1.使用px:
圆的半径是那个px值大小 用这个圆放到div的角上去切割div
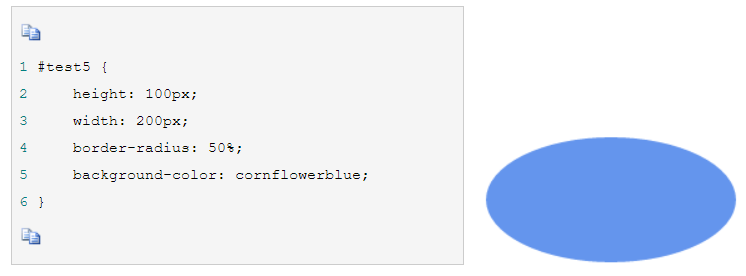
2.使用%:
如果长度和宽度一样 圆的半径是长度乘这个百分比得到的结果
如果长度和宽度不一样 产生的效果是宽高乘以百分数后得到的r1和r2,作为两套半径绘出的椭圆产生的弧度 用这个椭圆去切割

1.使用px:
圆的半径是那个px值大小 用这个圆放到div的角上去切割div
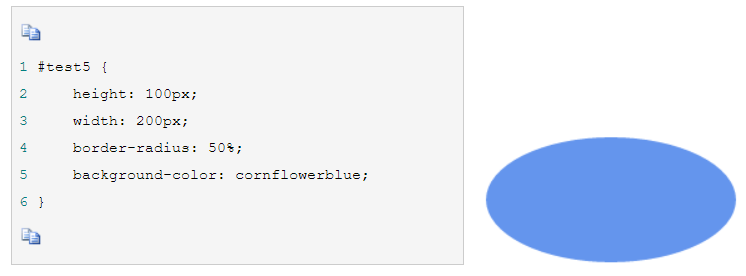
2.使用%:
如果长度和宽度一样 圆的半径是长度乘这个百分比得到的结果
如果长度和宽度不一样 产生的效果是宽高乘以百分数后得到的r1和r2,作为两套半径绘出的椭圆产生的弧度 用这个椭圆去切割