chrome浏览器安装vue-devtools插件
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试
1. 准备:
vue-devtools插件下载地址:https://github.com/vuejs/vue-devtools
我下载的是vue-devtools-4.1.5
node.js环境
2. 安装步骤
1)github上下载vue-devtools压缩包并解压到某一目录下,如D:\vue devtools\vue-devtools-4.1.5
2)命令提示符进入该目录vue-devtools-4.1.5
3)执行npm install (需node.js环境,执行过程有点长)
4)执行成功后,再执行npm run build
5)修改shells/chrome目录下(D:\vue devtools\vue-devtools-4.1.5\shells\chrome)的manifest.json文件,"persistent": true
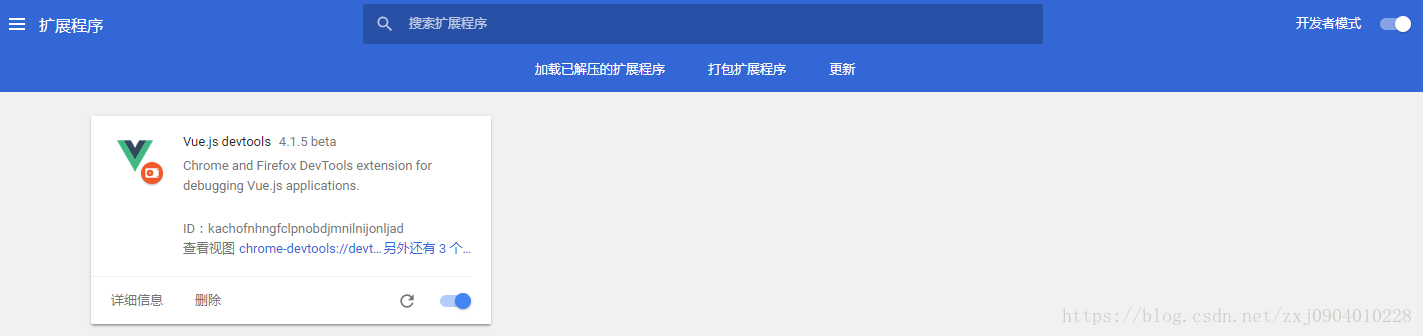
6)chrome浏览器——更多工具——拓展程序,打开开发者模式,加载已解压的拓展程序,选择chrome文件夹
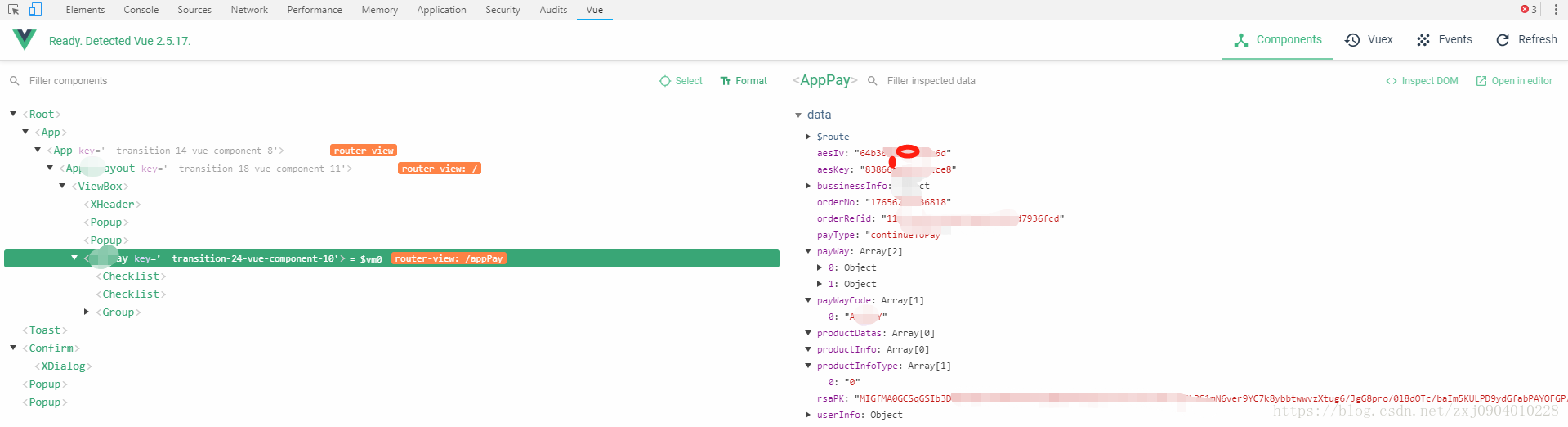
3. 使用