前言
承接上篇:基于webpack+Vue2.0搭建webapp(体验篇)
学Vue也有一段时间,利用vue-cli脚手架也动手做了个简单的示例。在不断的学习过程中发现其实学习vue并不难,难在如何构建一个工程化前端,从项目初始化、结构组织、开发、调试、编译、打包、测试、发布和版本管理等方面提高效率,今天我们就从项目初始化开始说起。
介绍
vue-cli提供了简单项目脚手架建立,如下命令安装:
$ npm install -g vue-cli
安装完成后,即可运行命令:
$ vue init <template-name> <project-name>
- <template-name>:模板名称,运行npm list会显示有什么模板可以选择;
- <project-name>:需要命名的项目名称;
例如运行:
$ vue init webpack my-project
构建步骤
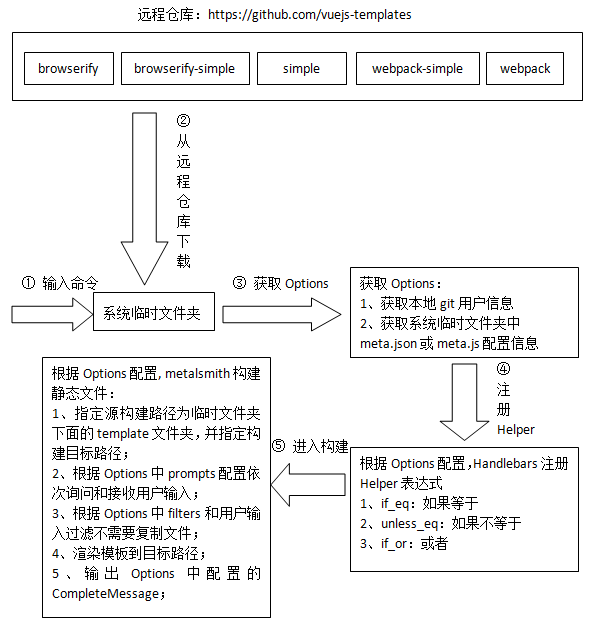
vue-cli中命令init最复杂,其它命令很简单,下面用图表示下vue init构建步骤:
vue-init构建步骤技术框架
vue-cli涉及到的主要技术框架如下:
1、node.js:整个脚手架工具的根本组成部分;
2、commander:能够更好地组织和处理命令行的输入;
3、download-git-repo:从git远程仓库下载文件;
4、handlebars:语义模板库;
5、metalsmith:静态页面构建,配合handlebars使用;
构建自己的CLI
根据vue-cli工作原理,并结合自己搭建的webpack目录结构规范,构建了公司的前端脚手架和前端模板webpack-spa,有兴趣的可以下载安装下。
$ npm install -g web-app-cli
$ webapp init webpack-spa my-project
$ cd my-project
$ npm install
$ npm run dev