引言:本篇博客主要记录ShaderForge的常用案例,包括外发光、火焰燃烧、溶解、扭曲等效果。由于内容较多会分成几篇博客记录。如果您对Shader Forge的常用操作还不熟悉,请先看 Unity3D Shader Forge 入门学习(一)。刚开始学习时,可以先不用固执的探究为什么节点要这么连接,可以先以效果为目的,然后再慢慢地优化连接方式,熟悉节点作用。
开发版本:Unity 2017.1.1f1
适合人群:了解ShaderForge常用操作
目录:
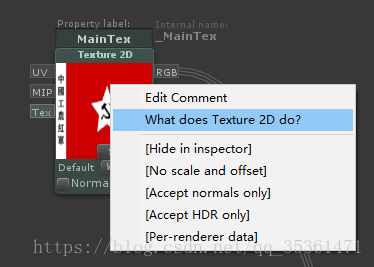
节点作用查看方式:
右键点击“What does Texture 2D do?”

随即打开官方的Shader Forge节点介绍网址
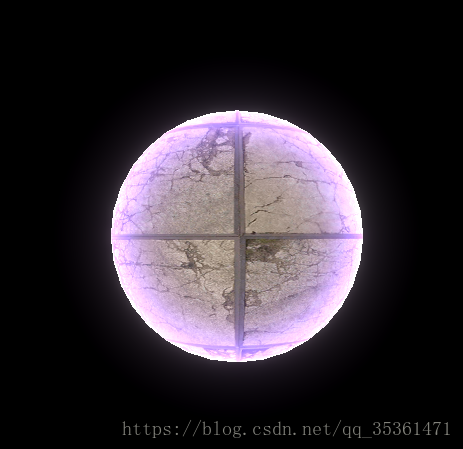
外发光及光晕效果
简介:使用Fresnel节点实现外发光效果,通过Post processing Stack后处理插件,实现光晕效果
注意:Fresnel外发光效果适合较为圆润的对象,而Cube这种棱角分明的对象不适合
Post processing Stack是官方免费插件,可以在Assets Store上下载,适合PC端,不适合移动端,需要适配移动端可以使用 Moblie Post processing插件。
效果如下:

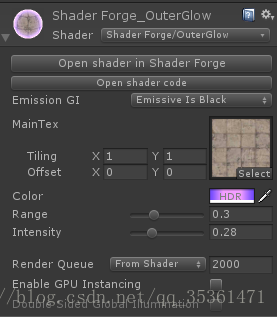
Inspector面板显示如下:

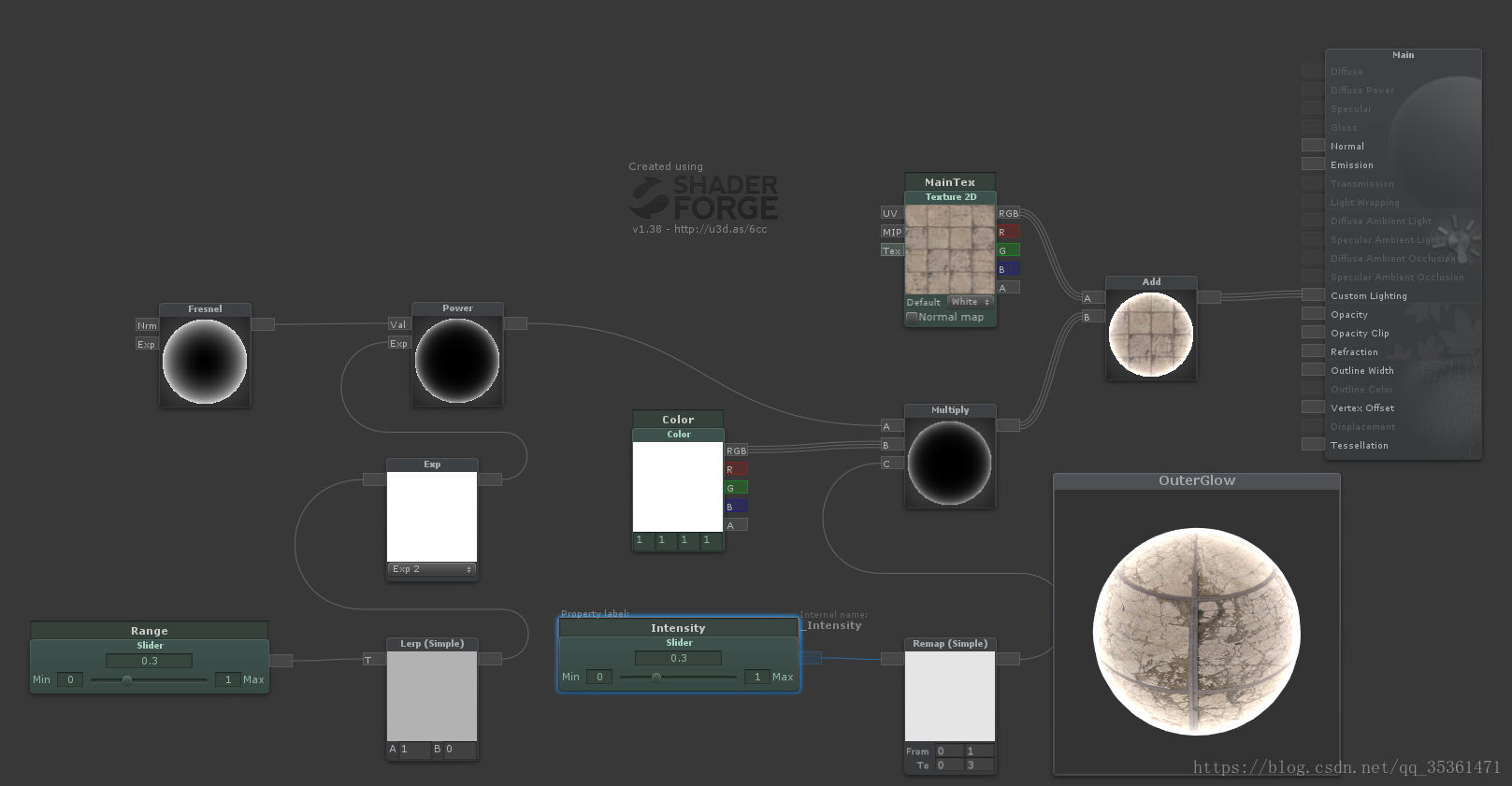
节点连接情况如下图所示:
在资源商店上下载Post processing Stack,并导入Unity中
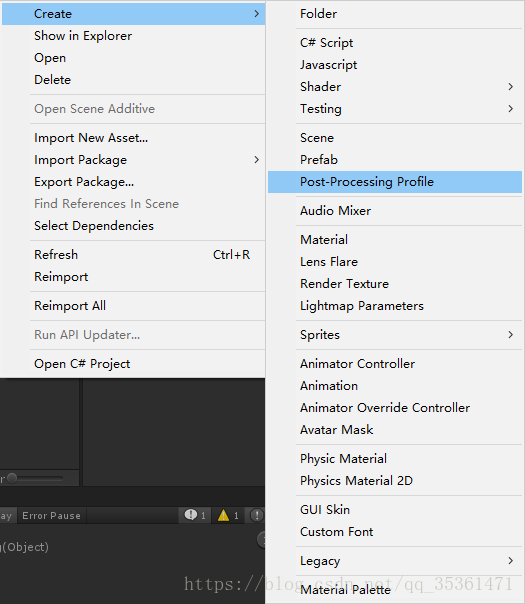
创建Post-Processing Profile:
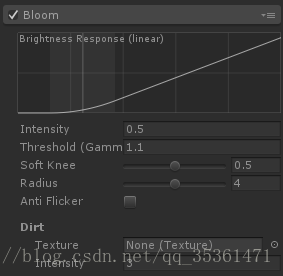
勾选Bloom选项,可以使得场景中对象的HDR值超过Threshold值
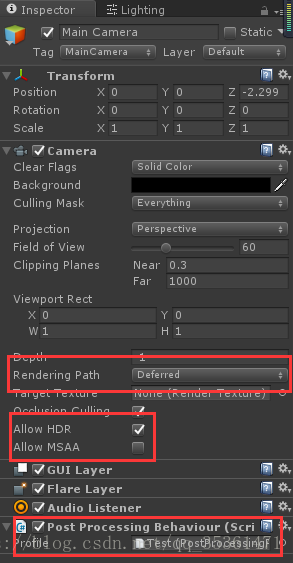
在主摄像机上挂载Post Processing Behaviour脚本,将刚才创建的Post-Processing Profile,挂载在Profile上。
P.S.如果Scene场景中没有显示出光晕效果,需要勾选Image Effects。
火焰效果
使用 UV Coordinates节点实现纹理的运动效果,结合Distance节点实现遮罩效果,在使用Step和Subtract节点实现火焰边缘的效果。最后还是通过post processing stack插件实现光晕效果,如下所示:

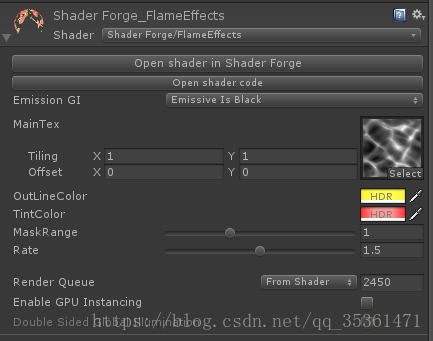
Inspector面板显示如下:

使用纹理如下,建议使用纹理稍微连贯一点的,不会有明显的分界边缘

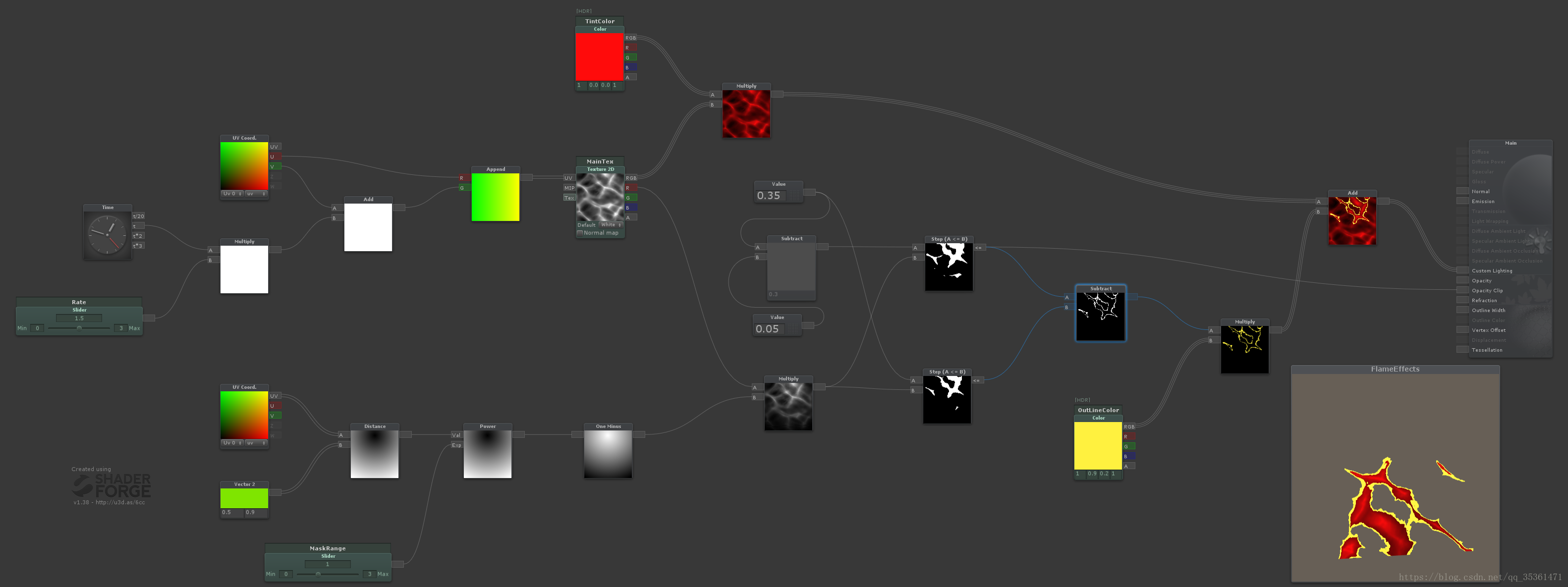
节点连接情况如下所示:
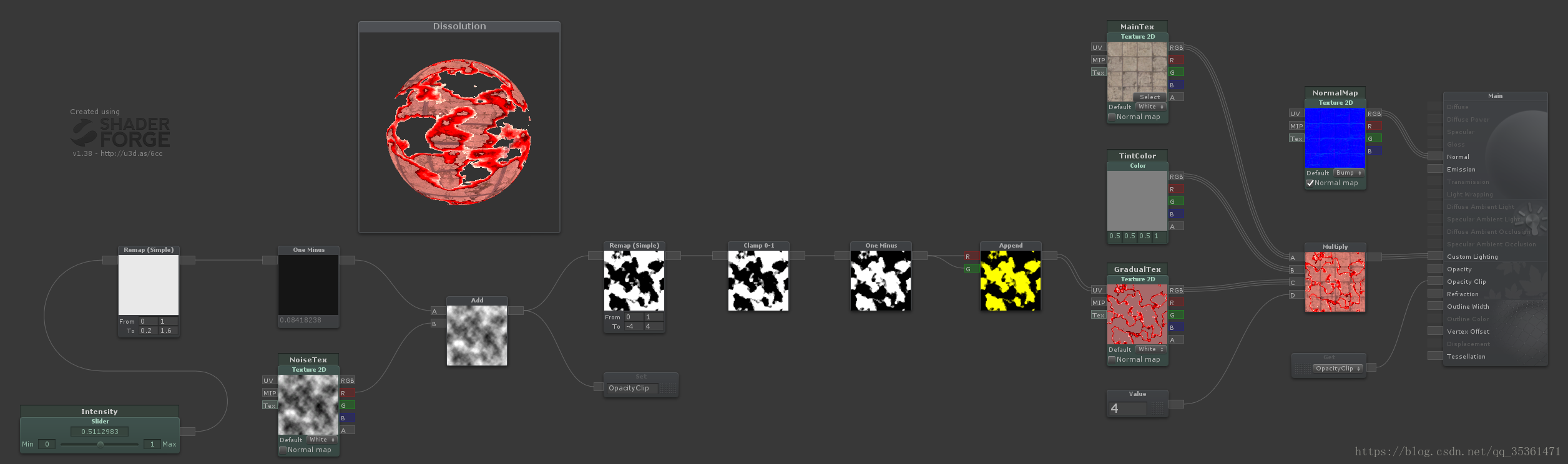
溶解效果
效果演示:

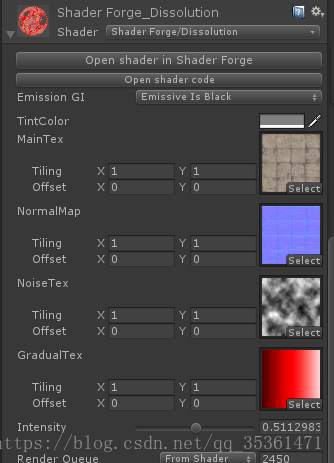
Inspector面板显示:

使用的渐变贴图如下:

节点连接情况:

可以通过脚本动态控制对象溶解效果
public class DissolutionCtr : MonoBehaviour
{
public float smooth = 0.2f;
private MeshRenderer meshRenderer;
private float intensity;
private bool forward = true;
private void Start()
{
meshRenderer = gameObject.GetComponent<MeshRenderer>();
}
private void Update()
{
if (forward)
{
intensity += Time.deltaTime * smooth;
if (intensity > 1.0f)
forward = false;
}
else
{
intensity -= Time.deltaTime * smooth;
if (intensity < 0)
forward = true;
}
//SetFloat用于设置溶解的程度
meshRenderer.material.SetFloat("_Intensity", intensity);
}
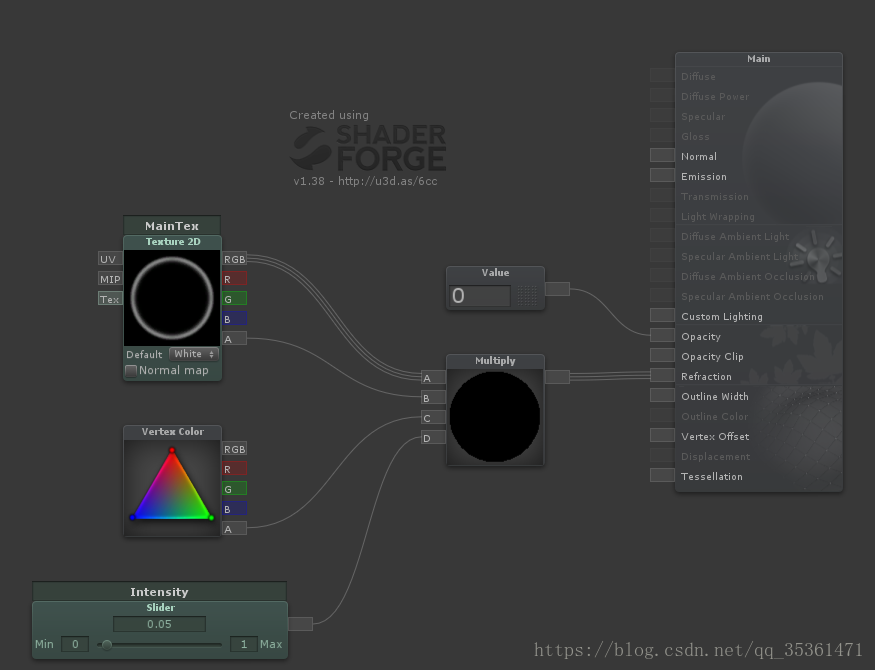
}扭曲效果
主要通过折射背景像素的屏幕空间UV偏移实现扭曲画面,然后通过粒子系统实现类似发射波的效果,如下所示:

Inspector面板显示:

节点连接情况如下所示:

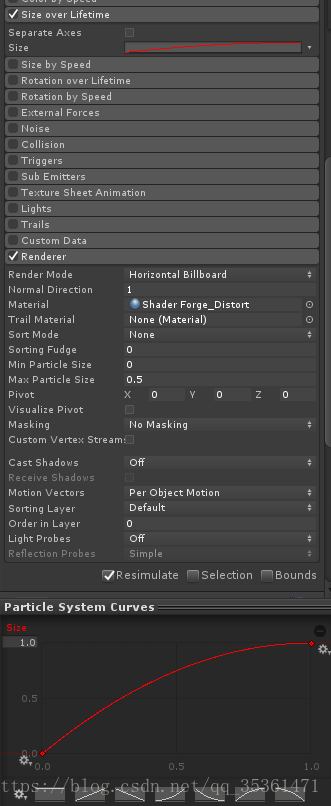
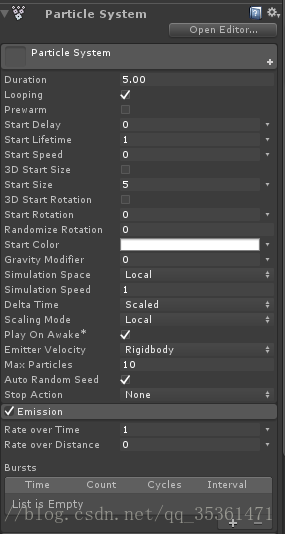
粒子系统主要实现让粒子间断发射效果即可,可以参照如下设置:

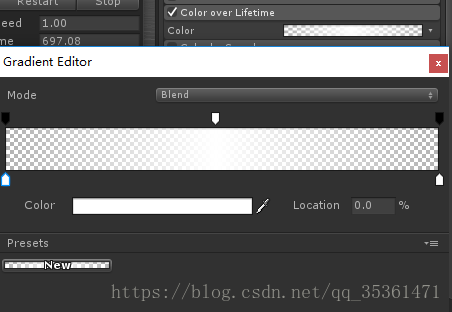
因为使用了Vertex Color节点的Alpha通道,通过修改Color over Lifetime的透明度,可以实现发射波渐隐渐现的效果,如下所示:

Size over Lifetime的动画曲线如下所示,随着时间逐渐变大。需要注意Renderer一栏中的Render Mode需要修改为Horizontal Billboard,才可以让粒子贴着水平表面发射。