一、简述
我们都知道css 3有一个属性border-radius可以给盒子设置圆角,我当初也只是知道有这个属性,并且知道一些用法,从来没有深入了解过它的作用原理。我们知道将border-radius设置正方形边长的一半或者50%或者100%就可以实现一个原型,但你知道为什么吗?下面我们就一起来探讨一下。
二、常用场景
我一般将border-radius用于以下两种情况:
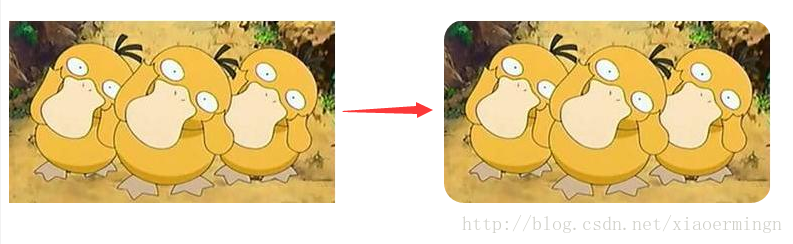
1.设置圆角让按钮/图片柔和一点
2.将头像设为圆形
三、先回顾一些基本知识
/* 只设置一个角的写法 */
border-top-left-radius: 20px; //设置左上角
border-top-right-radius: 20px; //设置右上角
border-bottom-left-radius: 20px; //设置左下角
border-bottom-right-radius: 20px; //设置左下角/* 简写,同时设置四个角 */
/* 顺序是 左上-右上-右下-左下 */
border-radius: 20px 10px 10px 20px;
/* 四个角设置统一值可以只写一次 */
border-radius: 20px; /* 除了用固定值还可以用百分比 */
border-radius: 50%;但其实,除了上面常用的写法,其实还有一种设置方法
.box3 {
border-radius: 20px/40px;
}这种写法表示用一个水平半径为20px,垂直半径为40px的椭圆来切割border,如果你不懂,没关系,下面通过几张图来了解一下。
四、原理
我们从上面的最后一种写法入手来剖析原理,我把这种写法理解为border-radius的原始写法
.box3 {
border-radius: 20px/40px;
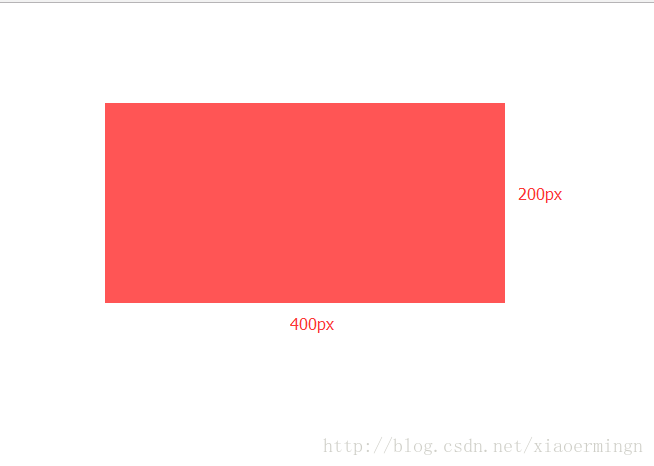
}首先,我们有一个box,长为400px,宽为200px
.box {
width: 400px;
height: 200px;
background: #f55;
}现在,通过固定值来设置border-radius,设为100px/50px
.box {
width: 400px;
height: 200px;
background: #f55;
border-radius: 100px/50px;
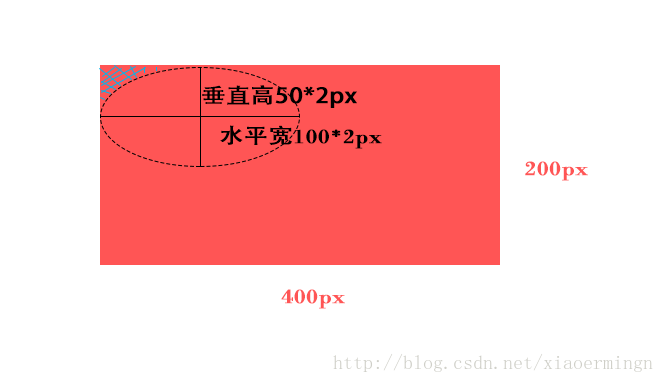
}然后,其作用原理就是下面这张图所示,用一个水平宽为200px,垂直高为100px的椭圆去贴着左上角,左上角多出来(蓝色线区域)的地方就会被切去
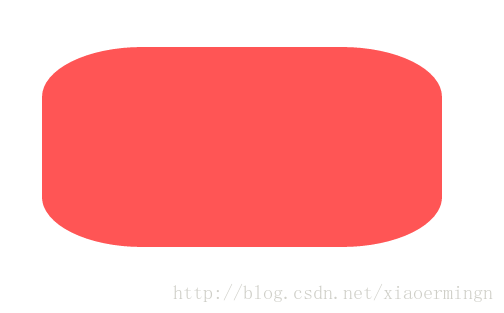
最后四个角都切去的效果就是
我上面说了,我把“border-radius: 100px/50px;“这种写法看做是原始写法,我们把我们常规写法改造一下:
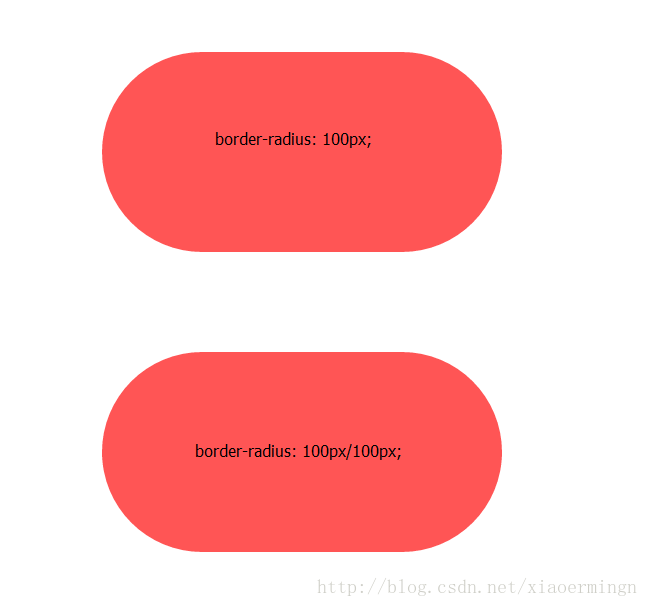
/* 原来写法 */
border-radius: 100px;
/* 改为 */
border-radius: 100px/100px;
你会发现这两种写法的效果是一样的:
所以,不管你用那种设置border-radius的方法,原理都是一样的,只不过,一种是省略写法而已。
五、百分比设置原理
我们上面讲的都是设置固定值,这很好理解,我给多大的值,去切割的椭圆就有多大,那么如果设置的是百分比又是一种什么情况呢?
其实,简单的说大家的疑问就是:
百分比是相对谁的?
我们上面说了一种原始写法:
border-radius: 100px/50px;
现在把百分比的写法改写为原始写法:
/* 原来写法 */
border-radius: 50%;
/* 现在改为 */
border-radius: 50%/50%;我想聪明的你一定知道了,两种写法效果是一样的,上面说到的”/”前面的一个值是椭圆的水平半径,后面的值是椭圆的垂直半径,所以前面的水平半径是相对宽度的,后面的垂直半径是相对高度的。(注意是半径)
六、一个小练习
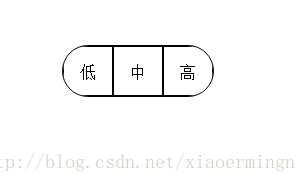
我们大概了解了原来,下面我们来做一个小练习,完成下面的效果
要求: 分别通过固定值和百分比来实现
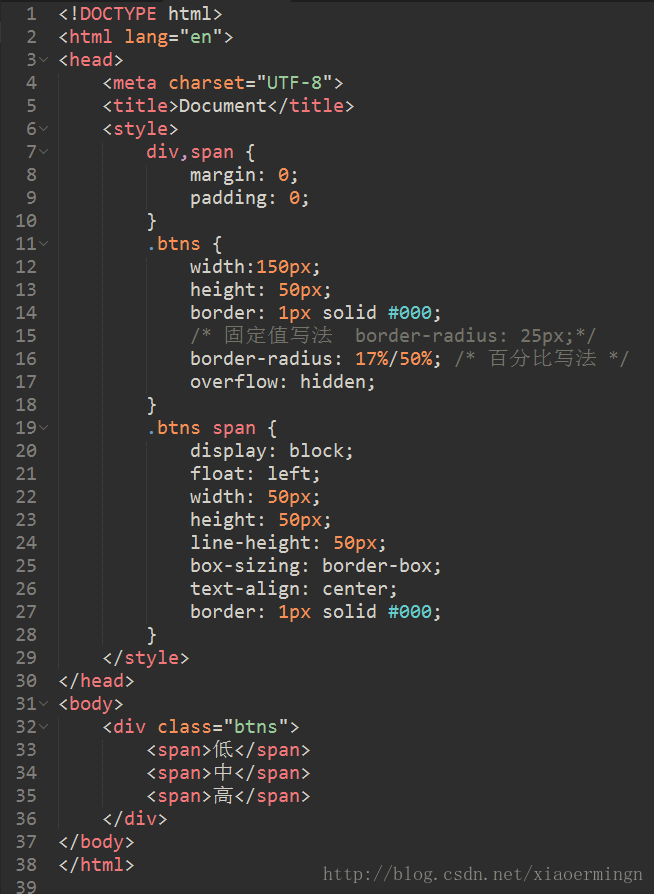
po一个参考代码,并不是最佳写法,只是想让大家理解百分比的用法
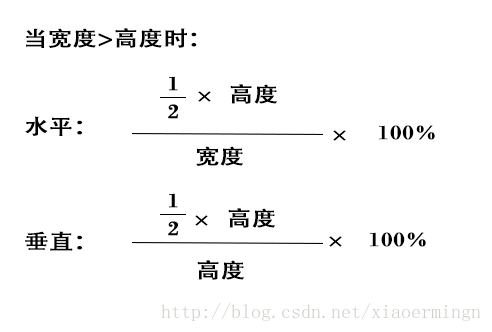
上面百分比写法计算公式:
宽度小于高度时,交换两个值即可,除不尽时可以四舍五入,有点小误差,但基本可忽略。可以尝试不同的系数,实现多种效果。
七、总结
1.设置border-radius的方法:
/* 单独设置一个角 */
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
/* 缩写设置 */
border-radius: 20px;/* 所有角设置相同值 */
border-radius: 20px 10px 10px 20px; /* 顺时针顺序 */
/* 百分比设置 */
border-radius: 50%;
/* 椭圆圆弧设置 */
border-radius: 25%/50%; /* 前面一个值代表水平方向,后面一个值代表垂直方向 */
border-radius: 25% 0 0 0/50% 0 0 0;/* 注意,用这种方式分开设置角时要先设置所有角的水平半径,再设置所有角的垂直半径 */
2.border-radius: 50% == border-radius: 50%/50%
前面一个值是相对宽度的百分比,后面一个值是相对高度的百分比
3.border-radius的原理就是拿一个椭圆/圆去切割一个角
4.想实现一个长方形的圆角时,使用上面的百分比公式