版权声明:版权属 ©胖子ღ牛逼,微信:xuewen-weiboweixin https://blog.csdn.net/z_xuewen/article/details/84976887
vue2.0版本是使用vue-cli脚本命令,可以快速创建 vue 项目。现在的vue已经升级到3.0版本了,有很大的改变哦,感兴趣的也可以看小编的3.0版本创建教程。使用 vue-cli 可以在创建的时候选择适合自己项目的模板。可以先看下官方支持的模板有哪些:https://github.com/vuejs-templates
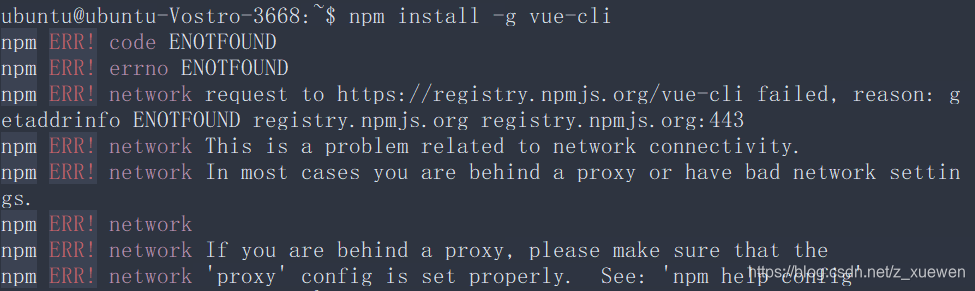
首先通过npm安装vue-cli,因为在国内会出现被墙的情况,可以设置代理也可以设置成淘宝镜像

设置淘宝镜像安装命令
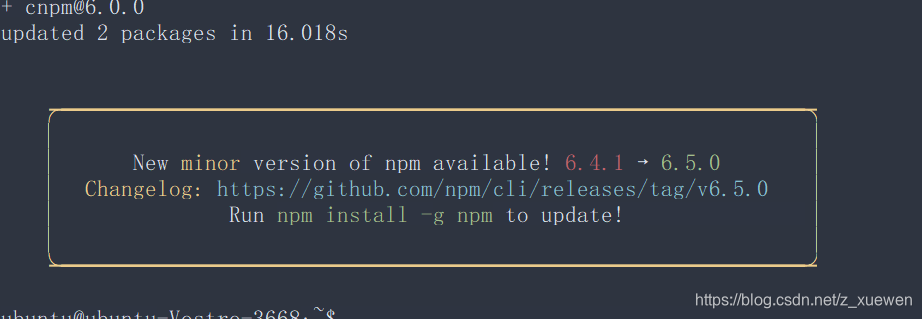
npm install -g cnpm --registry=https://registry.npm.taobao.org
会提示你 npm 版本过低,直接使用命令升级下就行
npm install -g npm然后安装 vue-cli,安装完成使用 vue -V 查看版本
cnpm install -g vue-cli额环境配置好,可以开始创建项目了。
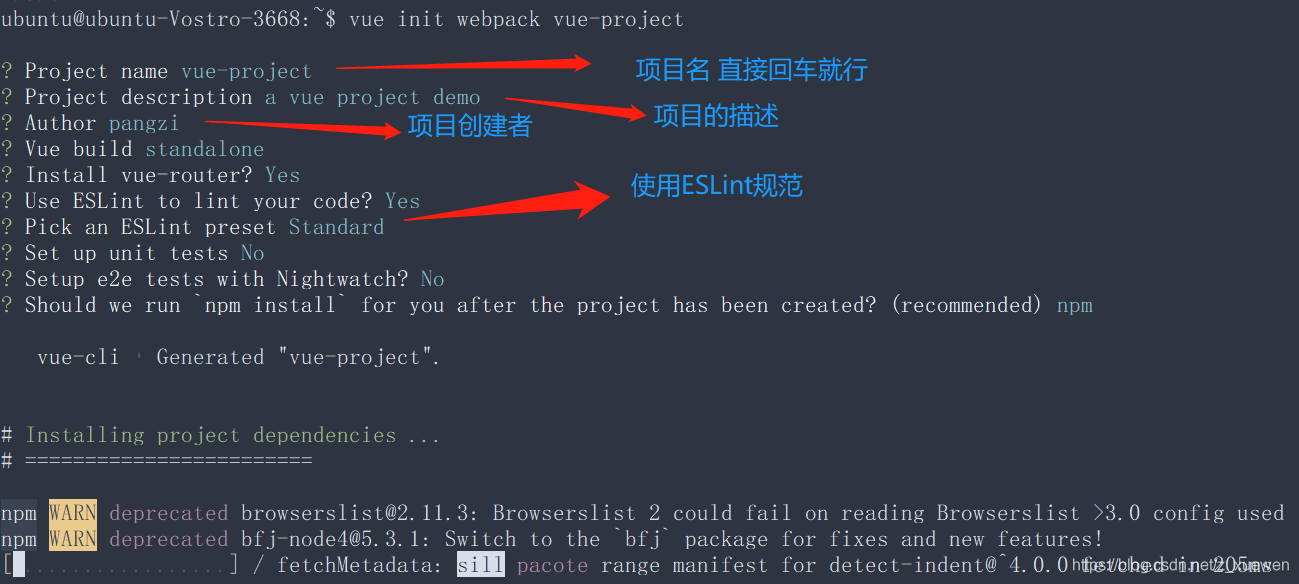
使用命令初始化项目
vue init webpack project-namewebpack是模板名,在文章开头已经提到了。project-name是项目名,执行这条命令会在当前目录下生成一个以 project-name 命名的项目文件夹,并下载对应的模板。

执行完即可,进入项目文件夹中执行
// 安装依赖
npm install
// 运行服务
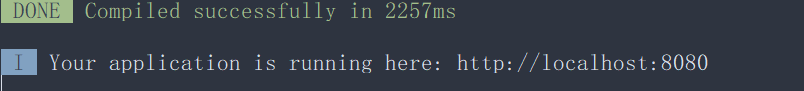
npm run dev