现在RN是越来越火了,我也趁机来凑凑热闹,记录一下我的搭建过程。
第一步,当然是按照Android开发环境啦,包括JDK、SDK、AndroidStudio等,在这里为大家推荐一个各种android开发工具下载的网站android开发工具下载。最后提醒一下大家,如果你android-sdk是最新的,那么可以不用配置代理也能正常下载更新sdk了。
第二步,我们需要安装一个git工具。这里有一个安装教程:一步步安装git
第三步,安装Node.js。安装教程在这里:Node.js安装教程
第四步,下载React-Native相关工具。首先我们创建一个目录,然后在这个目录下面打开git工具。如图所示:

接着我们在打开的命令窗口中输入:
git clone https://github.com/facebook/react-native.git 等待git工具下载完毕。
第五步,为了能够快速安装react-native相关工具,我们还需要给node.js的包管理器配置一下代理,代理设置如下:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist配置好代理之后,我们就可以直接安装react-native的包了,首先我们进入刚刚git的下载项目,也就是你执行第四步时候的那个项目,接着我们再进入react-native目录,然后我们执行以下代码:
npm install -g react-native-cli 第六步,以上操作完成以后,我们通过命令行选择(或者创建)一个目录,我这里选择的是E:\workspace\ReactNative,然后我们直接在该目录下面输入react-native init MyReactNative,这个时候系统会帮我创建一个MyReactNative的文件夹,然后里面是react-native相关的代码。
第七步,等待第六步操作执行完毕以后,我们进入第六步新建的目录E:\workspace\ReactNative\MyReactNative。在该目录下面执行输入命令:react-native start 如果出现:React packager ready 后(这时候不要关闭命令行窗口),接着在浏览器中输入以下网址:http://localhost:8081/index.android.bundle?platform=android,如果出现一大段js代码,说明我们项目配置ok
第八步,不要关闭上一步的cmd命令行窗口,新建一个cmd窗口,进入第七步的目录中,直接输入以下命令:
react-native run-android 接下来就是耐心的等待(这里系统会去下载gradle,可能会等的比较久,而且极大可能会出现失败)
第九步,好吧,我自己在第八步的耐心等待中迎来了失败的提示,所以我最后换了一个方法。其实我们打开MyReactNative目录会发现,里面有一个文件夹叫android。进去以后,我们会发现其实这就是一个android-studio工程。所以,其实我们的第八步完全可以不用命令行,我们直接使用androidstudio来构建项目,当然这里要求的你的gradle版本应该>=2.1.4。
最后,当然就是直接运行拉,这里我选择的是夜神模拟器(我的genymotion出了点问题,还没修复好,TAT)。当然,本着第一次使用必然会踩坑的原则,第一次运行肯定是不成功的。我这里第一次运行出现以下提示:
Could not get BatchedBridge………..
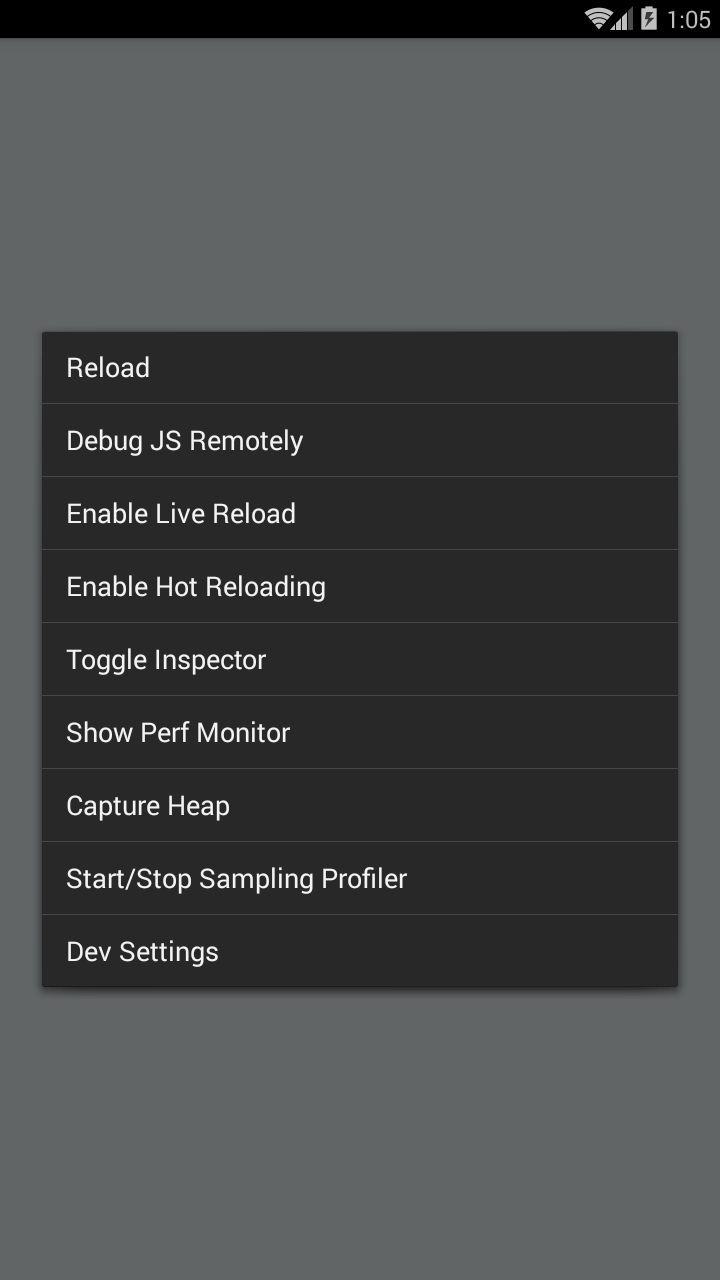
百度之后发现,原来是还要在应用上设置一下,这里我们点击一下模拟器的摇一摇功能,然后会出现一个对话框:

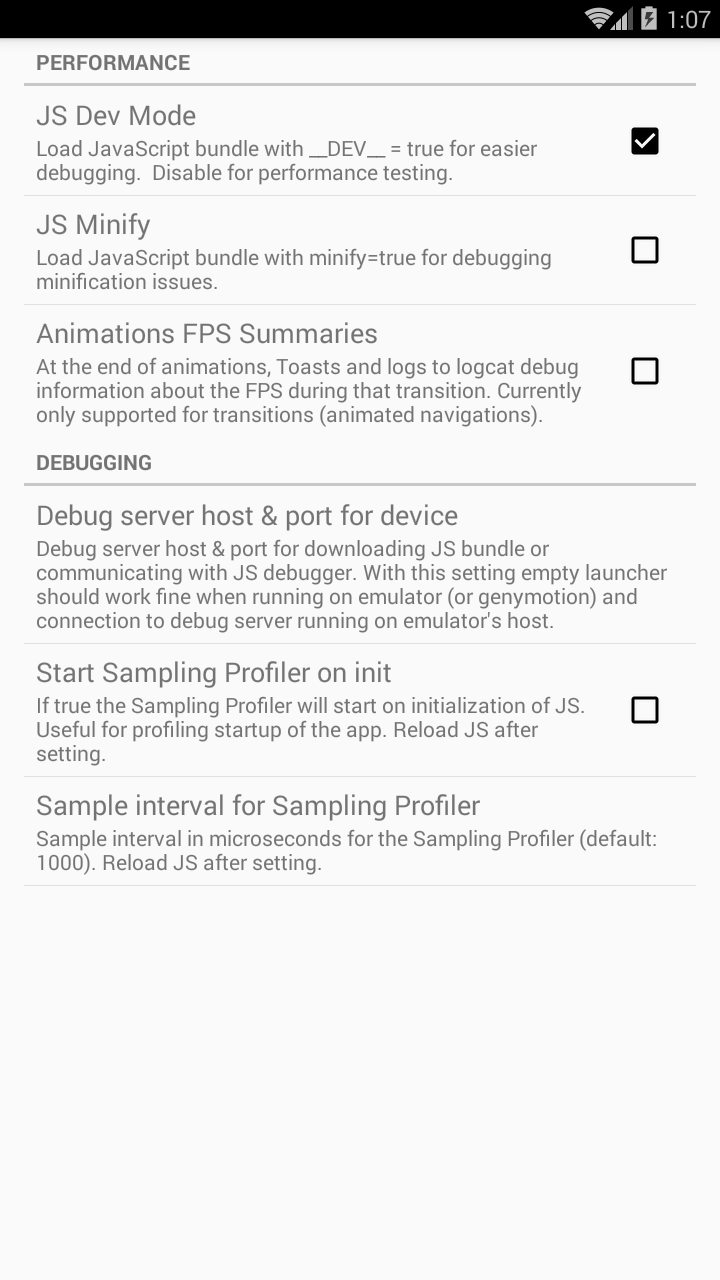
这里我们选择Dev Settings,出现以下界面:

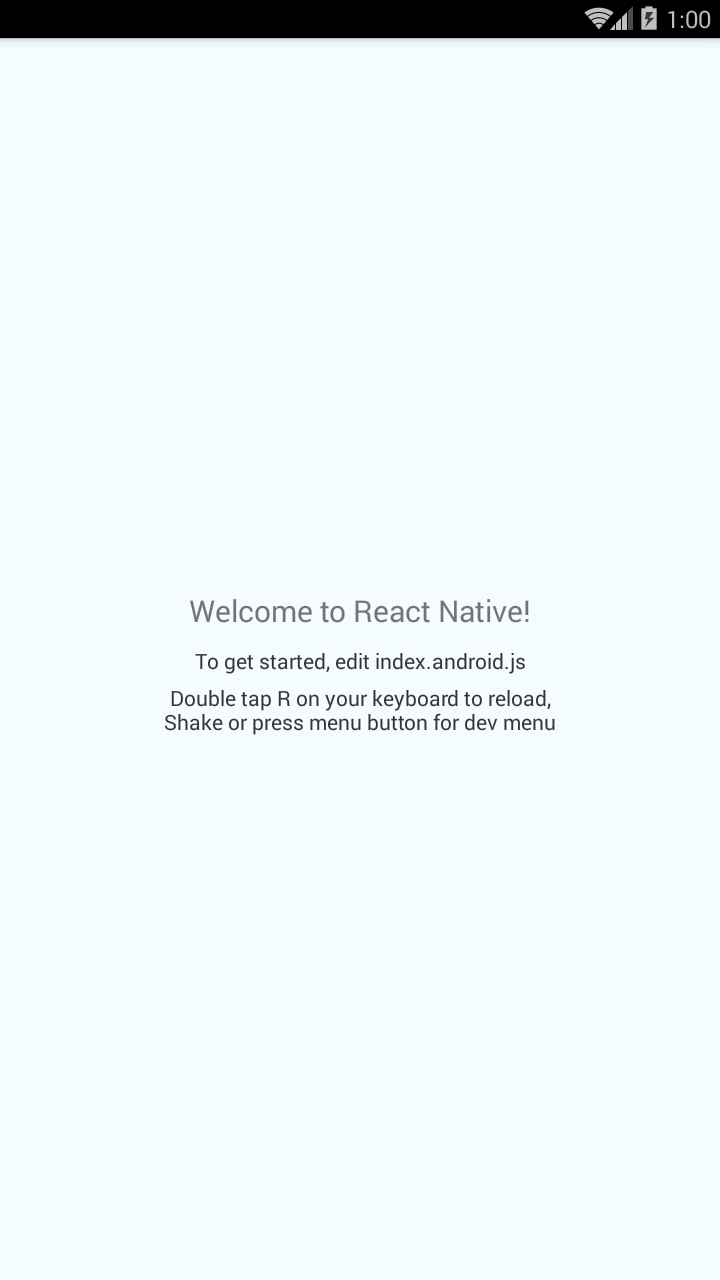
接着点击Debug Server host&port fot device,然后在对话框输入我们电脑的局域网ip还有端口号即可,这里的端口号一般是8081。这个时候,我们再重启应用就能看到下面成功的界面啦:

注意,如果你使用的真机的话,哪怕出错了,可能你也什么信息都看不到,这是因为真机一般禁用了应用的悬浮窗权限,所以我们只需要打开悬浮窗权限即可!
大功告成,下一步准备继续研究如何自己新建项目并引用RN,同时能够修改服务器的地址、端口号信息,顺便自己写点小demo。