Chrome 浏览器
在线安装 vue-devtools
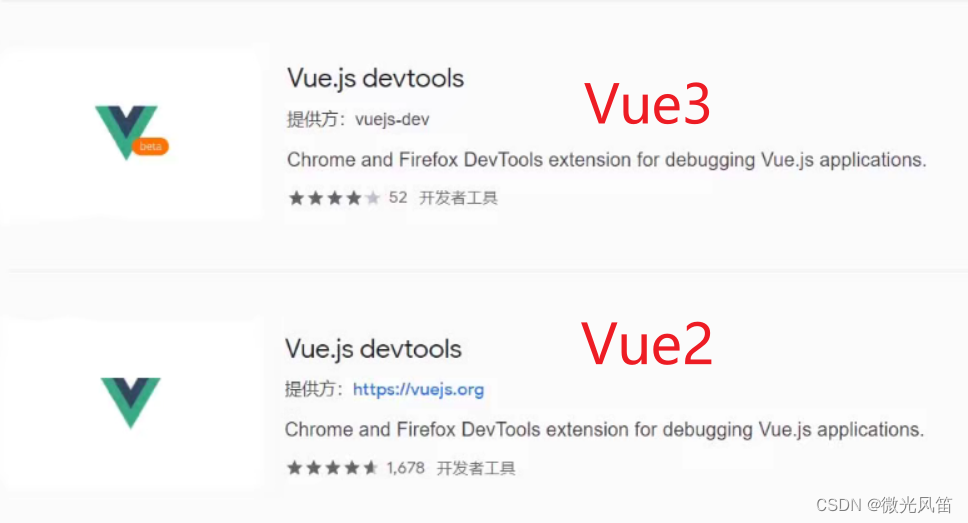
vue 2.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
vue 3.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
注意:vue2 和 vue3 的浏览器调试工具不能交叉使用!
步骤
1、打开chrome浏览器
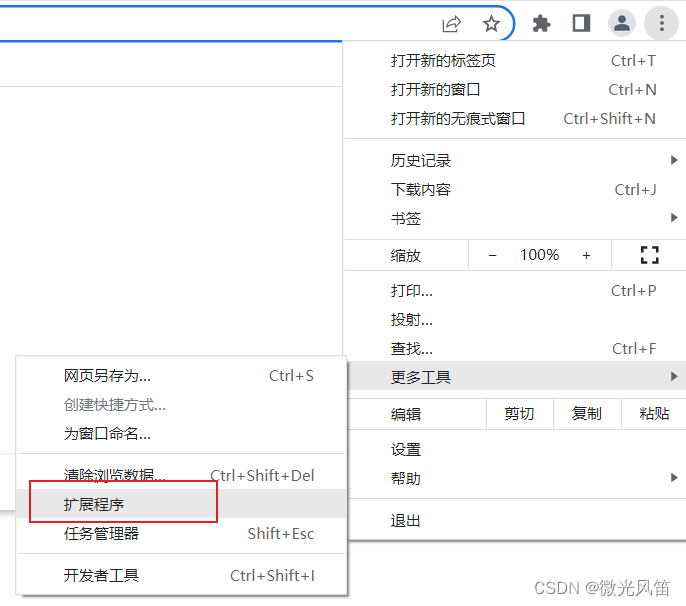
2、点击右上角的···,选择扩展程序

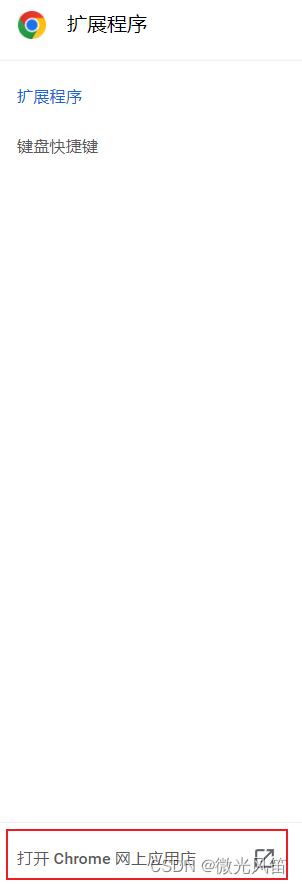
3、打开商店

4、搜索vue

5、选择合适版本

6、选择添加


7、添加成功

扫描二维码关注公众号,回复:
14769970 查看本文章


8、配置详细信息



9、以后用浏览器打开vue文件按F12就会有vue选项了
