1、最详细的React Native在Windows平台上的环境搭建(学不会来找我)
小编是个小白,刚接触RN不到2个月,对于RN在Windows上的环境搭建还是颇有自己的见解的,在搭建环境之前要明确环境需要哪几大部分,首选RN环境搭建需要5个部分
1、JDK(java)
2、SDK(android)
3、node.js
4、React native cli
5、Git
接下来开始一步步搭建
1.1 安装JDK
安装java的jdk(Java development kit),就是java语言的软件开发工具包
1、到官网http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html上去下载jdk-8u171-windows-x64.exe(注意计算机如果是32位请下载32位的),如下图所示:下载之前要点击下图中的Accept License Agreement(确认接受)
2、下载完成后进行jdk的环境变量控制,我的电脑->属性->高级系统设置->环境变量->下面的系统变量中做两件事情:
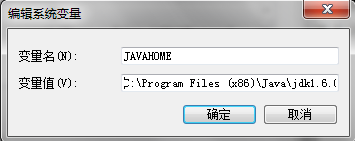
(1)首先点击系统变量栏下方的新建,打开如下窗口
然后进行输入:变量名为“JAVAHOME”,变量值就是你的jdk安装的路径,例如我的jdk安装路径C:\Program Files(x86)\Java\jdk1.6.0_21也就是安装在C盘Program Files(x86)文件夹中的Java下,注意大小写问题。输入无误,点击确定,第一部设置完成。
(2)接着在系统变量栏中找到一个变量名为path(也可能是Path或PATH)的系统变量,点击鼠标左键选中,接着点击系统变量栏下的“编辑”,弹出如下窗口:
在变量值中输入jdk1.6.0_21下bin的路径,如果变量值开始就有其他变量值,那么在其后面加一个“;”分号,接着把jdk中bin的路径输入进去,如我的jdk中bin的路径为C:\Program Files (x86)\Java\jdk1.6.0_21\bin ,输入结束后点击确定。
最后:检验是否安装成功,打开CMD,输入javac -version,会出现你安装的java的jdk的版本号码,版本必须在1.80以上。
1.2 安装SDK
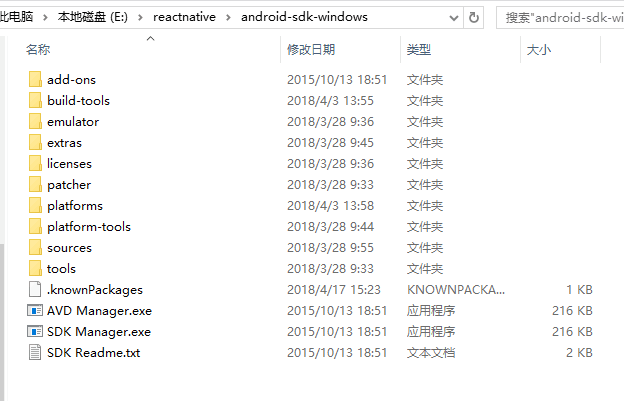
1、到官网上http://www.androiddevtools.cn下载android-sdk-windows.rar(安装包),解压后如下图所示
2、然后依旧是环境变量的改变,两个步骤:
(1)第一个是ANDROID_HOME环境变量的创建,和上面创建JAVAHOME的打开方法一样,如下图
变量名是ANDROID_HOME,变量值就是第一步你的android sdk安装包解压的路径,例如我的安装包解压的路径是E:\reactnative\android-sdk-windows,编辑好后点击确定
(2)第二个将%ANDROID_HOME%platform-tools加入path环境,如下图:
1.3 安装node.js
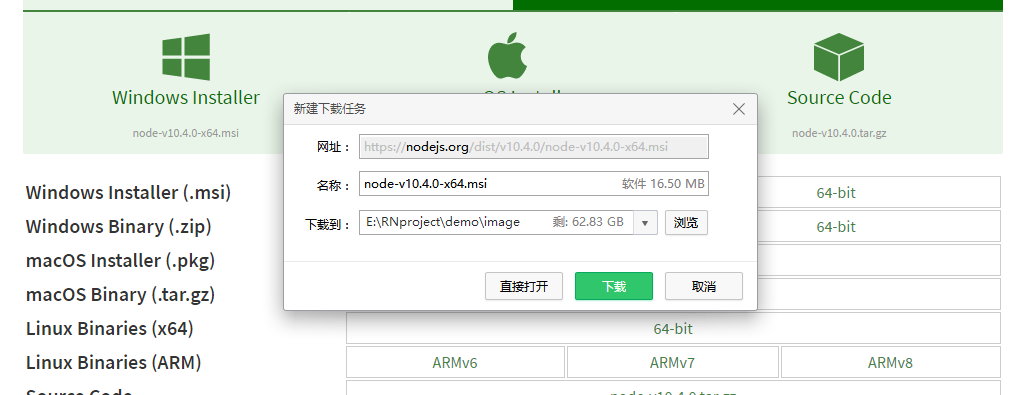
直接到官网上下载:https://nodejs.org/en/download/current/ 上下载对应你电脑的版本,然后根据系统选择相应的.msi(32bit或者64bit)下载即可,安装完成后打开cmd输入npm -v的命令来查看下载的Node.js(npm)版本。例如我的是windows平台64位,那么我就要去下载https://nodejs.org/dist/v10.4.0/node-v10.4.0-x64.msi,如下图
1.4 安装React native cli(命令行工具)
在node.js安装成功后可以通过npm install的命令来安装React Native Cli的命令行工具,打开cmd,输入如下的命令:
npm install -g react-native-cli,安装完成后就会显示下载的命令行工具的版本
1.5 安装Git
另外你也可以直接去下载Git for Windows。Git的官网地址是:https://gitforwindows.org/,在安装过程中注意勾选"Run Git from Windows Command Prompt",这样才会把git命令添加到PATH环境变量中。注意检查在path中是否有xxx\git\cmd,不然会造成后面在项目中npm install react-navigation的下载错误
总结:
以上的步骤借鉴了下面几个网站:
https://blog.csdn.net/maxwell_nc/article/details/60960864
https://blog.csdn.net/u010123643/article/details/52776682
https://reactnative.cn/docs/0.51/tutorial.html#content
最后一个是官网,环境的搭建多数以官网的设置更新和步骤为主