说的一句话就是:"你们现在不懂,没关系好吧,以后慢慢就会懂得!"。现在觉得这句话简直就是真理,不必刻意去验证,时间就是最好的证明;因为我坚信,编程就是一门语言,而编程语言就一开发工具,大致来说,思想都是一样的,目的也是一样的;即使我现在在学前端,有很多说不上来道的东西,但加以数日,起初让我费解的地方后面都会慢慢解开迷雾的,难吗?不难啊,难在坚持的道路上,你会遇到很多坑,就看你有没有恒心和毅力去一个个解决了!

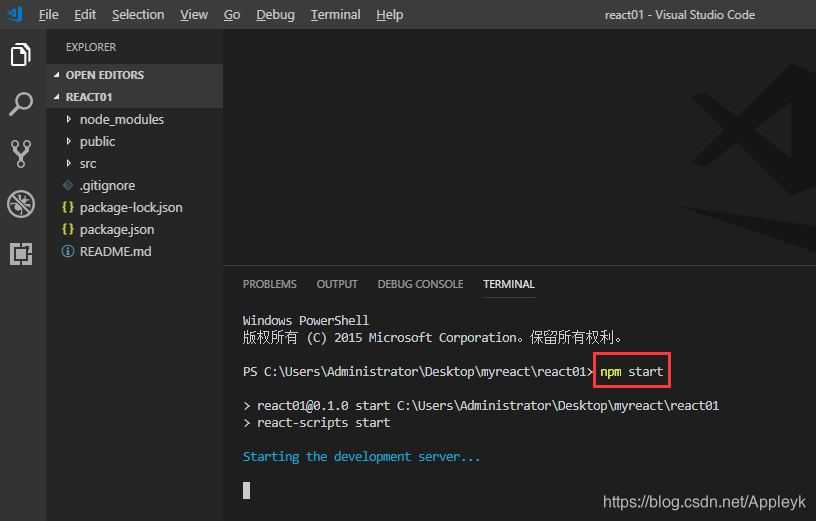
(5)运行/启动项目
建议在VSCode代码编辑器里(专业、强大、插件丰富)打开你项目的folder
Ctrl+Shift+Y 调出控制台,输入:npm start

默认端口3000,项目启动后,自动跳转到默认的浏览器中,地址:http://localhost:3000
(这种webpack都是热启动的,即你在项目中修改了某个css、js或者html后,保存一下,无需重启项目,浏览器中的页面就会自动捕捉修改后的状态)

二、结构说明
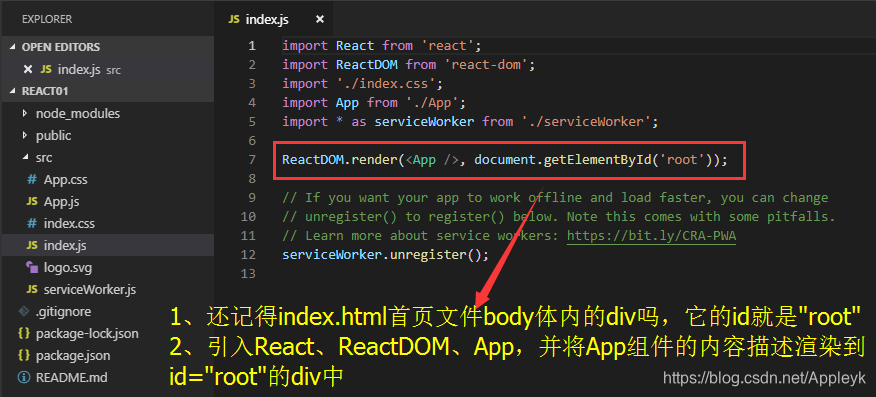
(1)Web首页入口文件:index.html

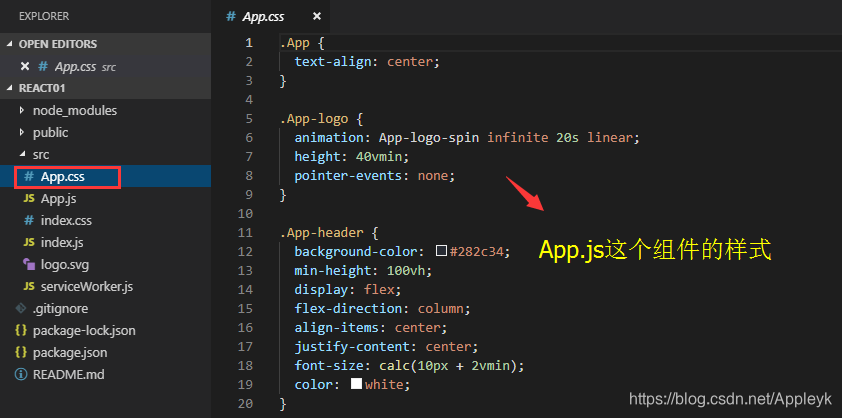
(2)App 组件中DOM元素的(className)样式

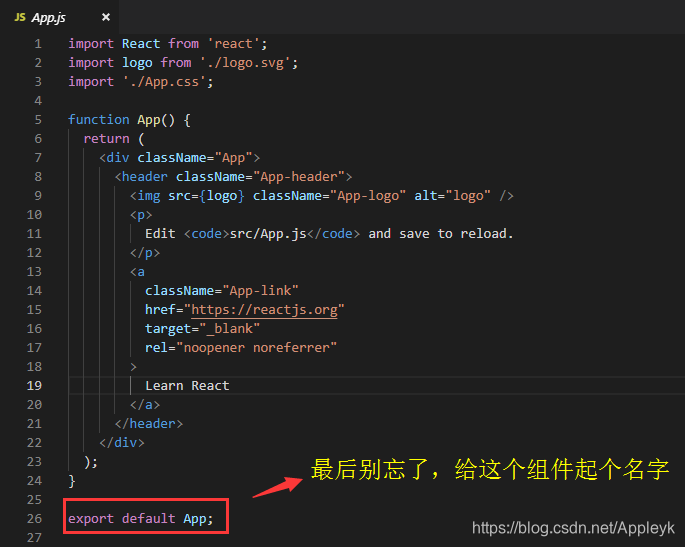
(3)App.js(函数定义组件)

参考react官网中文教程里面的:函数定义组件

(4)index.js(react渲染组件,将组件的内容描述绑定到制定的DOM上)
有了App组件后,我们要怎么用它呢?

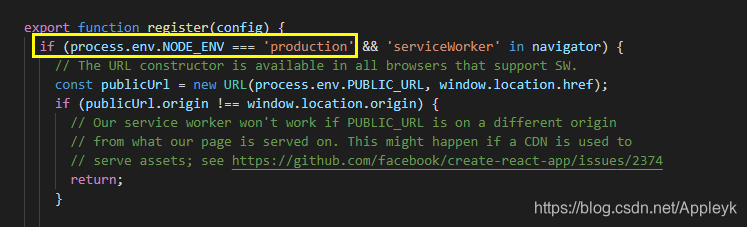
(5)serviceWorker.js()
这个是什么鬼? 有什么作用呢?
摘自网络:
service worker是在后台运行的一个线程,可以用来处理离线缓存、消息推送、后台自动更新等任务。registerServiceWorker就是为react项目注册了一个service worker,用来做资源的缓存,这样你下次访问时,就可以更快的获取资源。而且因为资源被缓存,所以即使在离线的情况下也可以访问应用(此时使用的资源是之前缓存的资源)。注意,registerServiceWorker注册的service worker 只在生产环境中生效(process.env.NODE_ENV === ‘production’)

现在还不知道具体应该怎么使用,先留着,以后就会明白的,哈哈!
三、React官网中文学习教程
React中文文档:https://react.docschina.org/

为什么要选择react呢?

感觉从后端转到前端学习,不费什么力气啊,是不是这样呢,还有待考证吧;唯一要调整的就是,挤出时间,多看多写多理解前 端的代码,没事,再来个前后端结合的项目练练手,想想都没时间和精力啊,哈哈!
四、井字棋游戏
(1)跟着官网建议,按着教程提示,手敲了一遍代码,最终只实现了简单的棋子交替下和输赢判断,历史状态什么的没有实现
三个组件:
A:格子(方块)组件 --> Square.jsx
B:棋盘组件 --> Board.jsx
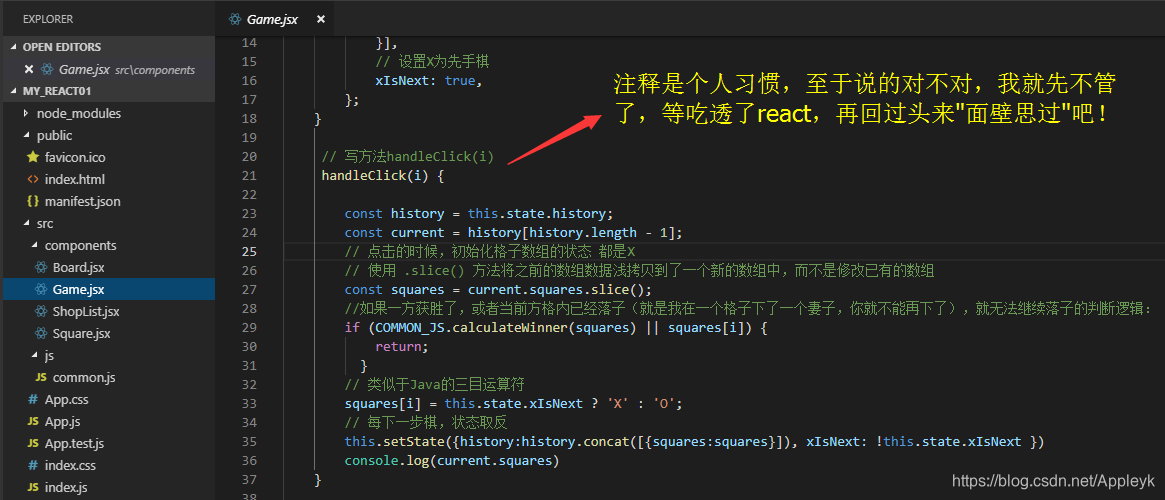
C:游戏组件 -->Game.jsx
额外组件:
D:商品列表组件 --> ShopList.jsx

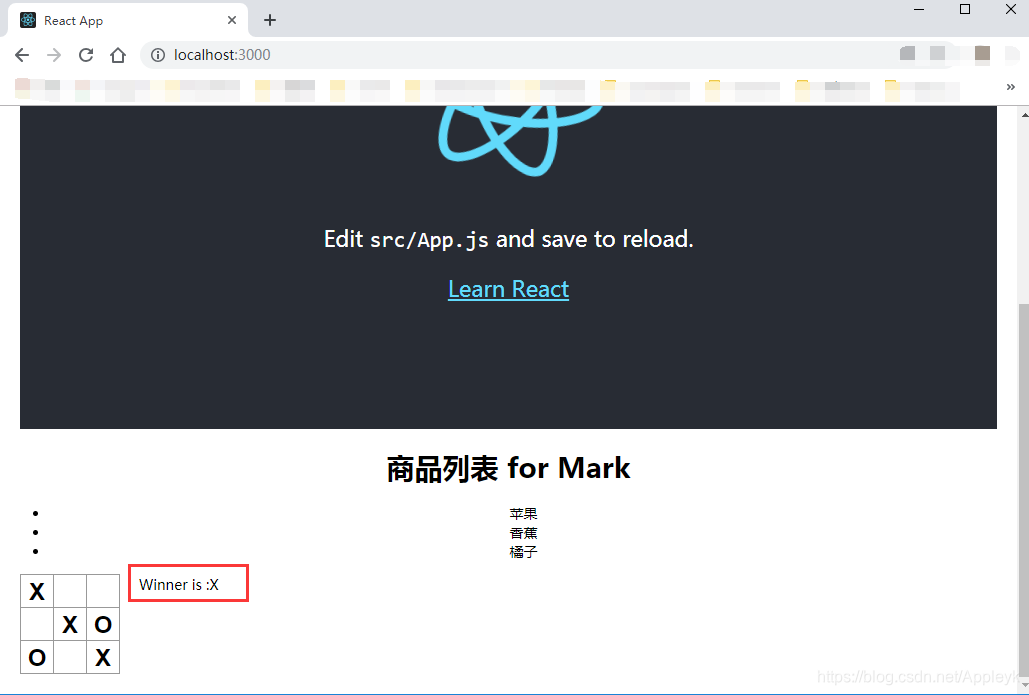
(2)效果

其中棋盘历史记录这个,效果如下:


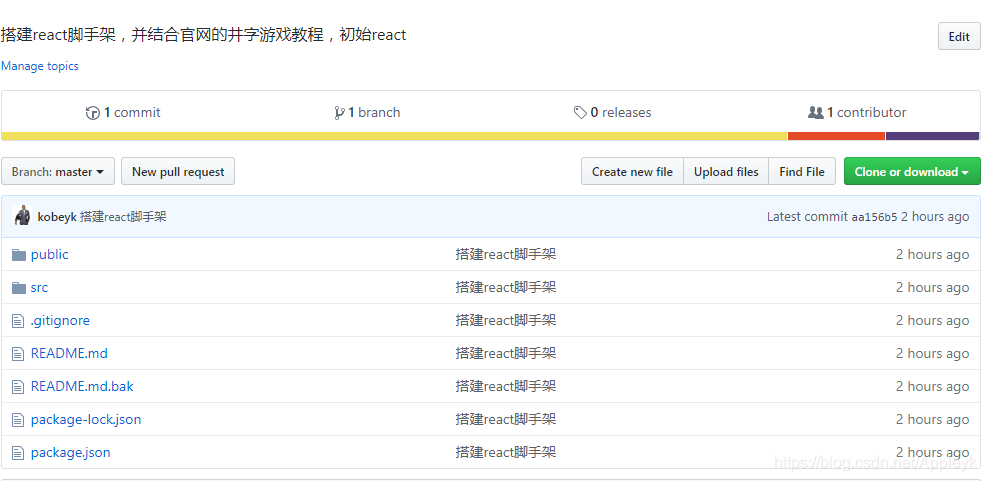
五、GitHub项目地址
地址:搭建react脚手架,并结合官网的井字游戏教程,初识react
博主有个习惯,不管项目的简单与否,只要构成一个演示项目的,都会上传到GitHub代码仓库中,一个是为了增加repository的数量,另外一个关键的一点就是,下次查找的话,可以不用翻本地项目文件了,说白了,还是方便管理自己的代码;