1、安装 node.js 环境(建议安装 git Bash 方便操作命令行,或者也可以直接使用 cmd )
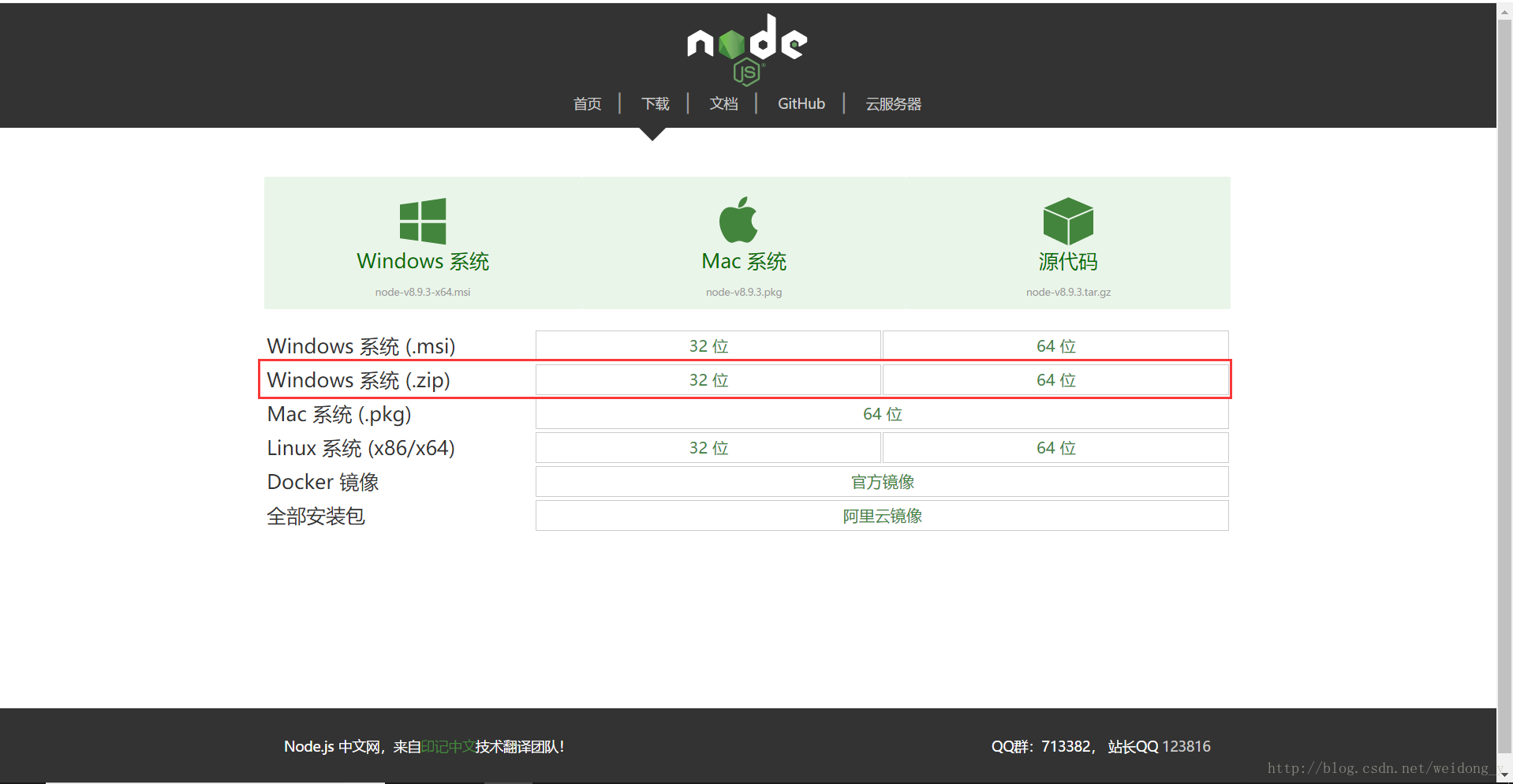
node.js 下载地址:http://nodejs.cn/download/
根据自己系统的位数选择对应版本。安装比较简单,基本一直下一步即可,安装路径自己安排。
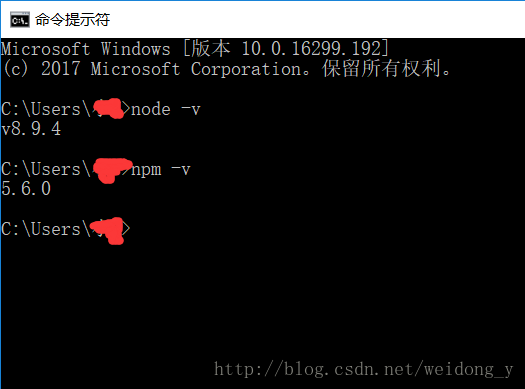
安装完成后,在终端输入如下命令,显示版本号即安装成功。
node -v
2、安装 cnpm
由于 npm 命令是连接国外的服务器,所以建议安装淘宝镜像的 cnpm ,命令操作根 npm 一样,就是多了一
个 c 而已。
在 cmd 命令行中输入一下命令,按“Enter”键,便会自动安装。
npm install cnpm -g--registry=https://registry.npm.taobao.org
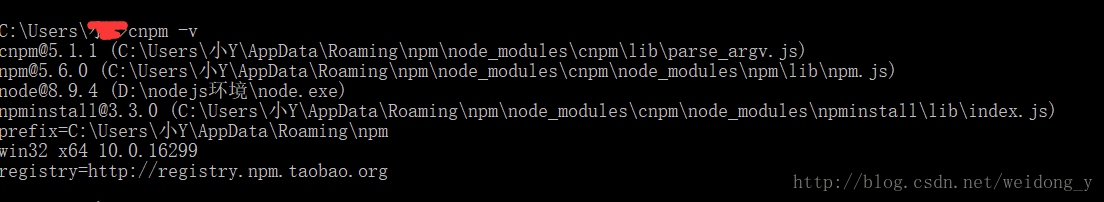
安装完成后,在 cmd 命令行中输入一下指令:
cnpm -v
显示 cnpm 的来源路径即可。
3、安装命令工具 cli
Vue 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具为现代化的前端开发工作流提供了开箱即用的构建配
置。只需要几分钟并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ cnpm install //安装依赖命令
$ cnpm run dev //运行项目命令
附录:
Vue 中文官网:https://cn.vuejs.org/