Vue-devtools工具安装使用
参考网址:
https://blog.csdn.net/c327127960/article/details/108853046?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522163547644316780366594055%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=163547644316780366594055&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allfirst_rank_ecpm_v1~rank_v31_ecpm-1-108853046.pc_search_result_control_group&utm_term=Vue.js+devtools+Chrome+%E7%99%BE%E5%BA%A6%E7%BD%91%E7%9B%98%E4%B8%8B%E8%BD%BD&spm=1018.2226.3001.4187
下载
百度网盘
链接:https://pan.baidu.com/s/18-TDYtFbVro8Z5tmGZEOHg
提取码:260u
chrome配置
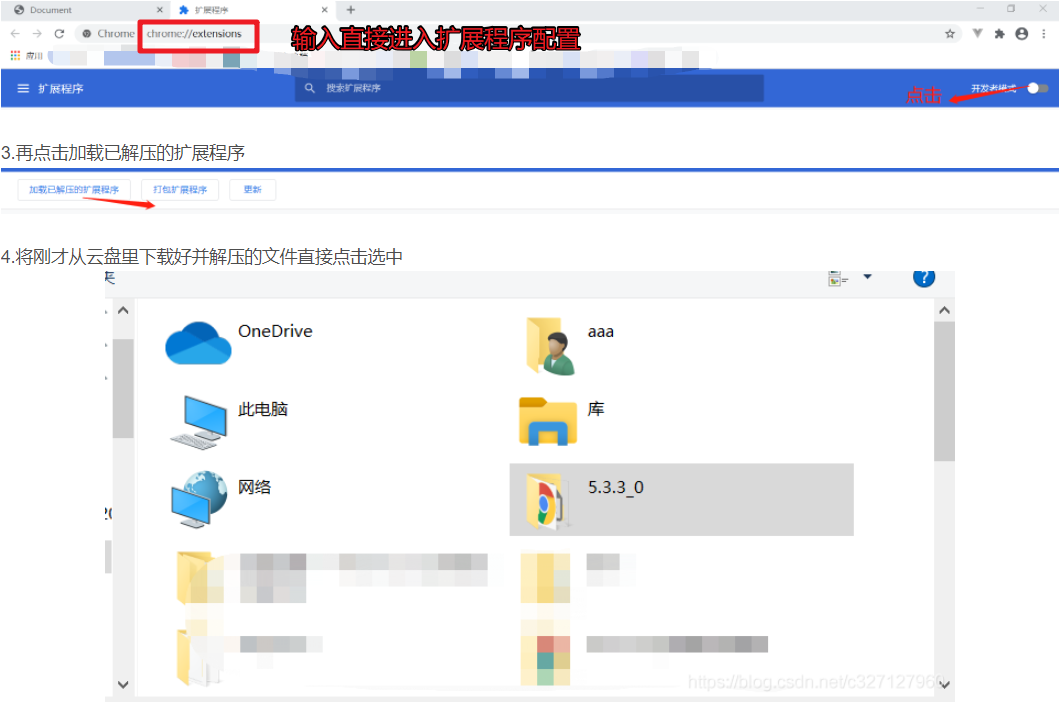
- 进入扩展程序
输入chrome://extensions/进入扩展程序
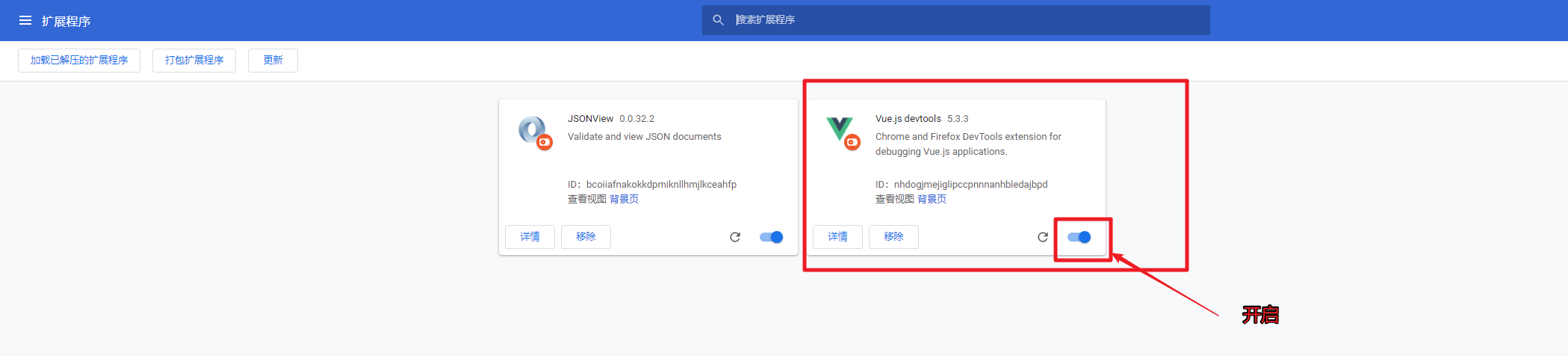
- 点击选择文件夹就安装


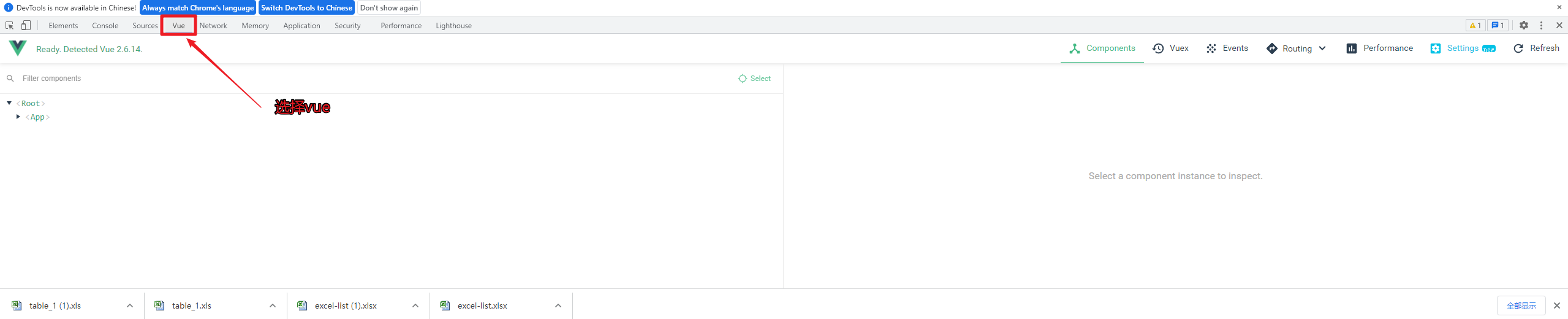
使用
开发者工具选择 vue 就可以调试vue项目

(img-BSwvFLCI-1636188627776)]
具体使用可以参考官方文档