1、下载 Chrome 扩展插件
GitHub 下载地址 :https://github.com/vuejs/vue-devtools
2、npm install
解压后,使用命令行进入 vue-devtools-master文件夹
npm install 安装依赖
npm run build,安装完成如图所示:
安装完成后,在 shells>chrome 下的 src 文件夹里会出现与之对应的 js 文件,如图:
打开 manifest.json 并把 json 文件里的 persistent:false 改为 true
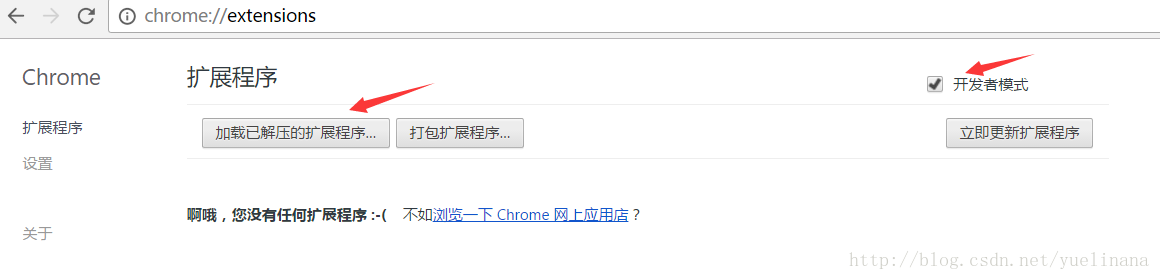
打开 Chrome 浏览器,打开更多工具 -- 扩展程序 -- 点击加载已经解压的扩展程序,导入 shells>chorme 文件夹
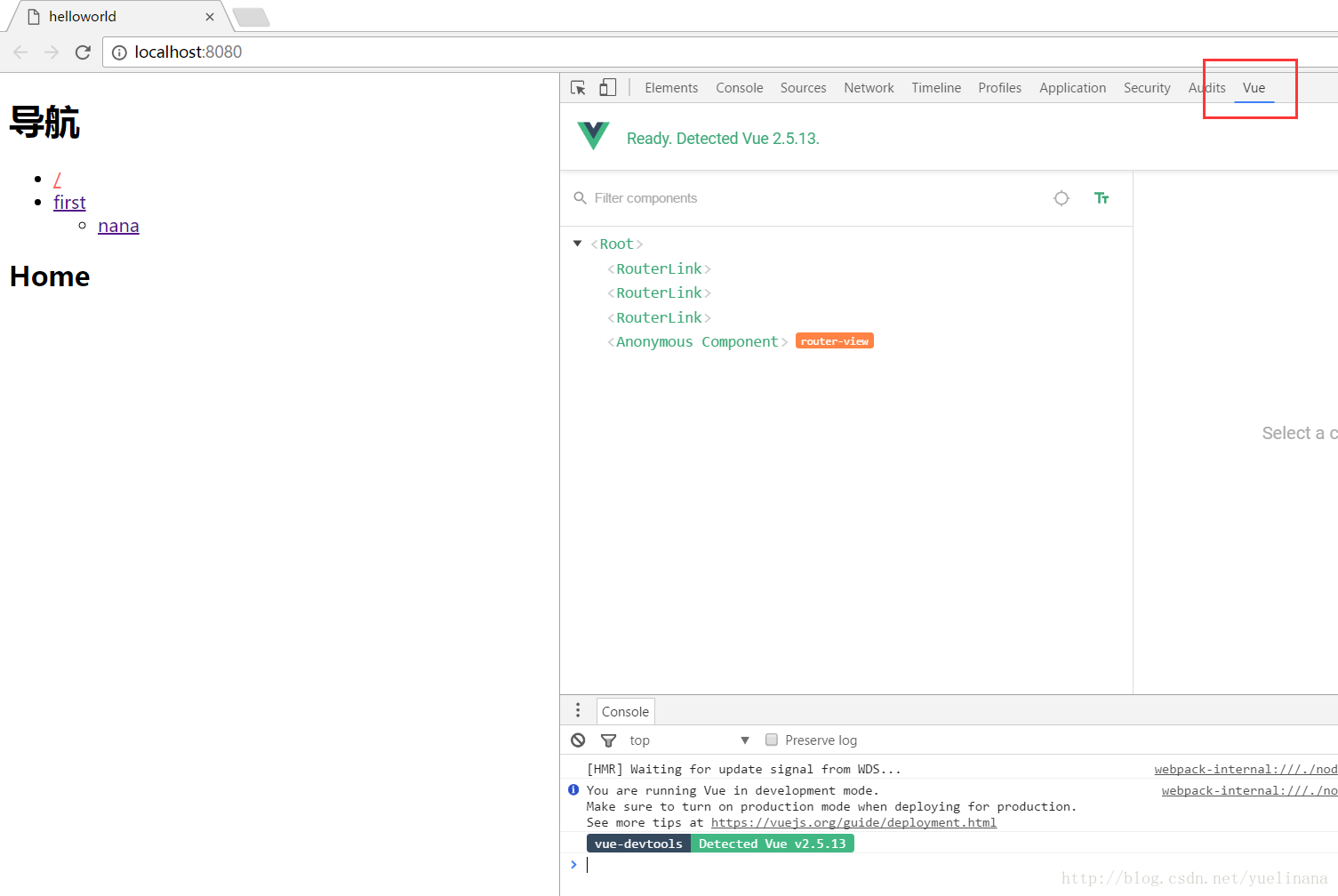
测试是否安装成功
运行 vue 项目,F12查看,如图所示为成功: