一、环境搭建
react native本地搭建其实就是简单的几步:
1、首先得安装node.js,下载地址:https://nodejs.org/en/,下载最新的,如图:
2、打开cmd运行执行以下命令:
npm install -g react-native-cli
成功后react native环境就搭建完成了,是不是很简单。
可以在命令行输入: react-native init AwesomeProject就可以下载个rn的demo,或者自己在命令行: react-native init projectName(你的项目名创建新的项目).
二、常见问题
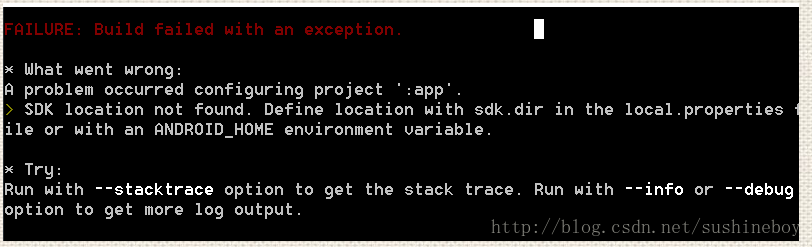
1、react-native init Project后执行react-native run-android运行项目会出现:
因为Android下缺少local.properties文件导致导致,将自己的Android项目中的
local.properties文件拷贝进去就行了。
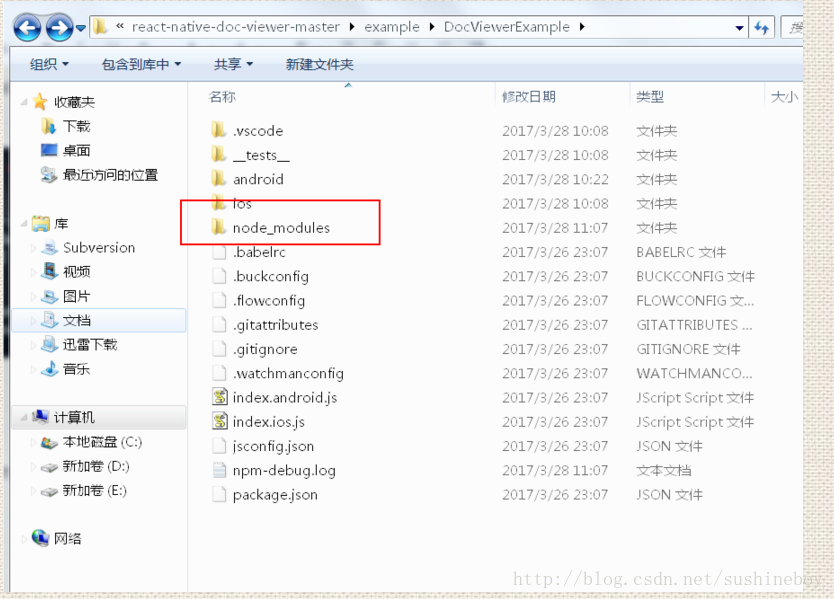
2、github下载的rn项目:会报错 Command run-android unrecognized. Make sure that you have run npm install an d that you are inside a react-native project.
可能缺失node_modules文件,同时却local.properties

在当前项目下执行 npm install可以解决缺失node_modules文件,local.properties文件缺失参考上面。
react native 学习网站推荐:http://reactnative.cn/docs/0.27/getting-started.html#content